[ad_1]
Think about having to attend 5 seconds for every picture when scrolling by means of Instagram. Are you able to consider anybody wanting to attend that lengthy for every picture to load? We don’t suppose so.
Photos, although essential, may be tough to work with. They add a number of bulk to the online web page and may sluggish your web site down, even in case you do all the pieces else appropriately.
In keeping with Google analysis, a customer is 90% extra prone to go away your web site when the loading time goes from one second to 5 seconds. This not solely reduces the possibilities of conversion but additionally negatively impacts SEO (search engine marketing).
Optimizing photos for the online — lowering their measurement with out shedding high quality — may help you enhance your web page load occasions and minimize down on file bloat. It appears like a number of effort, however with the appropriate picture optimization instruments, you may simplify the method and increase your web site’s efficiency fairly simply.
On this information, we’ll speak in regards to the significance of picture optimization and its influence in your web site. Then, we’ll take a look at just a few other ways you may optimize your photos.
Let’s leap proper in!
What Is Picture Optimization for the Internet?
Picture optimization is the method of creating your internet photos as compact as potential with out sacrificing high quality.
Consider it like packing for a visit — you wish to deliver all the pieces you want, however you don’t wish to lug round a heavy suitcase.
Equally, we wish our photos to look nice however, on the identical time, not decelerate our web site.
How Does Picture Optimization Work?
Say you’ve obtained a photograph of your canine you wish to put in your web site.
First up, we take a look at the scale, or picture decision.
In the event you’re optimizing your cellular web site and it solely wants to point out photos as much as 1000 pixels broad, there’s no level in importing a 4000-pixel-wide picture. Certain, it’ll look higher, however it’ll be unnoticeable to your guests and find yourself slowing down your web site. Merely resizing the picture alone could make the file method smaller.
Subsequent, we transfer to compression. We’ll talk about compression sorts in a bit. For now, keep in mind that there are two sorts: lossy and lossless.
If we use lossless compression, we’re telling the pc, “Make this smaller, however don’t change the way it seems!”
The algorithm, or the compression software, will work out a solution to scale back file measurement with out shedding high quality by merely organizing the file higher.
If we go for lossy compression, we’re saying, “Make this smaller, and it’s okay if it’s important to take away some issues, so long as it nonetheless seems good.”
The algorithm may determine that two very comparable shades of blue may be only one shade, or that some tiny particulars within the background aren’t tremendous essential. Or possibly the darkish sky doesn’t want as many pixels devoted to black. We will additionally strip out further information that’s hidden within the picture file. Issues like when and the place the picture was taken, what digital camera was used — stuff we don’t want for an internet site.
