[ad_1]
Some individuals say Elvis Presley was the best performer of all time.
We are saying the SVG file format is an in depth rival.
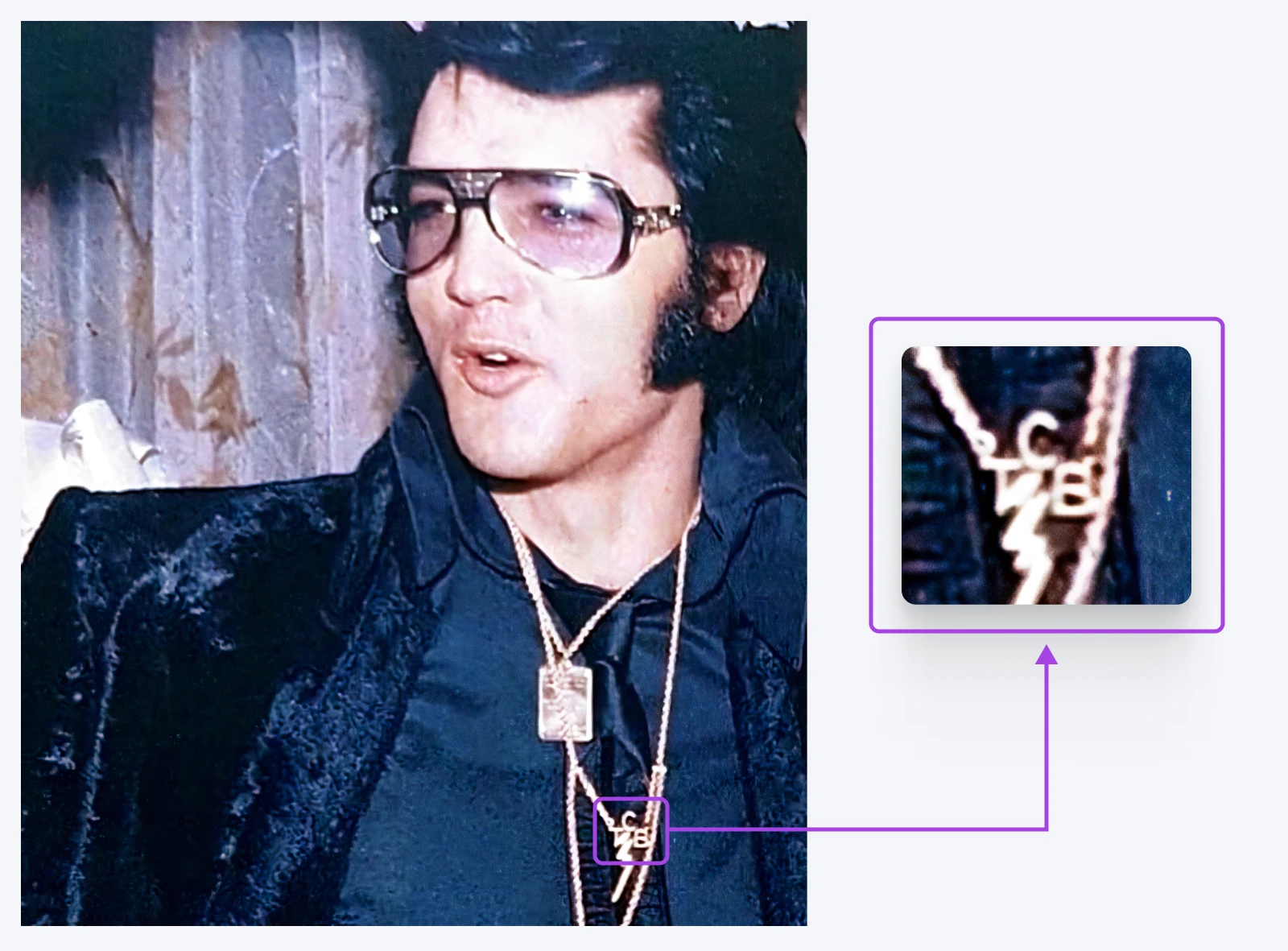
You see, Elvis at all times delivered. His private mantra was, “Caring for enterprise,” abbreviated as TCB on his jewellery.

And you would say the identical for SVG recordsdata.
SVG
An SVG file, or Scalable Vector Graphic file, is a file format that renders two-dimensional photographs. It describes how the picture ought to seem utilizing an XML textual content format.
It doesn’t matter what mission you’re engaged on, this picture format will get the job executed. These recordsdata are light-weight, scalable, and nice for accessibility. You possibly can even edit them utilizing code.
Nonetheless want convincing? On this ever-so-readable information, we take a more in-depth have a look at the SVG format and clarify tips on how to use these recordsdata in your individual tasks.
Able to get began? Let’s have rather less dialog, a bit of extra motion!
The ABCs of SVGs: Understanding Picture Recordsdata
Say you’re constructing an internet site. You’re most likely going to need some photographs.
Which file sort must you use?
Your intuition is perhaps JPEG or PNG. Possibly you’ll go wild and throw in some GIFs.


However…what’s the distinction? Properly, right here’s a comparability of the standard suspects:
JPEG (Joint Photographic Consultants Group)
- Professionals: Smaller file sizes, nice for complicated photographs.
- Cons: Loses high quality when compressed, no transparency.
PNG (Transportable Community Graphics)
- Professionals: Lossless compression, helps transparency.
- Cons: Larger recordsdata than JPEGs.
GIF (Graphics Interchange Format)
- Professionals: Helps easy animations, small file measurement.
- Cons: Restricted colours, can look pixelated.


These codecs may seem numerous. Nonetheless, they’re all examples of raster photographs.
Raster (or bitmap) photographs are painted with exactly positioned pixels. They’ve mounted dimensions, colours, and shapes.
These file sorts are nice for sharing photographs with a whole lot of element, comparable to high-quality images.
The draw back is which you can’t ever change or stretch the unique picture. You possibly can solely paint over it or add extra pixels.
Why SVGs Are So Helpful
The SVG (Scalable Vector Graphics) format is completely different.
Vector recordsdata maintain a set of textual content directions on tips on how to construct a picture. These recordsdata are written in XML (Extensible Markup Language).
XML
XML is an acronym for Extensible Markup Language. This language makes use of tags so as to add info to recordsdata, which each machines and people can learn.
If you attempt to load an SVG file, your system seems on the directions and builds the image on demand.
There are a number of benefits to this technique:
- SVGs might be scaled to any measurement and nonetheless look good.
- They can be edited like code recordsdata.
- You possibly can even model them utilizing CSS.
- As a result of SVGs are fabricated from textual content, they’ve actually small file sizes.
- This implies they take up much less space for storing in your net server.
- They usually can load quicker than raster graphics.
One different good thing about utilizing SVGs is improved accessibility. You possibly can alter these recordsdata domestically on units, in accordance with the consumer’s wants, and display screen readers can interpret them.
