[ad_1]
Widget Settings:

TopBar Social Icons
Entry your weblog Format > and click on on the Edit Icon > within the TopBar Icons gadget.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“}
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link
Widget Settings:
Header ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Ex:

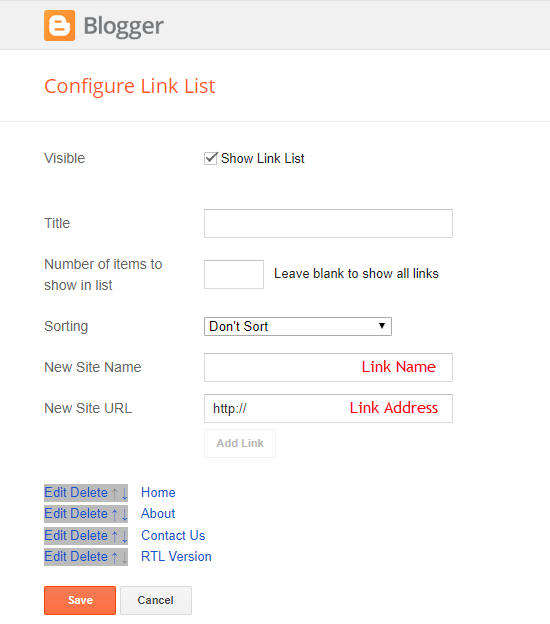
Most important Menu
Entry your weblog Format > and click on on the Edit Icon > within the Most important Menu gadget.
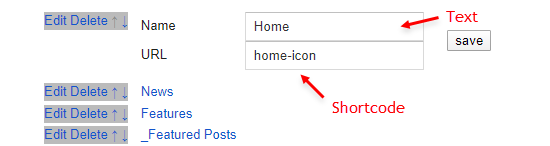
Residence Hyperlink:
Textual content Kind: home-text
Icon Kind: home-icon
Widget Settings 01:

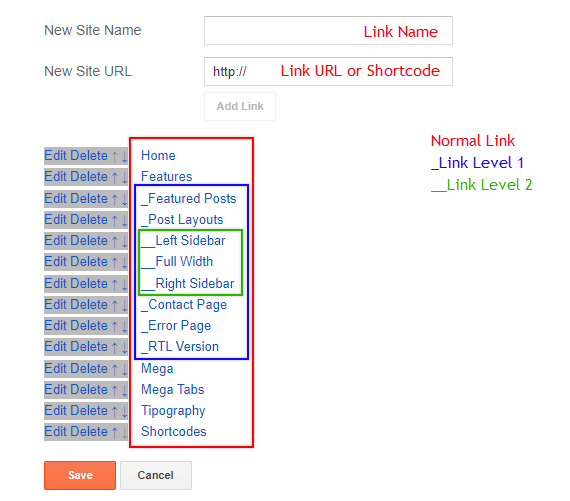
Regular Hyperlink and DropDown Choices:
Regular Hyperlink Ex: Options
SubLink Stage 1 Ex: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Stage 2 Ex: __Level 2 “Earlier than the Title add 2 underscore“
MegaMenu Choices:
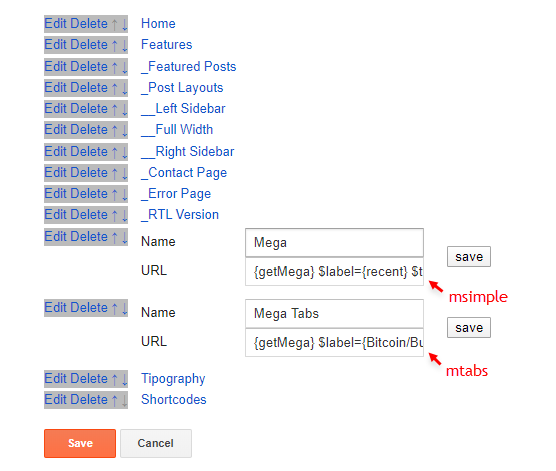
Shortcode Construction: {getMega} $label={Your Label} $sort={Kind}
Shortcode Sorts: msimple or mtabs
Shortcode Label: label or current
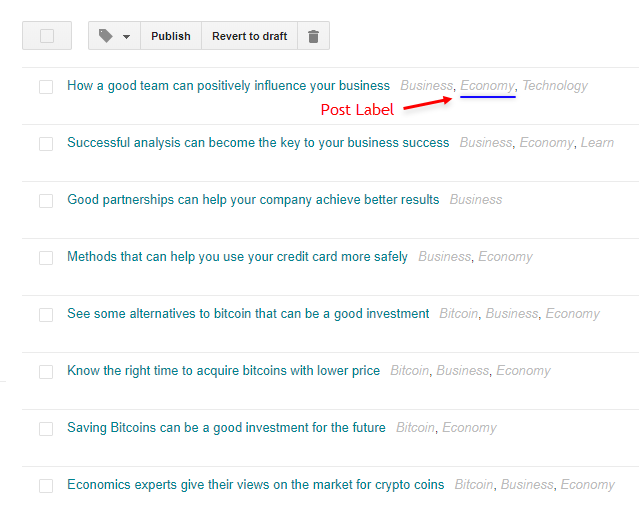
What are Label?