So, placing all of it collectively: we begin with a 5MB canine picture. We resize it, then compress it rigorously, strip out the additional info, and reserve it as a WebP. Now we’ve obtained a 100KB picture that also seems nice however hundreds method quicker.
And that’s the aim of picture optimization: making photos sufficiently small to load shortly, however nonetheless wanting ok to point out off your superior canine.
It’s a balancing act, however with a little bit of apply, you’ll get the grasp of it. Your web site guests will thanks once they can see your cute pup with out ready for the picture to load.
How To Decide an Picture Compression Instrument?
The very best picture compression algorithm is one that may create the smallest picture recordsdata with out shedding high quality. Nonetheless, it additionally is determined by what kind of compression may help you get to the file measurement you need.
As we talked about earlier, there are two forms of compression:
- Lossless compression: Consider your self packing for a visit utilizing these vacuum storage baggage. You squeeze out all of the air, making your stuff smaller. And if you unpack, all the pieces’s precisely as you packed it. Lossless compression algorithms work precisely like this. They attempt to retain as a lot of the picture as potential whereas nonetheless lowering the file measurement. If you open the picture, it seems similar to the unique. It’s nice for protecting photos crystal clear with out deleting knowledge.
- Lossy compression: Lossy compression is extra like packing for a protracted journey by leaving just a few issues behind. Possibly you don’t want all ten t-shirts, so that you solely pack 4. Certain, your bag is lighter, however you’ve additionally misplaced a little bit of what you began with. This could provide the smallest potential file sizes, however it comes at the price of a sluggish however everlasting decline in picture high quality. JPEG, or JPG, is a standard lossy picture kind.
As an illustration, in case you’re sending doc scans the place the textual content must be legible, you need the lossless compression. However for normal photographs that you just clicked in your journey? Lossy would do a superb job and likewise provide you with a a lot smaller picture file with out making it apparent that the picture was compressed.
Now the query is, does all of this actually matter?
Does Picture Optimization Matter?
Virtually 80% of internet pages throughout the web have photos as essentially the most impactful ingredient. Which implies optimizing them can provide your web site a significant increase in efficiency.
Serps like Google additionally think about Core Internet Vitals (CWV) to determine which web site ranks greater.
Core Internet Vitals (CWV)
Google created Core Internet Vitals (CWV), a trio of consumer expertise metrics to enhance internet looking velocity, accessibility, and high quality. The three Core Internet Vitals metrics are LCP, FID, and CLS.
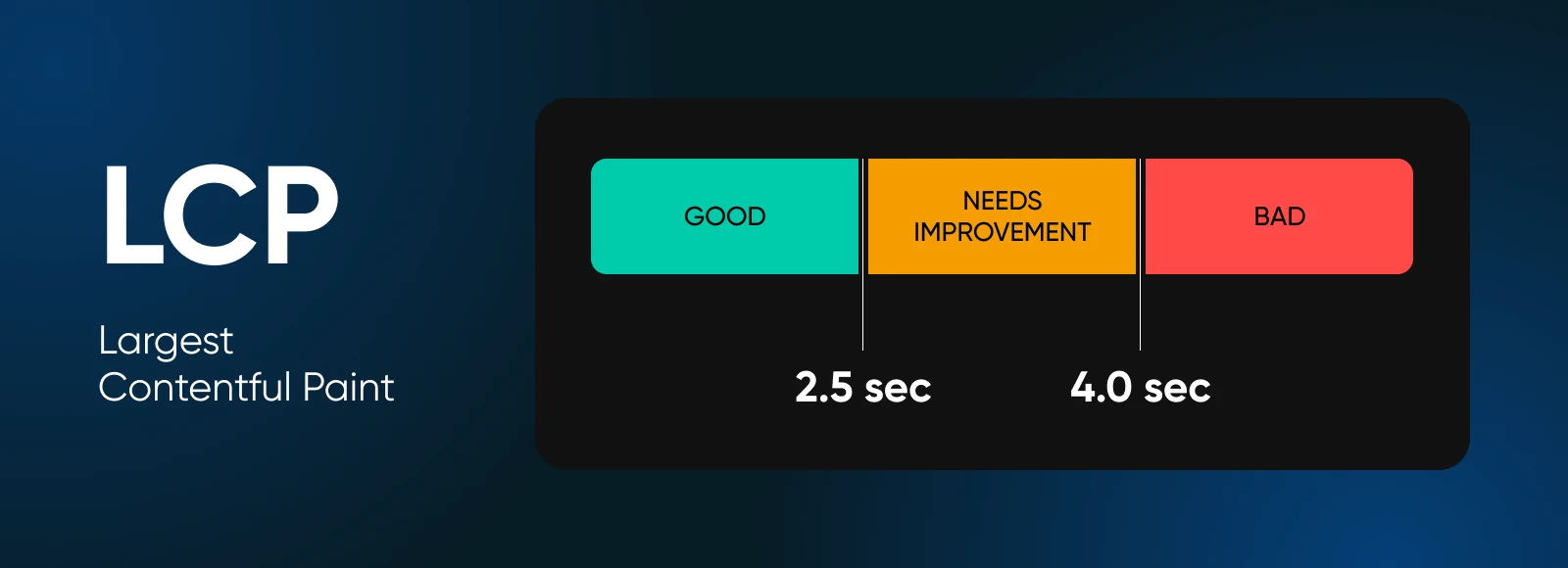
Core Internet Vitals is a set of metrics that measure a web site’s efficiency, with one of the vital essential metrics being the Largest Contentful Paint (LCP).