The draw back of SVGs is that they’ll get very massive when you embrace a great deal of element. Plus, you possibly can’t optimize them in the identical manner as raster photographs. If you wish to share pictures, you’re most likely higher off with a JPEG.
However for many different visible content material, the SVG format is a powerful choice.
| Characteristic | SVG | JPEG | PNG | GIF |
| Scalability | Sturdy ✅ | Nope ❌ | Nope ❌ | Nope ❌ |
| File Dimension | Normally small ✅ | Might be small ✅ | Usually massive ❌ | Small for easy photographs ✅ |
| Transparency | Yep ✅ | Nope ❌ | Yep ✅ | Sure, however restricted ⚠️ |
| Animation | Heck yeah! 🎉 | Nope ❌ | Nope ❌ | Primary solely ⚠️ |
| Finest for | Graphics, icons, logos | Pictures | Photos needing transparency | Easy animations |
| Editability | With code! 💻 | Nope ❌ | Nope ❌ | Nope ❌ |
| Browser Help | Most fashionable browsers ✅ | All browsers ✅ | All browsers ✅ | All browsers ✅ |
Frequent Makes use of for SVG Photos
Whereas SVGs are fairly versatile, they largely seem in net design as:
- Icons: From social media hyperlinks to buying cart buttons, SVG icons look crisp on any system.
- Logos: Saving your model brand as an SVG ensures it should look good in all places — from tiny cellular screens to large billboards.
- Illustrations: Many web sites now use SVG illustrations reasonably than inventory photographs. Even when the graphics are very detailed, they scale completely.
- Animations: Sure, SVGs can transfer! You possibly can animate them for that additional aptitude in your web site, like a spinning brand or a dancing character.
- Infographics: As a result of SVGs are scalable, you can too use them to construct interactive knowledge visualizations. Very cool!
Working With SVGs: Create or Copy?
Okay, that’s sufficient starry-eyed reward. It’s time to get to work.
If you wish to combine SVGs into your digital tasks, it’s worthwhile to seize some ready-made designs or make your individual graphics from scratch.
Discovering Free SVGs
Utilizing another person’s designs is the simpler choice. And fortunately, hundreds of SVGs can be found to obtain on-line.
Many are free for private tasks, however chances are you’ll must pay for business use.
Listed here are a few of our favourite sources:
- Font Superior: A well-liked pack of SVG icons.
- Freepik: Big database of vector graphics, illustrations, and icons.
- Lineicons: Pack of over 8,400 clear, easy icons.
- Free SVG: Library of utterly free SVG illustrations.
- Open Doodles: Free colourful, character-like illustrations of individuals.
- IconScout: Searchable library of over 9.5 million property, together with free and paid icons, illustrations, logos, and extra.
- DrawKit: A number of packs of 2D/3D illustrations, free and premium.
- unDraw: A great deal of nice, free SVG illustrations.
Keep in mind which you can edit any SVG you obtain. So, you should utilize free recordsdata as a place to begin in your personal creations.
How To Create and Edit SVG Recordsdata
Can’t discover what you want on-line? To not fear. Enhancing SVGs is a chunk of cake.
Right here’s a fast walkthrough:
1. Select Your Software program
The best approach to edit SVGs is with a vector graphics editor. Listed here are some fashionable choices:
- Adobe Illustrator ($$$): The heavyweight champ. Expensive, however highly effective.
- Inkscape (free): The free various that packs a punch.
- Figma ($): Nice for collaborative design work.
- Sketch ($): A lighter various to Illustrator, fashionable with interface designers.
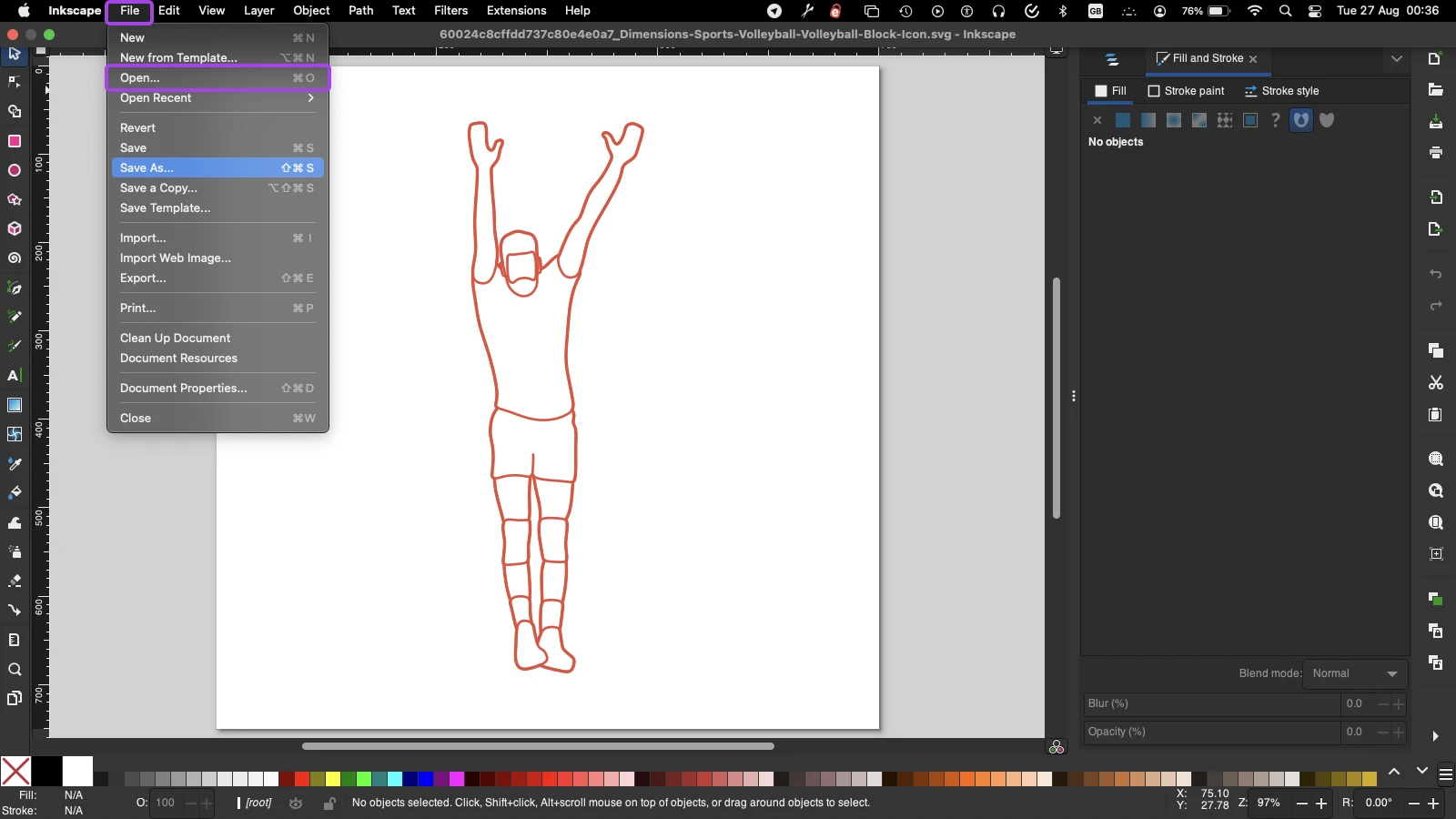
We’ll base the remainder of this walkthrough on Inkscape, however the course of seems very comparable in most vector modifying apps.