Shortcode mSimple Ex: {getMega} $label={Economic system} $sort={msimple}
Shortcode mTabs Ex: {getMega} $label={Bitcoin/Enterprise/Sports activities/Know-how/Journey} $sort={mtabs}
Widget Settings 02:

Widget Settings 03:

Newsticker
Entry your weblog Format > click on Add a Gadget > Common Posts on Newsticker part, you set the settings as beneath
Entry your weblog Format > click on Add a Gadget > Common Posts on Newsticker part, you set the settings as beneath
Featured Posts
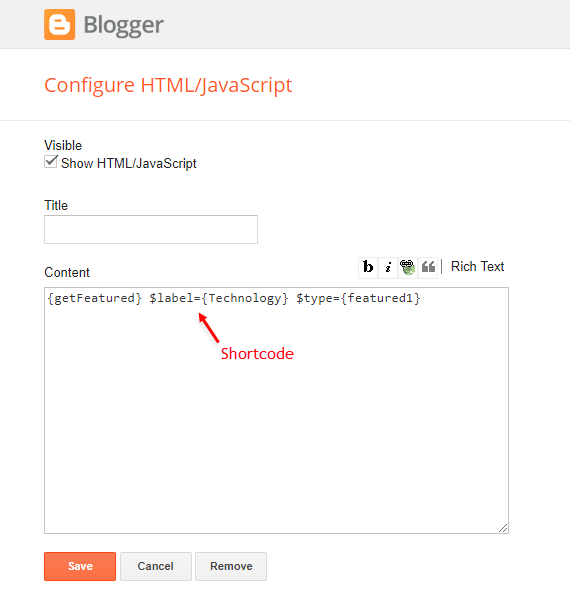
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Featured Posts part.
Shortcode Construction: {getFeatured} $label={Your Label} $sort={Kind} $colour={Hex Shade}
Shortcode Sorts: featured1, featured2, featured3, featured4, featured5
Shortcode Label: label or current
Shortcode Shade: $colour={Hex Shade} is Optionally available
Shortcode Instance: {getFeatured} $label={current} $sort={featured1} $colour={#1abc9c}
Hex Colours Website: https://flatuicolors.com/
Widget Settings:

Most important Posts
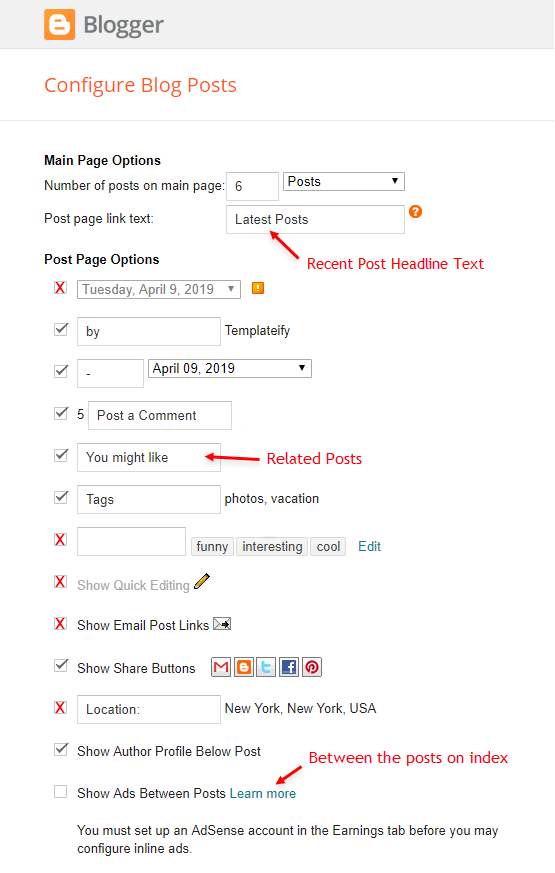
Entry your weblog Format > and click on on the Edit Icon > within the Most important Posts/Weblog Posts gadget.
Widget Settings:

Latest Posts Headline: Exchange textual content for disguise to take away the headline
In-Article ADS on “Submit Web page”
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections ADS 1 ( earlier than content material ) and ADS 2 ( after content material ).
HTML/JavaScript Ex:

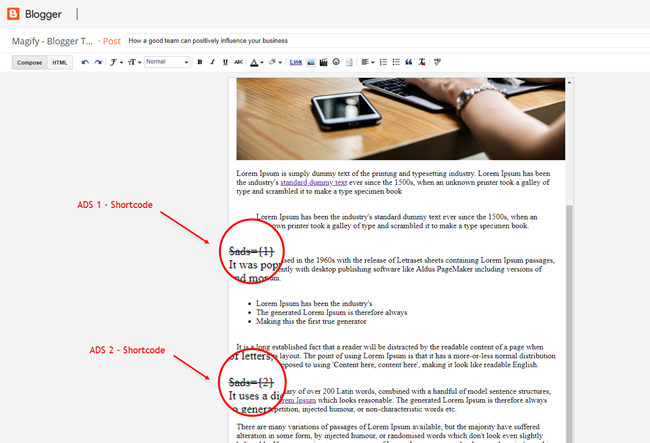
Transfer ADS 1 and ADS 2 to contained in the submit content material:
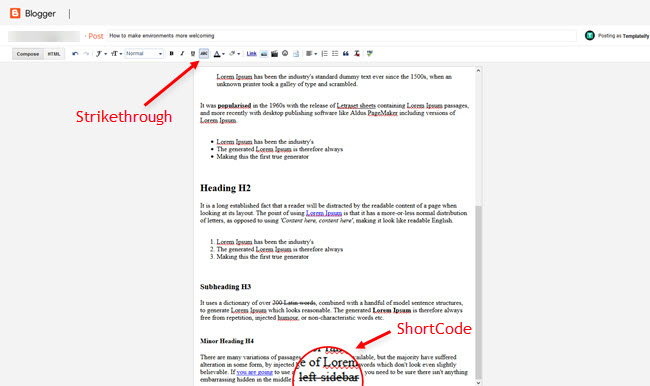
Sortcode ADS 1: $advertisements={1}
Sortcode ADS 2: $advertisements={2}
IMPORTANT: After including a Shortcode apply the Strikethrough type EX: $advertisements={2}
Instance:

Residence ADS 2
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part HOME ADS 2.
HTML/JavaScript Ex:

Writer Field
The widget receives the blogger profile informations mechanically, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the description.
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Further Data > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink Construction: <a href=”https://www.sorabloggingtips.com/2024/05/Your Hyperlink Right here“>Icon Identify</a>
HTML Hyperlink Instance: <a href=”https://fb.com/templateify”>fb</a>

Submit Layouts and Contact Kind
Full Width: full-width
Left Sidebar: left-sidebar
Proper Sidebar: right-sidebar
Contact Kind: contact-form
Instance:

Social Counter
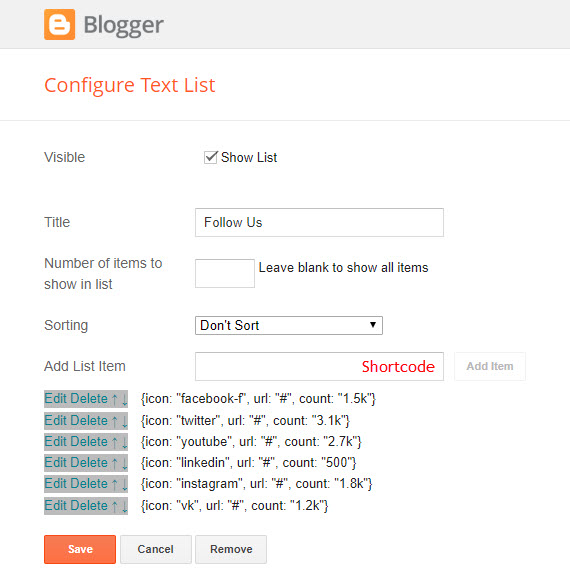
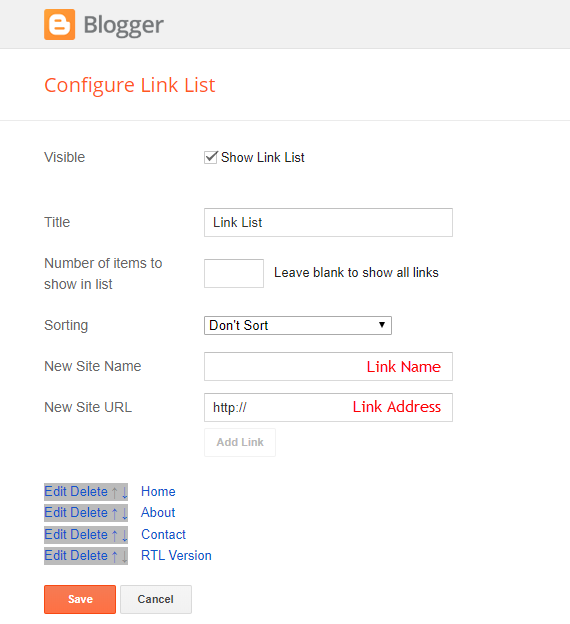
Entry your weblog Format > and click on on the Add a Gadget > Record > within the Sidebar sections.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“, rely: “https://www.sorabloggingtips.com/2024/05/CUSTOM-COUNTER“}
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link
Widget Settings:

Submit Widgets on Sidebar
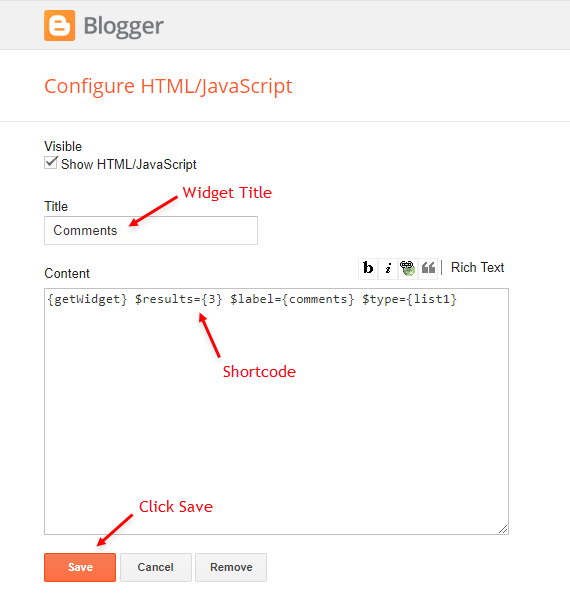
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar sections.
Shortcode Construction: {getWidget} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Kind}
Shortcode Sorts: side1, list1, list2
Shortcode Label: label, current or feedback (feedback works solely on sort list1)
Shortcode Outcomes: You will need to add the specified variety of outcomes
Shortcode Instance: {getWidget} $outcomes={3} $label={feedback} $sort={list1}
Widget Settings:

Fb Web page Plugin
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar sections.
NOTE: So as to add the Web page Plugin, you will have to put in the fb SDK in your weblog, how you can set up it by clicking right here.
Add This Code:
<div class="https://www.sorabloggingtips.com/2024/05/fb-page" data-href="https://www.sorabloggingtips.com/2024/05/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/05/500" data-small-header="https://www.sorabloggingtips.com/2024/05/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/05/true" data-hide-cover="https://www.sorabloggingtips.com/2024/05/false" data-show-facepile="https://www.sorabloggingtips.com/2024/05/true"https://www.sorabloggingtips.com/2024/05/></div>
About Part
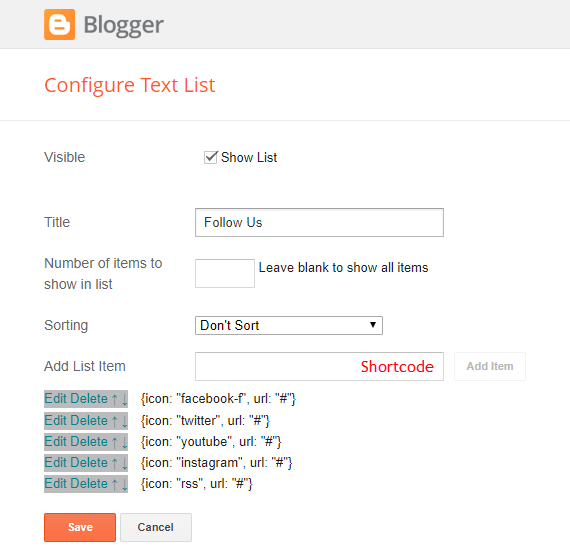
Entry your weblog Format > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us
1.2 – Comply with Us
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“}
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link

Footer Copyright (Premium)
Entry your weblog Format > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the house for customized credit add your credit as proven beneath.
Widget Settings:

Entry your weblog Format > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Cookie Consent
Entry your weblog Format > and click on on the Edit Icon > within the Cookie Consent gadget.
Shortcode: $okay={Button Textual content} $days={Expires Days}
Shortcode Instance: $okay={Settle for !} $days={7}
Widget Settings:

Theme Choices
1.1 – Fb SDK
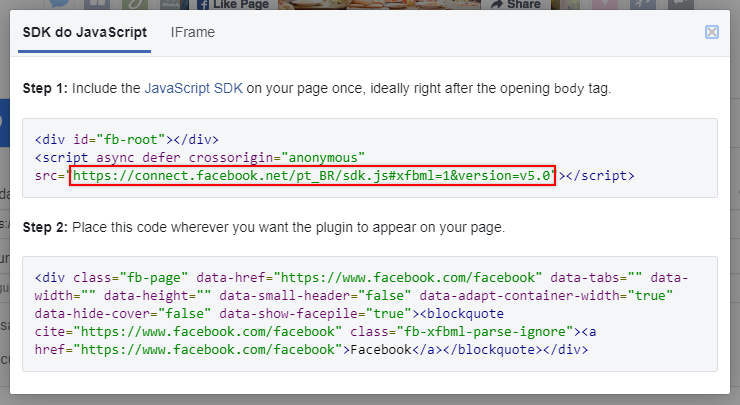
The Web page Plugin in addition to fb feedback solely work you probably have the Fb SDK put in in your theme. See beneath for the steps to amass and set up the Fb SDK.
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and duplicate the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.internet/en_US/sdk.js#xfbml=1&model=v5.0
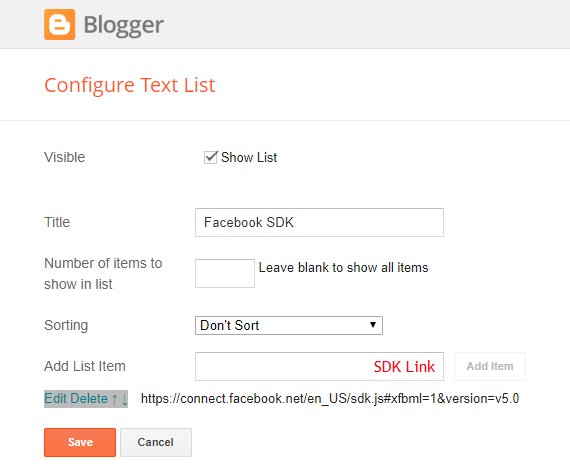
Putting in SDK:
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

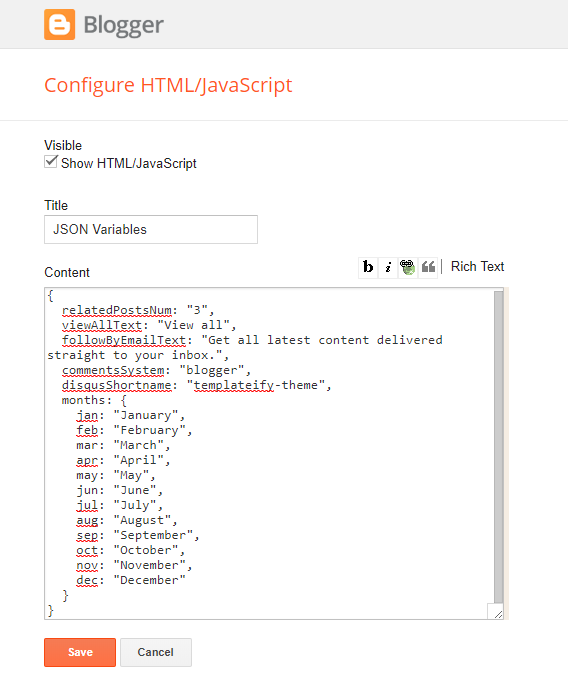
1.2 – JSON Variables
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
relatedPostsNum: "3",
viewAllText: "View all",
followByEmailText: "Get all newest content material delivered straight to your inbox.",
commentsSystem: "blogger",
disqusShortname: "templateify-theme",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
might: "Could",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
relatedPostsNum: default is 3.
viewAllText: default is View all.
followByEmailText: default is Get all newest content material delivered straight to your inbox.
commentsSystem: blogger, fb, disqus or disguise, default is blogger.
disqusShortname: For those who add the disqus type, you’ll then have so as to add the username of your type, default is templateify-theme.
months: default is “January”, “February”, “March”, “April”, “Could”, “June”, “July”, “August”, “September”, “October”, “November”, “December”.
NOTE: So as to add the Fb Feedback, you will have to put in the fb SDK in your weblog, how you can set up it by clicking right here.
Widget Settings:

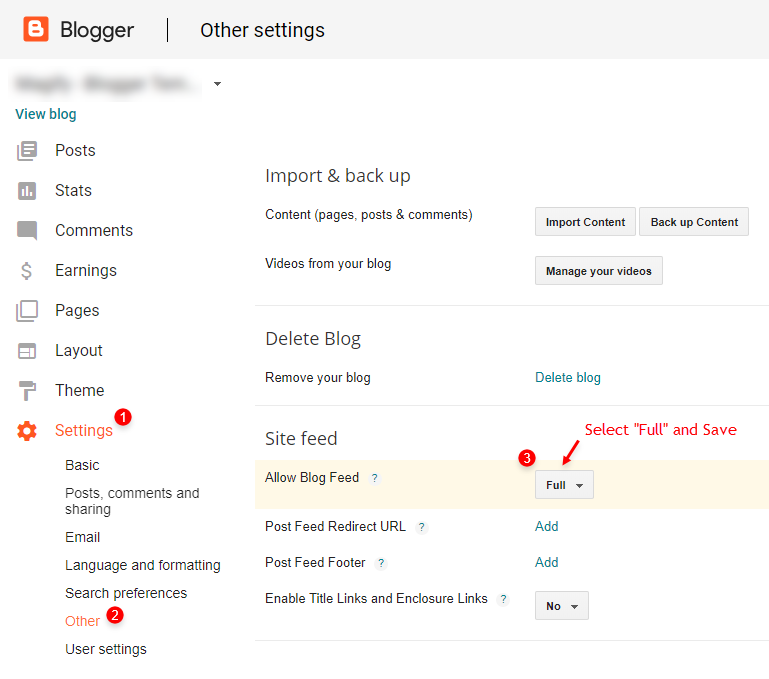
Website Feed
Entry your weblog Settings > and click on on the Different.
Website Feed Settings:

The right way to Customise This Theme?
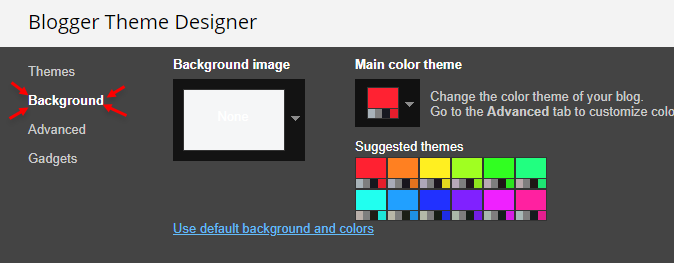
Entry your weblog Theme > and click on on the Customise button > and discover Background and Superior choices.
Obtainable customizations: Format Choices, Widths, Colours, Backgrounds, Fonts and extra.
Background Instance:

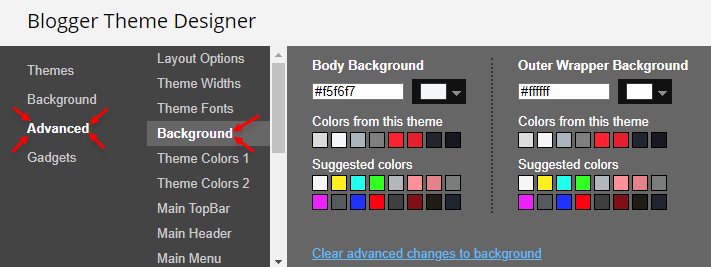
Superior > Background:
Background Picture Dimension Cowl: 0 is false and 1 is true.

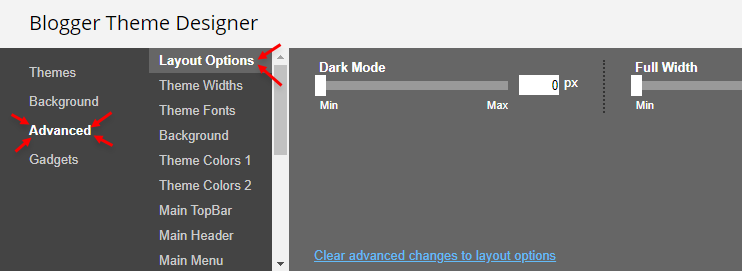
Superior > Format Choices:
Darkish Mode: 0 is false and 1 is true.
Full Width: 0 is false and 1 is true.
Left Sidebar: 0 is false and 1 is true.
Mounted Menu: 0 is false and 1 is true.
Mounted Sidebar: 0 is false and 1 is true.

