[ad_1]
Jesko Blogger Template is a trendy and engaging Magnificence and Journal Blogspot Theme. It’s crafted for a life-style journal, trend journal, on-line information, well being and sweetness suggestions, artistic design, net design, and well being suggestions weblog. To make it simple for you. we’ve got printed this detailed documentation so as to arrange your weblog appropriately. You’ve got made a very good determination by selecting our template.
You may verify the dwell demo or obtain the template by way of the button beneath and likewise Please Learn this documentation fastidiously with a view to arrange your weblog and please observe that there’s no assist without spending a dime customers.
Fundamental Menu/DropDown/Multi DropDown/Mega Menu
Entry your weblog Structure > click on Edit icon on Fundamental Menu widget.
Residence Hyperlink: Your Title-text or Your Title-icon EX: Residence-icon or Residence-text
Regular Hyperlink : Options
Sub Hyperlink: _Sub Hyperlink 1.0 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/09/_“) 1 underscore
Sub Hyperlink 2: __Sub Hyperlink 1.1 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/09/__“) 2 underscore
Mega Shortcode by Label: Know-how/mega-menu
Mega Shortcode by Current: latest/mega-menu
Mega Shortcode by Random: random/mega-menu

Entry your weblog Structure > click on Edit icon on Fundamental Menu widget.
Residence Hyperlink: Your Title-text or Your Title-icon EX: Residence-icon or Residence-text
Regular Hyperlink : Options
Sub Hyperlink: _Sub Hyperlink 1.0 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/09/_“) 1 underscore
Sub Hyperlink 2: __Sub Hyperlink 1.1 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/09/__“) 2 underscore
Mega Shortcode by Label: Know-how/mega-menu
Mega Shortcode by Current: latest/mega-menu
Mega Shortcode by Random: random/mega-menu

Fundamental Slider
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Fundamental Slider part, it’s essential to place the next names highlighted in blue beneath.
a) With Shortcodes
Shortcode: Variety of Posts/Label, latest or random/slider
Instance: 6/Anime/slider

Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Fundamental Slider part, it’s essential to place the next names highlighted in blue beneath.
a) With Shortcodes
Shortcode: Variety of Posts/Label, latest or random/slider
Instance: 6/Anime/slider

b) With Well-liked Put up
Sizzling Posts
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sizzling Posts part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Label, latest or random/hot-posts
Instance: Know-how/hot-posts

b) With Well-liked Put up
Put up Checklist Widget
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label or latest or random/post-list
Label Posts: 3/Meals/post-list
Current Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label or latest or random/post-list
Label Posts: 3/Meals/post-list
Current Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Put up Layouts
Left Sidebar: Contained in the publish add the textual content left-sidebar and add the type Strikethrough
Full Width: Contained in the publish add the textual content full-width and add the type Strikethrough
Proper Sidebar: Contained in the publish add the textual content right-sidebar and add the type Strikethrough

Left Sidebar: Contained in the publish add the textual content left-sidebar and add the type Strikethrough
Full Width: Contained in the publish add the textual content full-width and add the type Strikethrough
Proper Sidebar: Contained in the publish add the textual content right-sidebar and add the type Strikethrough

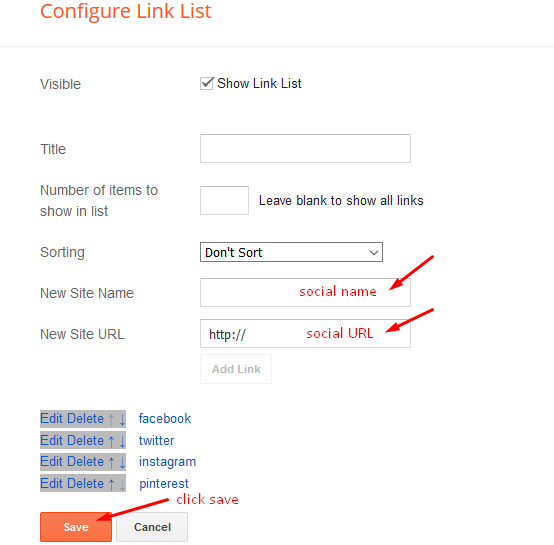
Social Widget (Sidebar)
Entry your weblog Structure > click on Edit icon on Social Widget part.
Avaliable Icons { fb, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, electronic mail }

Adverts on publish pages
Entry your weblog Structure > click on Edit icon on within the sections Put up ADS 1 ( earlier than content material ) , Put up ADS 2 ( after content material ).
HTML/JavaScript Ex:
Entry your weblog Structure > click on Edit icon on within the sections Put up ADS 1 ( earlier than content material ) , Put up ADS 2 ( after content material ).
HTML/JavaScript Ex:
Footer Menu
Entry your weblog Structure > click on Edit icon on Footer Menu widget.
Theme Choices
01 – Css Choices
Entry your weblog Structure > click on Edit icon on Css Choices widget.
Boxed Model: In New Website Identify add boxedVersion, in New Website URL add true or false, after click on on save button.
Current Posts Headline: In New Website Identify add recentPostsHeadline, in New Website URL add true or false, after click on on save button.

02 – Default Variables
Entry your weblog Structure > click on Edit icon on Default Variables widget.
Put up Per Web page: In New Website Identify add postPerPage, in New Website URL add the variety of outcomes, it needs to be the identical because the posts from the house web page, after click on on save button.
Fastened Sidebar: In New Website Identify add fixedSidebar, in New Website URL add true or false, after click on on save button.
Feedback System: In New Website Identify add commentsSystem, in New Website URL add the feedback sytem kind {blogger, disqus, fb or cover}, after click on on save button.
Disqus Shortname: In New Website Identify add disqusShortname, in New Website URL add your disqus remark system shortname, after click on on save button.

Fb Web page Plugin
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, and paste the code beneath.
<heart><div class=”fb-page” data-href=”https://www.sorabloggingtips.com/2024/09/https://www.fb.com/templatesyard” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></heart>
Be aware: In Attribute data-href change the hyperlink per your fb web page url.
Entry your weblog Theme > click on Customise button.
Right here you possibly can change the background, and apply pre-defined colours

Clicking Superior You will notice the official possibility to alter the Fundamental Colours

Set up And Customized Providers
We offer loads of templates without spending a dime however if you’d like one thing distinctive to your weblog then allow us to create a singular design to your weblog, Simply inform us your wants and we are going to convert your dream design into actuality. We additionally Present Blogger Template Set up Service. Our Set up service provides you a easy, fast and safe approach of getting your template setup with out trouble.
Solely Premium Patrons will get the widget codes out there within the demo.
[ad_2]

![How To Setup Jesko Blogger Template [TemplatesYard] How To Setup Jesko Blogger Template [TemplatesYard]](https://i2.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRAyLF7UWKf25WQYMEpwZJql0zNOKeGspOiX3FOrqs2rTQ_XNO7J-yg9CZ5DXQNXg8npunNy3CZIix9Z2ev5qQ9NhyphenhyphenQe8RcM_drn5zTmaCJQM8oN9Hc7BfWo8LUUp9FOKTH4I57VfFXH52K1zxjSz0ZFHkhn-xknq7Y6isqvJCrNPQuCSHBsKB1kIl8l_C/w1200-h630-p-k-no-nu/Jesko%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)