2. Set Up Your Canvas
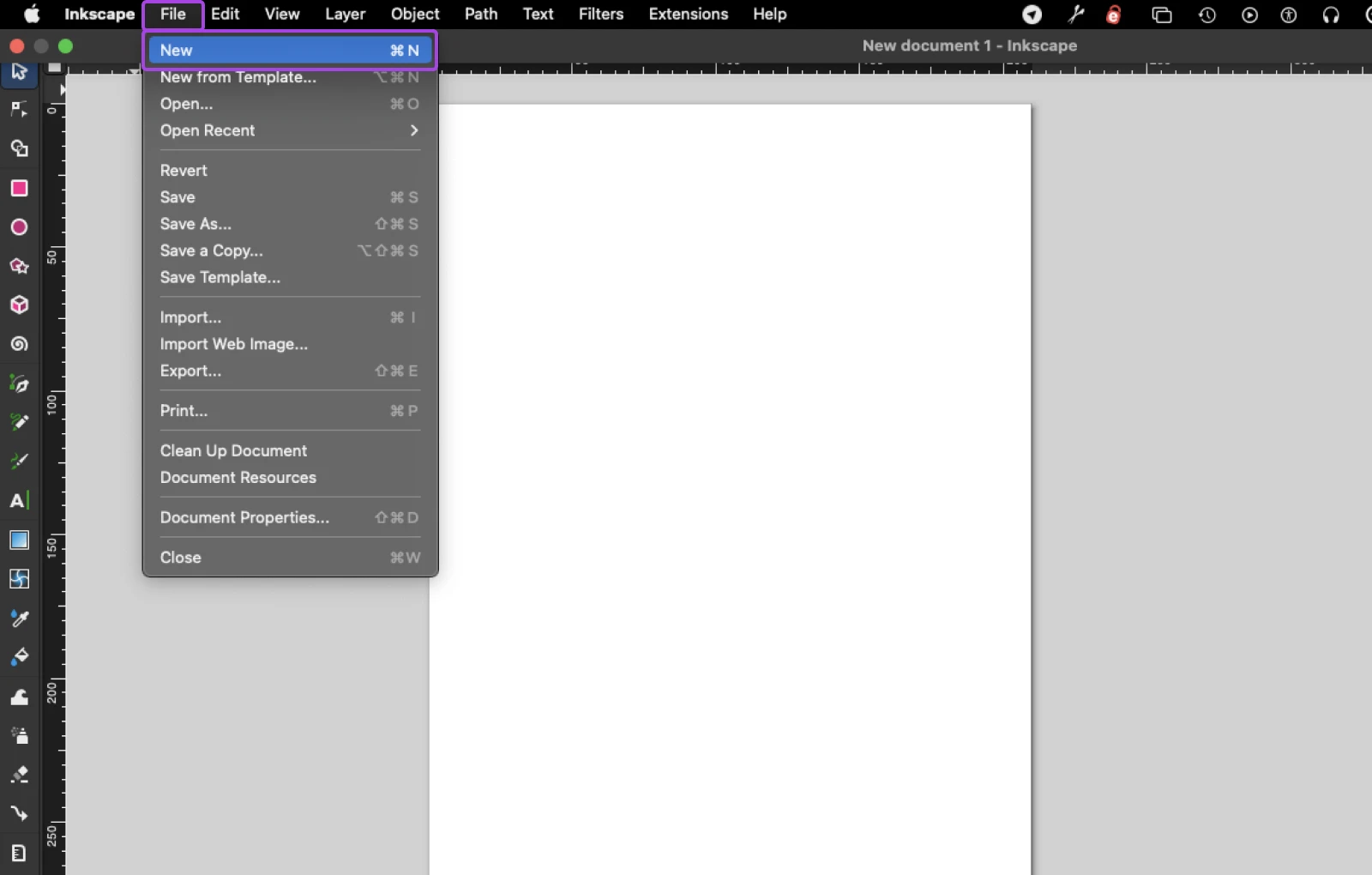
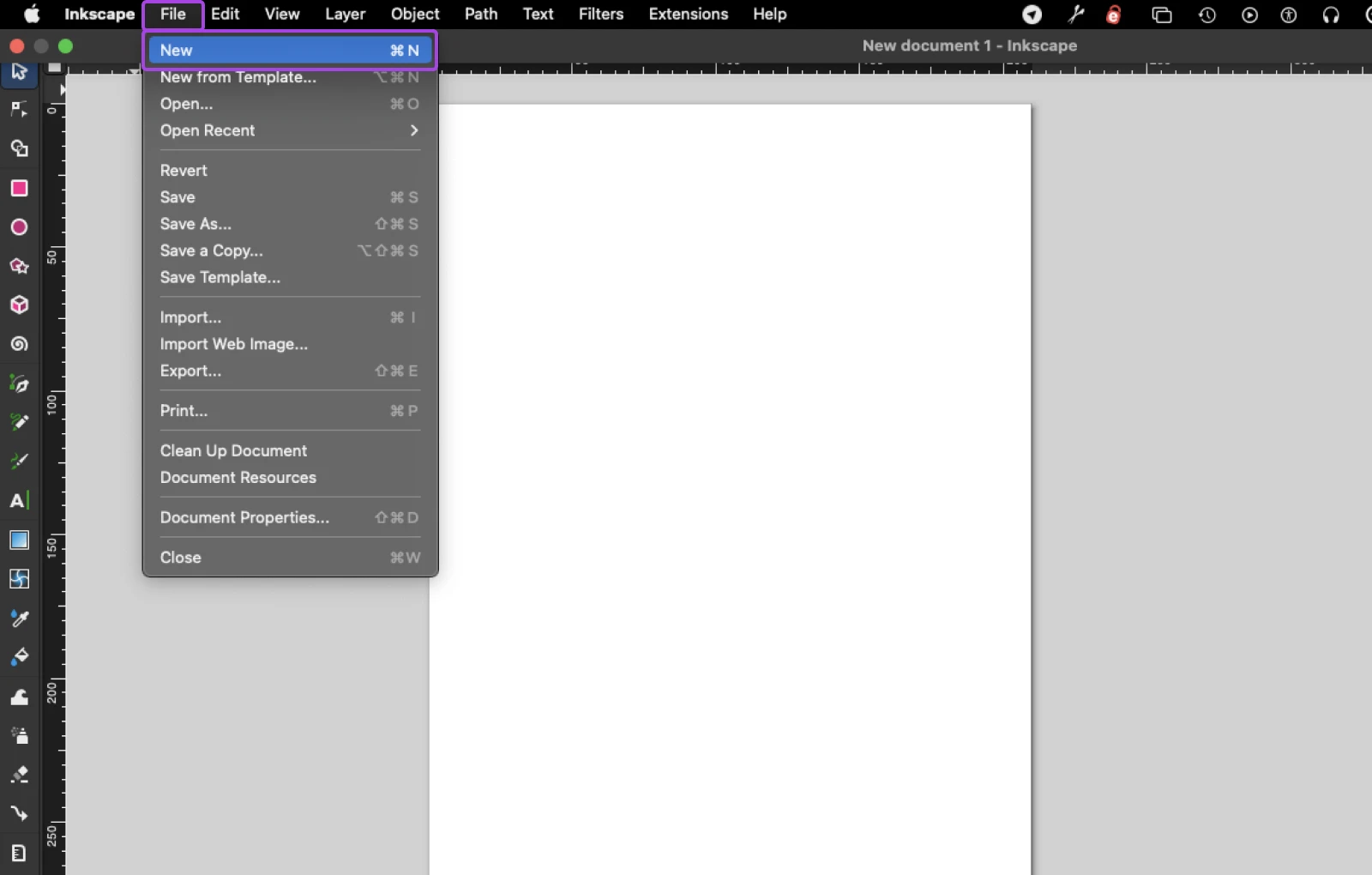
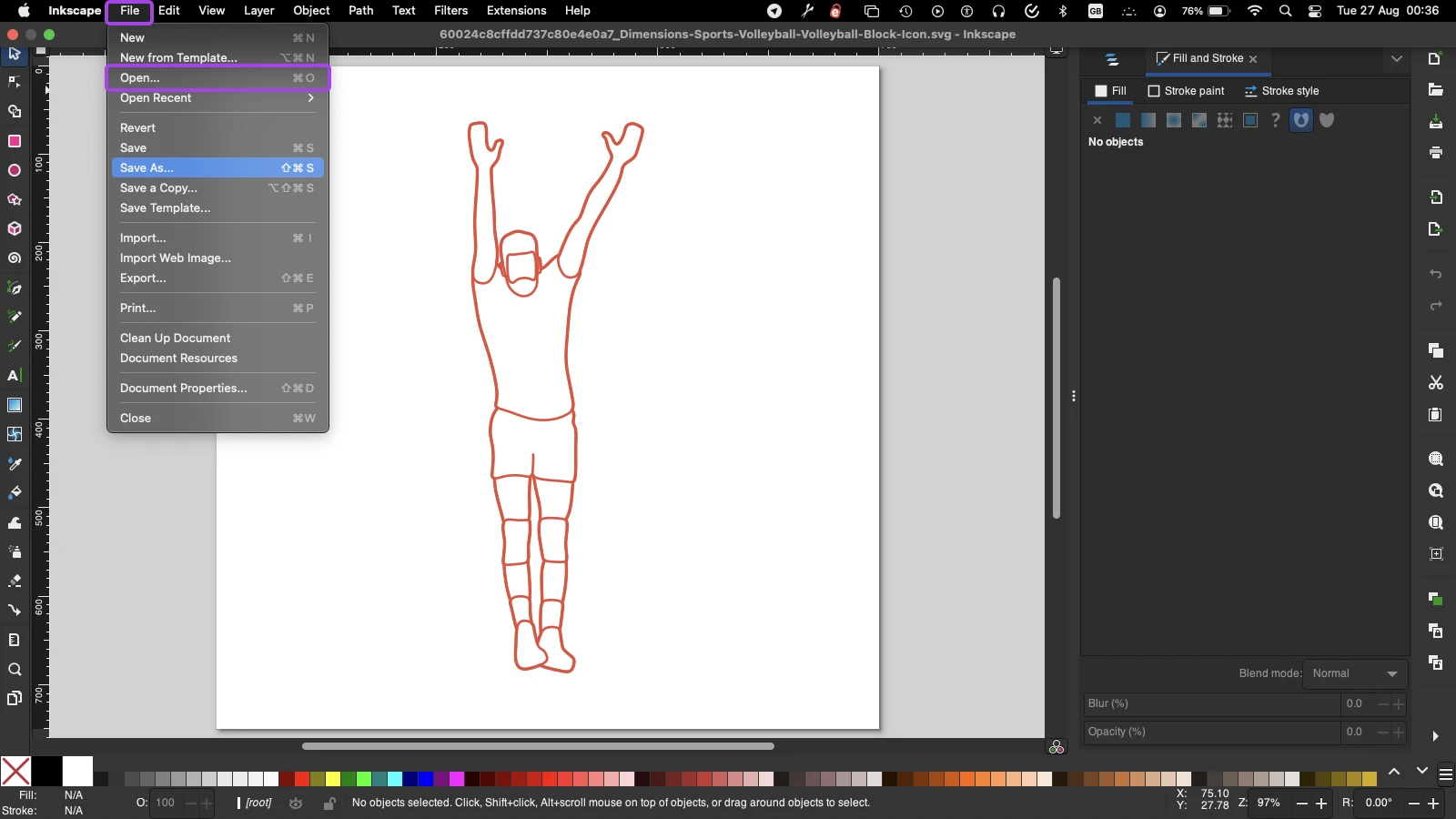
For those who’re beginning afresh, you’ll must create a canvas in your work. In Inkscape, go to File > New and select the scale in your new picture.


If you wish to edit an current SVG doc, head to File > Open to fireplace up the editor.