LCP measures the time it takes for the most important ingredient on the web page to load. That is typically the hero picture for many web sites.
These massive picture recordsdata usually have a damaging influence in your web site’s LCP rating. And if the rating stays that method for some time, it could possibly have a miserable impact in your conversions.
Subsequently, optimizing photos is likely one of the handiest methods to enhance your web site’s efficiency and increase your search engine marketing.
Completely different Picture File Varieties
Selecting the best picture format isn’t nearly making your footage look fairly.
The correct picture format can dramatically have an effect on your web site’s efficiency, consumer expertise, and even your search engine rankings.
So, in case you use photos in your web site, it’s essential to familiarize your self with the totally different file sorts and when to make use of them.
JPEG (Joint Photographic Specialists Group)
JPEG is likely one of the oldest picture file codecs, together with BMP and GIF.
Professionals:
- Nice for pictures and complicated photos with a number of colours.
- Gives a superb stability between file measurement and picture high quality.
- Extensively supported throughout all browsers and gadgets.
Cons:
- It makes use of lossy compression, which implies some knowledge is misplaced when the picture is compressed.
- Doesn’t help transparency.
- Not splendid for photos with textual content or sharp edges, as they will look blurry.
Greatest for: Images, advanced illustrations, and any picture the place a slight loss in high quality isn’t noticeable.
PNG (Moveable Community Graphics)
PNG is a flexible format that gives high-quality photos whereas additionally supporting transparency.
Professionals:
- Helps transparency.
- Makes use of lossless compression, so there’s no high quality loss when saving.
- Nice for photos with textual content or sharp edges.
Cons:
- Bigger file sizes in comparison with JPEG for pictures.
- Not as environment friendly for advanced pictures.
Greatest for: Logos, screenshots, photos with textual content, or any picture that wants transparency.
GIF (Graphics Interchange Format)
GIFs took over the web with their looping animations, and you may see them as animated stickers or memes.
Professionals:
- Helps easy animations.
- Small file measurement for easy photos.
- Extensively supported throughout browsers and gadgets
Cons:
- Restricted to 256 colours.
- Not appropriate for pictures or advanced photos.
- May end up in massive file sizes for lengthy animations.
Greatest for: Easy animations, icons, and quite simple graphics.
WebP
For the reason that picture codecs talked about above are fairly previous and the web has gone method past their capabilities, Google got here up with WebP for a extra environment friendly picture format.
Professionals:
- Gives each lossy and lossless compression.
- Helps animation and transparency.
- Considerably smaller file sizes in comparison with JPEG and PNG (about 25-35% smaller).
- Higher quality-to-size ratio than JPEG.
Cons:
- Not supported by older browsers ( you, Web Explorer).
Greatest for: Just about all the pieces, in case your viewers makes use of fashionable browsers. It’s particularly essential for web sites that have to stability high quality and efficiency.
SVG (Scalable Vector Graphics)
SVG is a bit totally different from the remainder of the picture codecs. As a substitute of being made up of pixels, SVGs are primarily based on mathematical formulation.
Professionals:
- Scales to any measurement with out shedding high quality.
- Very small file sizes for easy graphics.
- Will be styled with CSS and manipulated with JavaScript.
- Nice for responsive design.
Cons:
- Not appropriate for advanced pictures.
- Will be sluggish to render if very advanced.
- Requires extra processing energy than photos.
Greatest for: Logos, icons, easy illustrations, and any graphic that should look sharp at any measurement.
3 Straightforward Methods To Optimize Photos for the Internet
Now that you just perceive what optimization is, and what the totally different file sorts are, let’s see how we will optimize a picture in motion.
Thankfully, picture optimization doesn’t require superior technical information. There are a variety of instruments that may make it easier to resize, compress, and convert photos to totally different codecs with ease.
Let’s take an in depth take a look at just a few totally different strategies.
1. Resize and Crop Photos
One of many best steps you may take to optimize your photos is to resize or crop them. You can use a picture enhancing software like Adobe Photoshop for superior customers or Canva if you need one thing easy and out of the field. Each of those instruments may help you crop and resize photos and likewise save in decrease resolutions to scale back the file sizes.
You too can use the default picture viewer in your laptop for resizing and cropping.
In the event you use Home windows, you may simply crop and resize photos in Microsoft Photographs. On Mac, the app is named “Preview.”
We’ll present how this works on a Home windows laptop.
To get began, open your picture within the “Photographs” app by double-clicking the picture.
Then click on on the primary icon for Edit picture within the prime menu:


Now, click on the Crop icon on the highest of the Edit menu bar and determine what a part of the picture you wish to use.


You too can resize photos utilizing the Home windows Photograph Editor by clicking on the three dots after which deciding on Resize.


Now you may choose totally different picture sizes or enter your personal dimensions for the picture.


In the event you click on on Outline customized dimensions, you may change the width and peak of the picture and likewise management its high quality utilizing the slider.
As an illustration, if you wish to compress the picture with out altering the scale, you may decrease the picture high quality to get smaller picture recordsdata.


On the finish, click on on Save resized copy. We suggest that you just select a distinct title for the resized picture to keep away from overwriting the unique one.
2. Use an On-line Instrument To Compress and Optimize Photos
You too can do the identical and a bit extra with on-line picture optimization instruments. Some optimization instruments additionally make it easier to course of photos in bulk. This may help you save a number of time.
Squoosh
At DreamHost, we love to make use of Squoosh for a few causes:
- It’s free and web-based: There’s no have to obtain or set up something.
- Reveals real-time comparability: You may see how your optimizations have an effect on picture high quality immediately.
- Helps a number of file codecs: It offers you the choice to select the output file kind.
- Gives compression technique choice: You may select between the totally different compression strategies/algorithms and likewise see how your choice impacts the ultimate file measurement and picture high quality in actual time.
Right here’s how one can resize a picture with Squoosh.
Go to https://squoosh.app and add a picture out of your gadget. In the event you’re simply testing the platform, you need to use one of many demo photos they’ve offered within the “Or strive one in every of these” part.


When you see the picture, you’ll see a panel on the appropriate facet of the web page with totally different picture compression choices. Toggle over to the Resize button.


This gives you just a few extra choices to vary the resize technique, choose a preset measurement, and extra. For this instance, we’ve chosen the preset as 33.33%.
What this implies is that the picture dimensions will probably be decreased to 33.33% of the unique measurement. So, in case your authentic picture was 3000 pixels broad, deciding on the 33.33% preset gives you a 1000-pixel-wide picture.
You’ll additionally discover that resizing the picture considerably reduces the file measurement — in our instance, by 60%.
As soon as carried out, click on the blue Obtain button on the underside proper of your display, and voila! You now have a compressed picture.
TinyPNG


TinyPNG is a user-friendly internet app that lets you compress as much as 20 photos at a time of as much as 5MB every. It’s free to make use of and helps WebP, PNG, and JPEG photos.
Sadly, you may’t optimize SVG photos with this one simply but. This software is greatest for you provided that your photos are already lower than 5 MB in measurement.
To optimize a picture with TinyPNG, merely add your picture recordsdata into the field on the prime of the web page and look forward to the compression course of to finish.


That’s about it! You may then overview the outcomes and obtain your optimized photos. For uncooked photos, we’ve observed picture sizes lowering by 40%-70%.
Kraken.io


Kraken.io is one other on-line picture optimizer that you need to use. Like TinyPNG, it’s permits you to compress photos in bulk.
Kraken gives quite a lot of choices for selecting the kind of compression, the way you wish to export the recordsdata, and extra.


For instance, you may select from three optimization modes, together with “Lossy,” “Lossless,” and “Professional.”
Kraken.io offers you extra management over how your photos are compressed. You may select to prioritize picture high quality over file measurement, or vice versa.
To optimize a picture with Kraken.io, merely add the pictures you wish to compress, choose an optimization technique, and select a obtain choice.
As an illustration, you may obtain every file individually, obtain a number of recordsdata collectively in a zip file, add them on to Dropbox, or share them straight to Fb and Twitter.