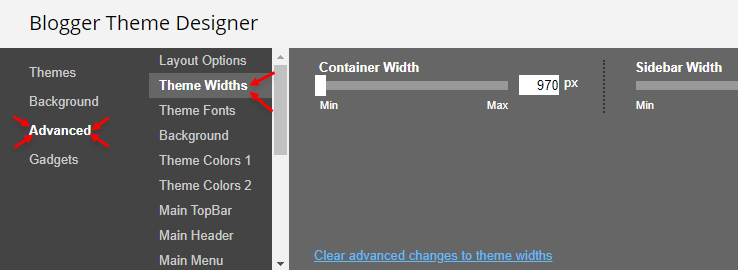
Superior > Theme Widths:

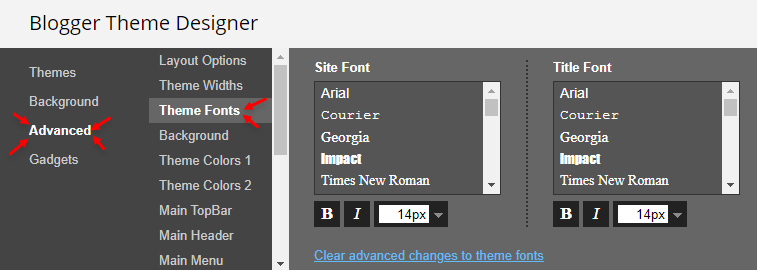
Superior > Theme Fonts:

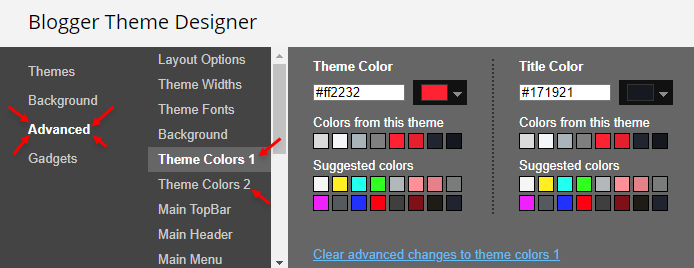
Superior > Theme Colours:

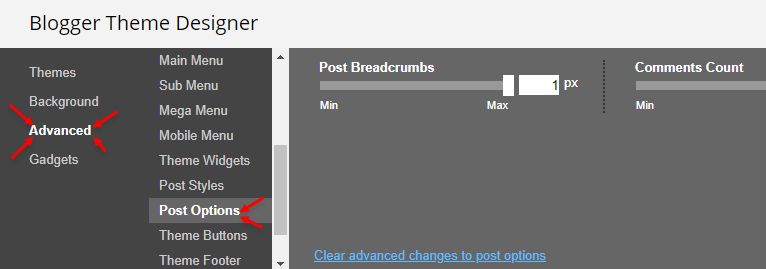
Superior > Submit Choices:
Submit Breadcrumbs: 0 is false and 1 is true.
Feedback Rely: 0 is false and 1 is true.
Submit Navigation: 0 is false and 1 is true.
Fb Feedback Darkish Mode: 0 is false and 1 is true.

[ad_2]

![How To Setup Rankify Blogger Template [Templateify] How To Setup Rankify Blogger Template [Templateify]](https://i0.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdkE-Cas_8cRX5LSEzudS74R60vkEqMbOOoYSvdf3DDlOvNaF6NL3grERmWMXUlo5oXGGJ4w4qlsqXH4o8YUqGxO7Zhr1ZXhfuORxYkg4c_DC6rawIP1fXY9gNNgixchuTYR6fuCH8zKq5Ejnh3RgyaSHcbsCSZaA0ctk-h1PV8t0EHOK6UBOJUzJWHE5d/w1200-h630-p-k-no-nu/SpotMag%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)