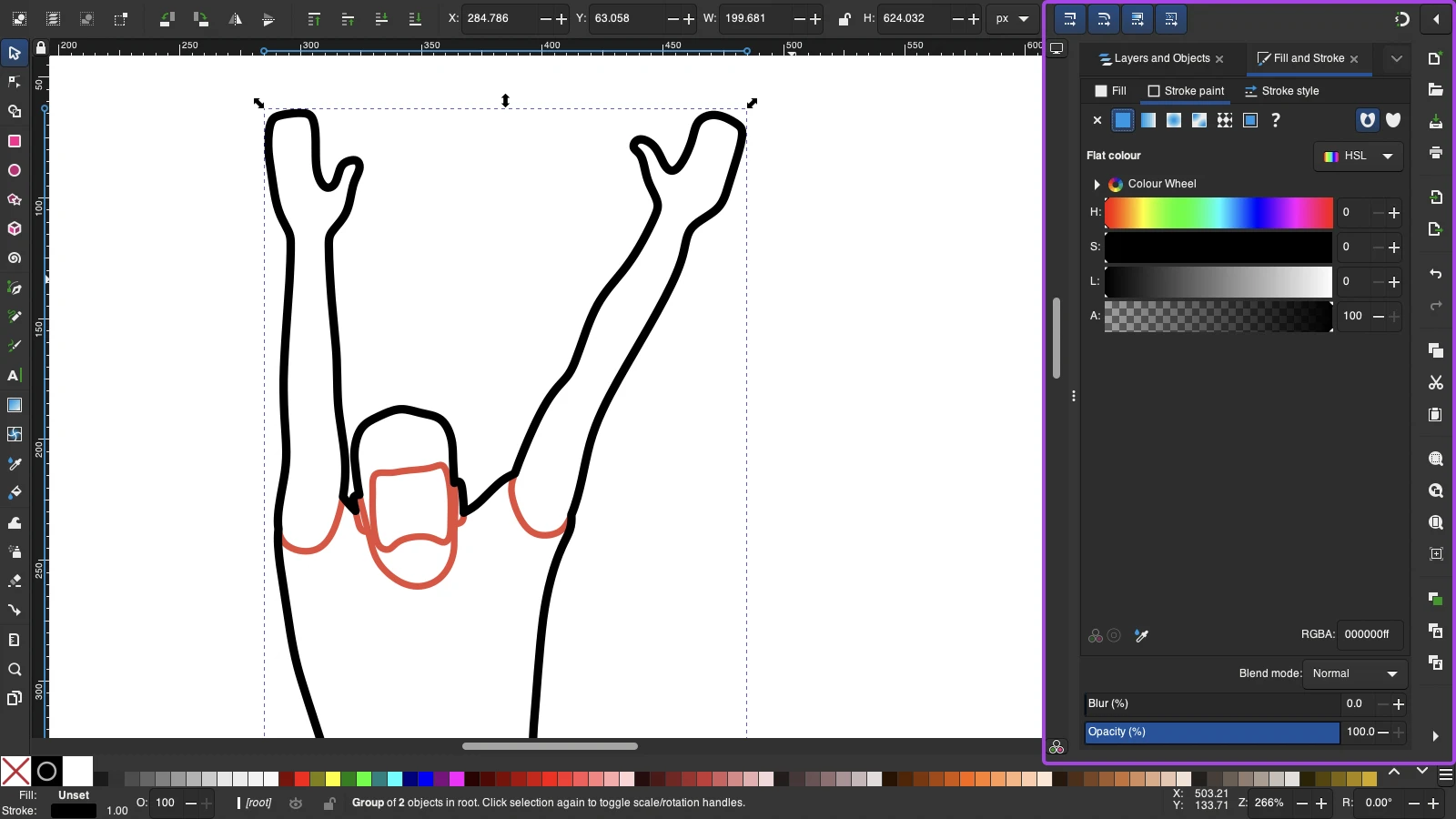
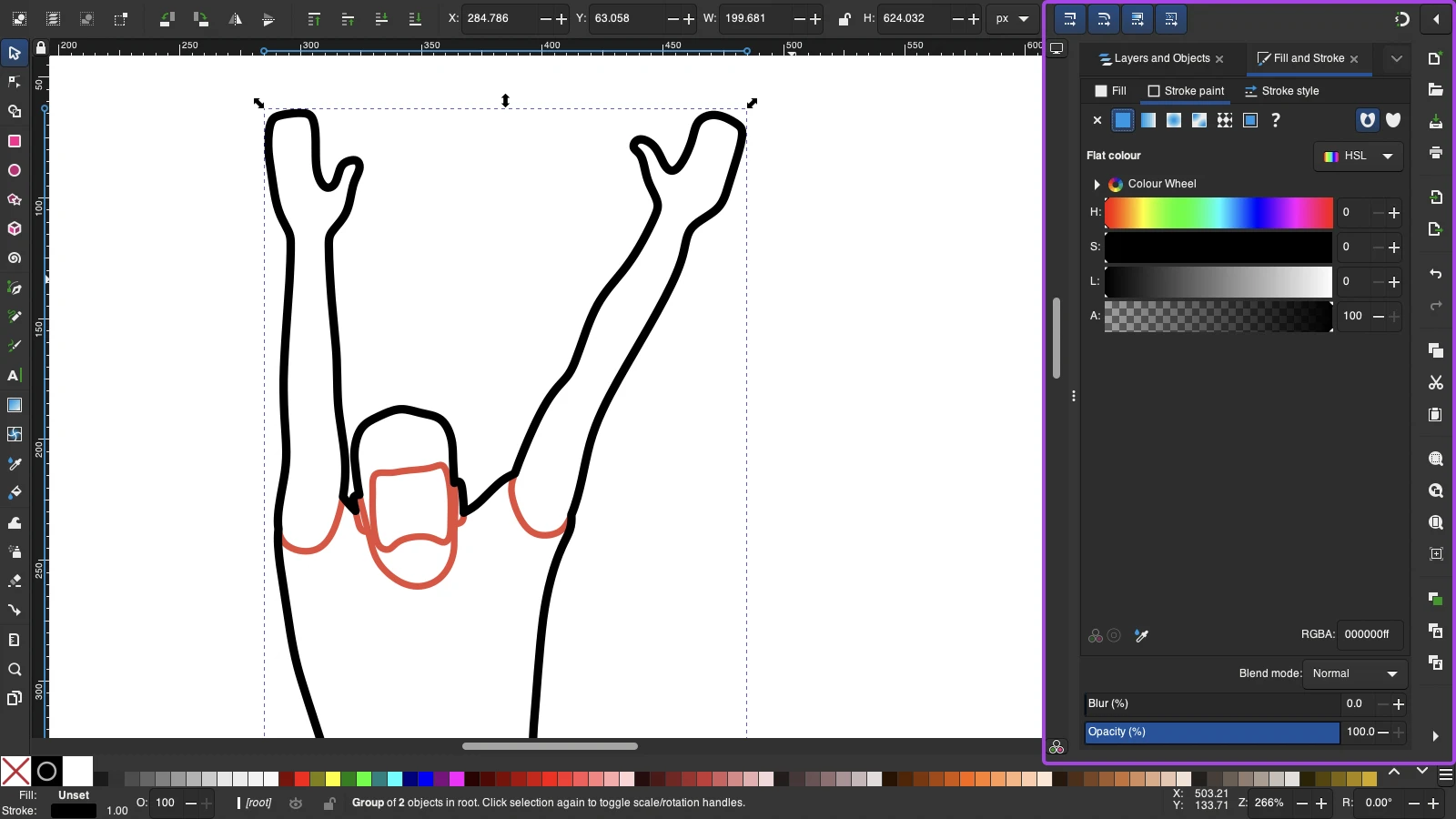
3. Draw Your Design
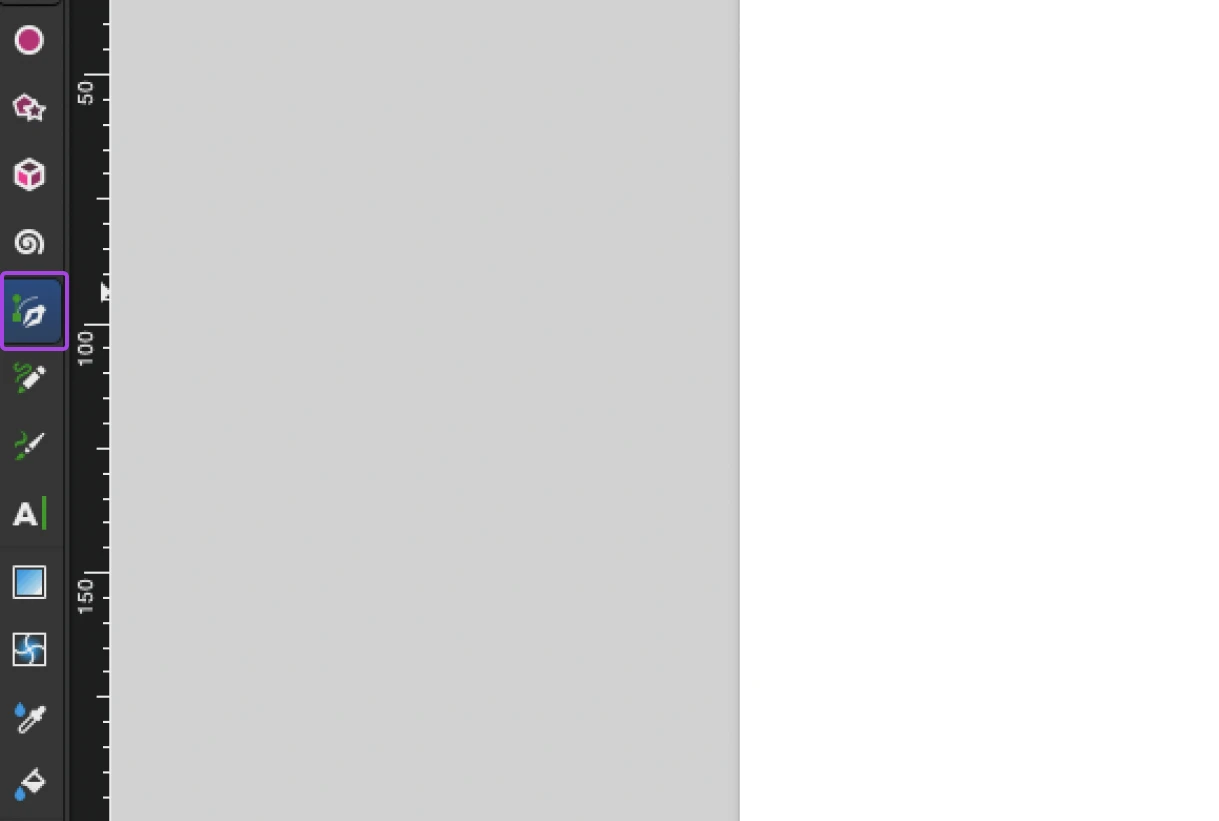
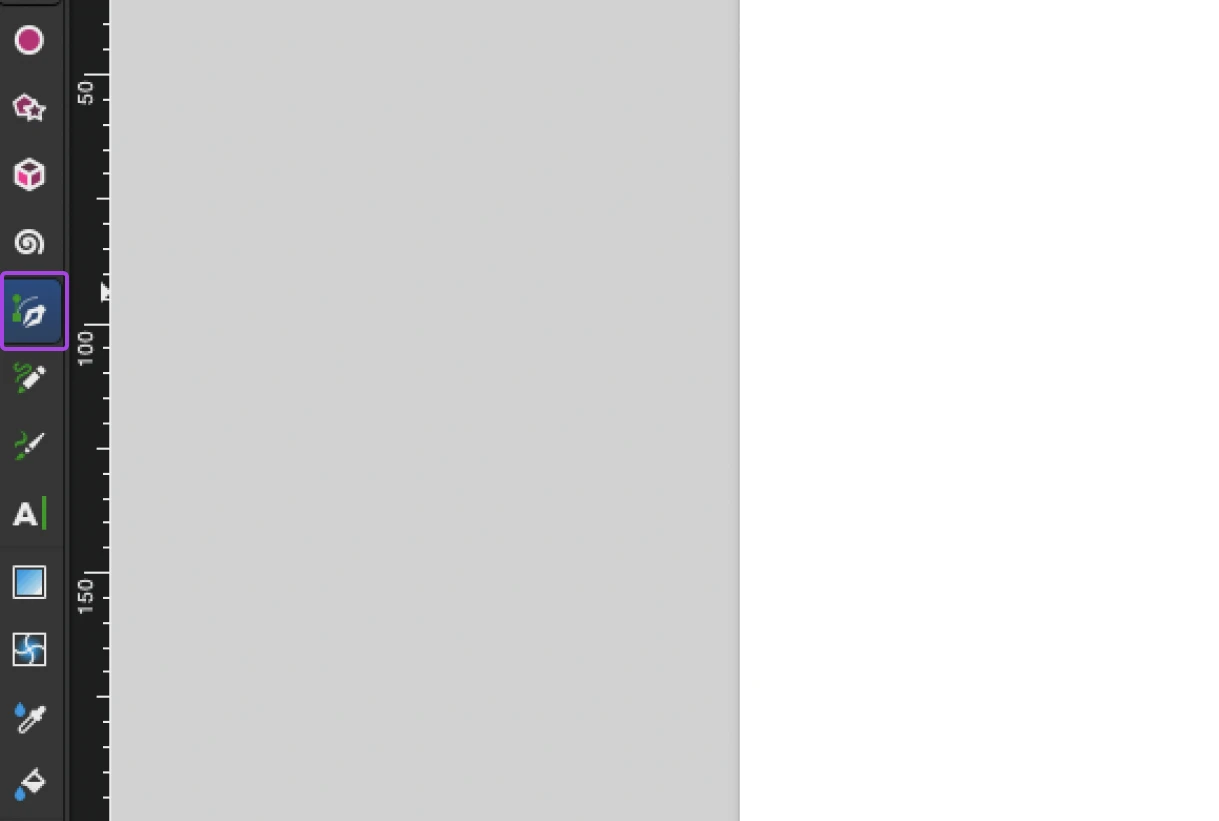
An important instrument in vector modifying is the Bezier instrument. You possibly can choose it from the toolbar on the left of your workspace. The icon seems like a fountain pen drawing a curved line.


This instrument permits you to create straight strains and excellent curves with a number of clicks.
Every form you make comprises particular person paths and factors, that are recorded within the underlying XML code.