Nonetheless, the foremost draw back of this software is that the free model is kind of restricted. They provide a 100MB testing quota and a most of 1MB, which, in case you’re compressing photos in bulk, might get consumed inside a single use.
3. Set up a WordPress Plugin
In case you have a WordPress web site, you don’t have to compress photos earlier than importing. There are a number of plugins that work behind-the-scenes, optimizing WordPress photos as you add them — and making your web site load quicker within the course of.
Plugins
WordPress plugins are add-ons that stretch the performance of WordPress. They can be utilized for something, from including e-commerce options to finish WordPress web page builders, search engine marketing instruments and extra.
Let’s take a look at a number of the hottest picture optimization plugins.
Smush


Smush is a well-liked WordPress picture optimizer with over one million lively installations and a five-star ranking. It helps you enhance your web page load occasions by compressing and resizing your photos.
For instance, the “Bulk Smush” function detects photos in your web site that may be optimized and lets you compress them in bulk.


You too can set the utmost picture dimensions, and Smush will auto-resize photos that exceed the bounds whereas sustaining facet ratios.
There are numerous customization options within the free model of Smush, together with lazy loading and bulk smush frequency that make it easier to optimize your WordPress web site with minimal extra effort.
In the event you improve to Smush Professional, you’ll get entry to extra options, together with the choice to mechanically compress photos and serve them in WebP format. Plans begin at $15 monthly.
ShortPixel Picture Optimizer


ShortPixel is a light-weight picture compression plugin for WordPress web sites. One of many main advantages of ShortPixel is that it helps HEIC (Apple format), WebP, and AV1 Picture File Format (AVIF) picture codecs.
Aside from that, ShortPixel additionally has good cropping. With this function, all thumbnails of your photos usually are not solely optimized but additionally cropped to mechanically show the topic of the picture. This function is designed particularly for e-commerce web sites.
ShortPixel helps three totally different compression strategies: lossy, shiny, and lossless.


We’ve talked about lossy and lossless. However shiny is a brand new one right here.
Shiny is a high-quality, ShortPixel-specific lossy compression algorithm that’s designed for photographers. So, in case you have a pictures portfolio web site, ShortPixel may be excellent in your picture compression wants.
You too can compress your thumbnails and create a backup of your authentic photos. For extra choices, you may improve to the premium model, which begins at $9.99 monthly. You too can purchase credit in bulk and use them as and when required.
Jetpack


Whereas Jetpack isn’t a picture optimization plugin, its Web site Accelerator function consists of an choice for optimizing photos and internet hosting them on a Content material Supply Community (CDN).
CDN
CDN is brief for “Content material Supply Community.” It refers to a geographically-distributed community of internet servers (and knowledge facilities) that collaborate to make sure speedy content material supply by way of the web.
You’ll find these picture optimization choices beneath the plugin’s Efficiency & velocity settings:


These options can be found free of charge with Jetpack Enhance. The plugin comes with different instruments that make it easier to improve your web site efficiency.
Velocity Up Your Web site With Optimized Photos
Poorly optimized photos can have a damaging influence in your web site’s efficiency. Thankfully, you may velocity up your web site and enhance search engine marketing rankings just by resizing and compressing your photos.
To recap, listed below are three simple methods to optimize your photos:
- Resize and crop photos utilizing a program like Adobe Photoshop, Microsoft Photographs or Preview on Mac.
- Use a web-based compression software like Squoosh.app, TinyPNG, or Kraken.io.
- Set up a WordPress optimization plugin like Smush Professional, Quick Pixel, or Jetpack Enhance.
You too can enhance the efficiency of your web site by selecting a robust internet hosting plan. Our DreamPress managed WordPress internet hosting gives quick and dependable service with 24/7 help and a 100% uptime assure!
Try our plans in the present day.

Professional Companies – Design
You Dream It, We Code It
Faucet into 20+ years of coding experience if you go for our Internet Improvement service. Simply tell us what you need in your web site — we take it from there.
Did you get pleasure from this text?
[ad_2]