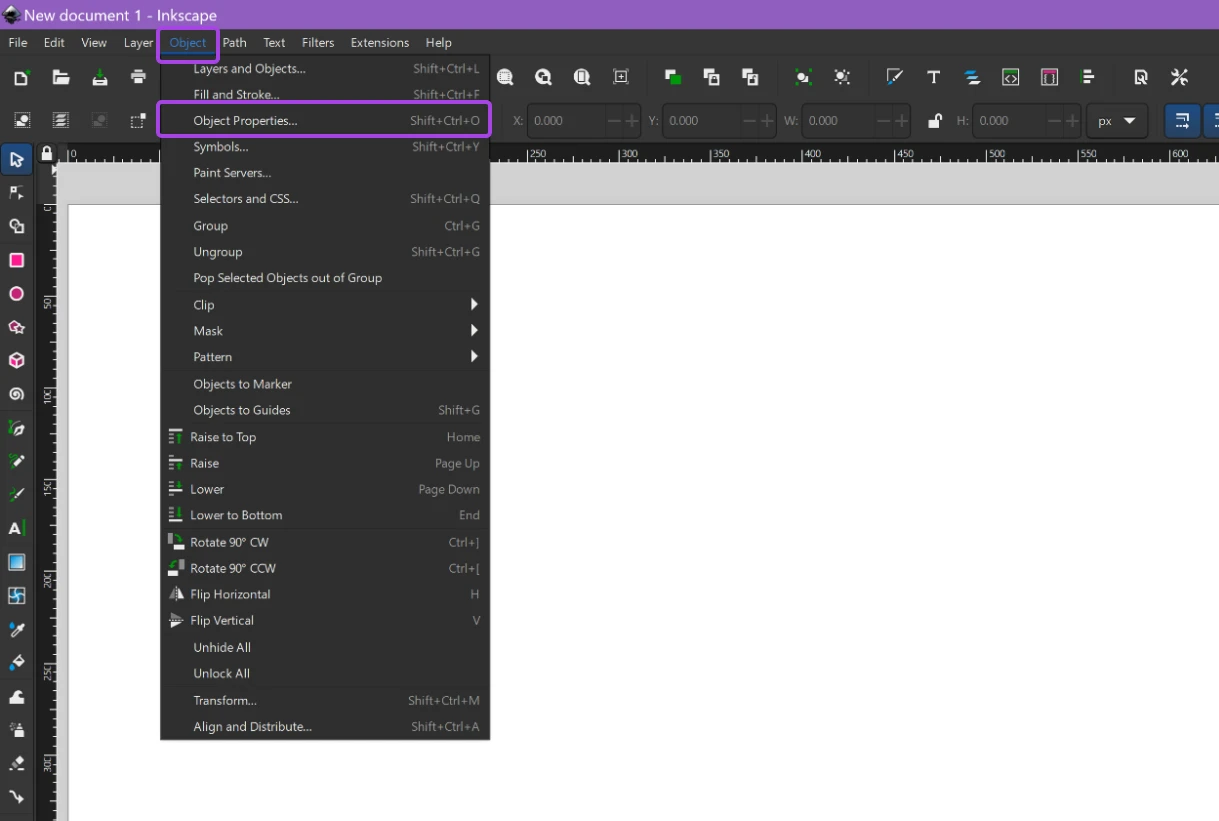
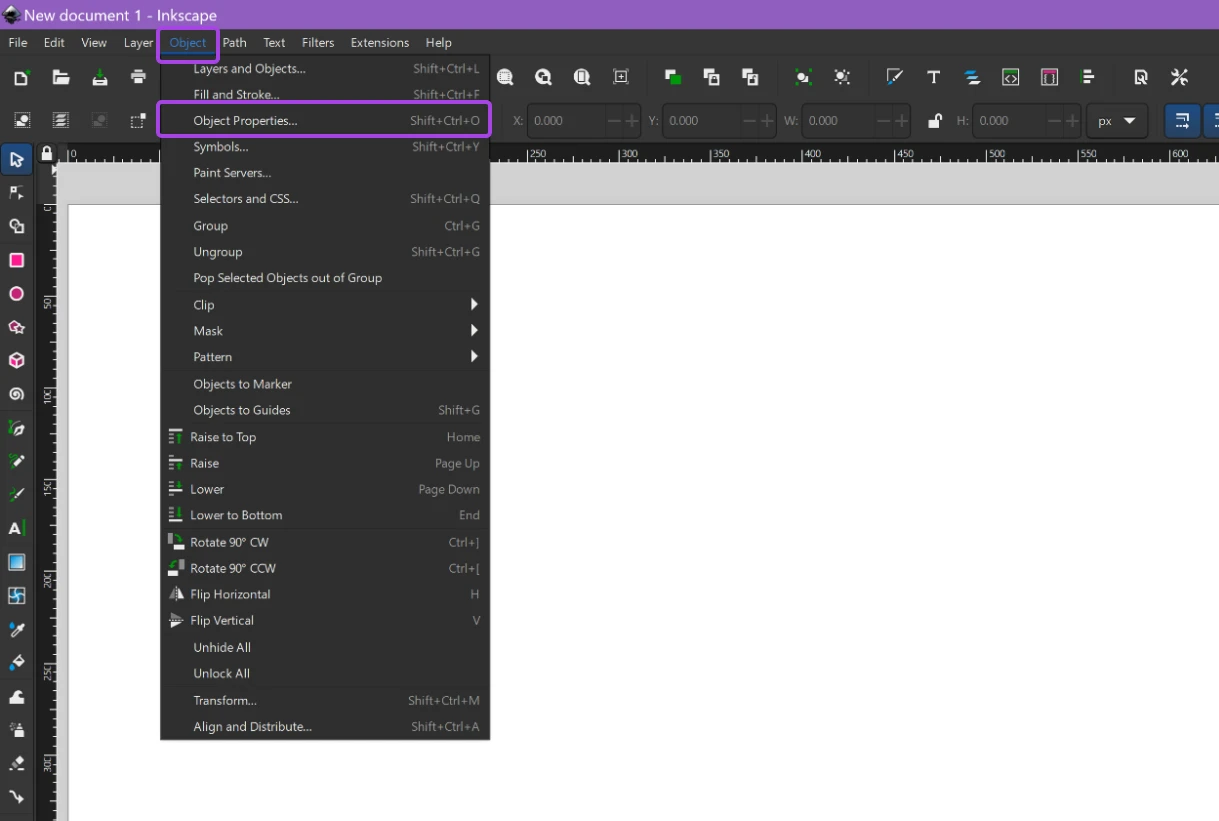
Utilizing the Bezier instrument, you possibly can simply return and alter these factors and paths after you’ve made them.When you’re proud of the construction, add your personal colours by way of the Object Properties panel.


Object properties choices will seem within the right-hand menu.


Professional tip: Wish to dive deeper into vector modifying? Inkscape has an superior library of free tutorials proper right here.
4. Save As SVG
When you’re blissful along with your graphic, head to File >Save As, and select SVG as your format.


Give it a cool identify, and hit save!
How To Add SVGs to Your Web site
You’ve made your vector masterpiece. Now, the world deserves to see it.
You possibly can embed SVGs in your web site’s HTML. All you want is an <img> tag that factors to your file. It ought to look one thing like this:
<img src="https://www.dreamhost.com/weblog/svg-files/my-awesome-svg.svg" alt="My Superior SVG">
Alternatively, you possibly can insert the XML code out of your SVG file straight into your net web page utilizing the <svg> tag.
Right here’s an instance:
<svg width="200" peak="200">
<circle cx="50" cy="50" r="40" stroke="crimson" stroke-width="2" fill="inexperienced" />
</svg>This code will produce a pleasant spherical button, with a crimson define and a inexperienced inside.
Enabling SVG in WordPress
Including particular person photographs by way of HTML is a really sluggish course of. You may favor to add SVGs by way of your CMS (content material administration system).
However there’s an issue for WordPress customers.
By default, WordPress doesn’t natively help SVG uploads. It’s because unhealthy actors can use SVGs to ship malware.
The best approach to allow SVGs is by putting in a plugin like Protected SVG or SVG Help. These instruments verify each add to ensure nothing nasty is hidden inside.


You possibly can then add and insert SVGs by way of the WordPress Media Library. Merely navigate to Media > Add New, and select the graphics you wish to embrace.
Styling SVGs With CSS
For those who embed SVG recordsdata utilizing the <svg> tag, you possibly can change how your photographs will seem utilizing CSS.
Say you created a inexperienced graphic, however you need it to look crimson in your web site. As a substitute of making a brand new copy, you possibly can simply write the next model:
svg {
stroke: crimson;
fill: blue;
}The stroke attribute defines what coloration your graphic’s define needs to be. In the meantime, the fill attribute controls the colour between the strains.
Professional tip: There are loads extra attributes to play with.
Making Your SVG Photos Responsive
SVG recordsdata are infinitely scalable, so you should utilize them in responsive designs. It simply requires a bit of CSS magic.
Right here’s a step-by-step walkthrough:
1. Embed your picture utilizing the <svg> tag. This implies you may make adjustments by way of CSS.
2. Take away the peak and width dimensions. It will pressure your SVG to adapt to its container. Be certain the viewBox half stays. It ought to look one thing like this:
<svg viewBox="0 0 20 20" xmlns="https://instance.com/file.svg">
<!-- svg content material right here -->
</svg>3. Set the utmost measurement of your SVG. This prevents the picture from spilling exterior its container. For instance:
svg {
show: inline-block;
max-width: 100%;
}And also you’re executed!
Professional tip: If this all sounds a bit technical, strive ZipWP. It’s an AI-powered web site builder that handles the styling for you.
SVG Masterclass: 4 Superior Suggestions
We’ve lined the fundamentals of making and sharing SVGs. To complete up this information, let’s have a look at some superior methods.
1. Animate Your SVG Graphics
Do you know which you can make your SVGs dance? Sure, animation works on this file sort.


As with the unique picture, you possibly can animate your graphics utilizing easy XML code. Simply add an <animate> factor inside your form to get issues transferring.
It ought to look one thing like this:
<svg width="100%" peak="auto" xmlns="https://instance.com/file.svg">
<circle cx="50" cy="50" r="50" model="fill:crimson;">
<animate
attributeName="cx"
start="0s"
dur="5s"
from="30"
to="90%"
repeatCount="indefinite" />
</circle>
</svg>You need to use this system so as to add a bit of motion to icons, create a web page loading indicator, and even design animated advertisements.
2. Use SVG Sprites for Quicker Load Instances
SVG sprites are like a biggest hits album in your icons. As a substitute of getting dozens of particular person icon recordsdata, you bundle all of them into one SVG.
This implies you solely must make one HTTP request per web page, regardless of what number of icons you’re utilizing. It’s a good way to cut back loading instances and preserve bandwidth.
Many icon packs are delivered in sprite type these days. You possibly can make your individual, as effectively.
To embed a specific icon in your website, you merely pinpoint the world of the sprite file the place that icon is saved. You are able to do this utilizing primary CSS code:
#button {
width: 20px;
peak: 20px;
background: url('sprite.svg') -128px 0;
}Professional tip: We advocate utilizing an internet instrument like CSS Sprites Generator to calculate the proper distances.
3. Optimize Your SVG Recordsdata for Higher Efficiency
Whereas SVG recordsdata begin fairly small, you possibly can optimize them to make them even lighter.
Right here’s tips on how to do it:
- Use a instrument like SVGOMG. Yeah, that’s an actual factor. It’s an incredible little net app that allows you to compress SVGs with out dropping high quality.
- Simplify paths the place doable. Sophisticated shapes can flip into huge quantities of XML code. Many vector graphics editors have instruments for this activity. (It’s below Path > Simplify in Inkscape).
- Think about lazy loading for SVGs beneath the fold. By delaying loading photographs decrease down the web page, you possibly can cut back the impression of a number of photographs.
4. Make Your Graphics Accessible
As a result of SVGs are text-based recordsdata, they’re straightforward for display screen readers and different assistive software program to know.
That stated, there are nonetheless steps you possibly can take to make them much more accessible:
- Embody
<title>and<desc>inside your SVG recordsdata. These components present descriptions of the graphic, that are notably useful for customers who depend on display screen readers. - Add a
function="img"attribute. This informs assistive applied sciences that the SVG is a picture. - Fill within the
aria-labelledbyattribute. which ought to reference the IDs of the<title>and<desc>components, linking them as labels for the picture. - For extra complicated SVGs, present alt textual content. Describe the picture, so display screen readers have much less to interpret.


An extra profit of creating SVGs super-accessible is that you just’re additionally optimizing them for search. website positioning win!
Taking Care of Enterprise
Simply as Elvis took care of enterprise on stage, SVGs will help you handle enterprise in your web site. These versatile, scalable graphics provide a world of potentialities for net designers and builders alike.
From crisp logos and responsive icons to interactive animations and accessible visuals, SVGs are the unsung heroes of fashionable net design.
Having checked out this information, it is best to really feel fairly assured about utilizing SVGs in your tasks. However is your internet hosting as much as the take a look at?
If you wish to guarantee your website can deal with tons of high-quality graphics, think about switching to DreamHost.
Our internet hosting plans all include unmetered bandwidth (excluding cloud internet hosting), that means you don’t have to fret in case your website will get a lot of guests.
Join at the moment to strive it for your self!
Enjoyable FAQs About SVGs
For those who’re nonetheless interested by SVGs, that’s completely superb. We’ve extra data to share. Right here’s a fast roundup of some questions we would have missed:
How do you exchange SVG to JPEG?
You are able to do this shortly utilizing a desktop vector editor or an internet instrument like CloudConvert.
Are you able to edit SVGs instantly in a textual content editor?
Sure! SVGs are XML-based, so you possibly can modify their code instantly.
Is SVG clearer than PNG?
Normally, sure. That is notably noticeable when you attempt to scale up a PNG file.
Are you able to edit SVGs utilizing JavaScript?
Yep, you possibly can. That is helpful for dynamic adjustments based mostly on consumer inputs.
Are SVGs supported in all browsers?
SVGs are supported in all fashionable net browsers, together with Chrome, Firefox, Safari, and Edge.
This web page comprises affiliate hyperlinks. This implies we might earn a fee if you buy providers by means of our hyperlink with none additional price to you.
Did you take pleasure in this text?
[ad_2]

