[ad_1]
If simply studying the phrase “picture format” freaks you out —maintain on. Stick with us for one second.
JPEG. You already know that one, proper?
PNG. Hey, you’ve heard of that, too!
These are each picture codecs. And WebP and AVIF are simply two completely different, barely newer variations.
Why the satan had been they created?
Properly, similar to when the Mannequin T was first developed to switch horses, these fashionable codecs intention to modify up and enhance upon the established order by way of pace and high quality.
So, why the heck must you hold studying?
If you wish to ensure that your small enterprise web site is as ready as potential to maintain up with fashionable know-how and evolving shopper calls for, you’re going to need to take a web page from Henry Ford’s e-book and get creative.
Fortunately, right now that job is rather less greasy, however most likely a contact extra technical. This information can give you the reasoning, the information, and the instruments to know, select — and even implement the picture format that can make your website a roaring success.

Why Care About Picture Codecs for My Web site?
The format of the recordsdata in your web site, particularly photographs, would possibly appear to be the final factor you actually need to consider.
We urge you to suppose once more.
Right here’s precisely why the format you employ for graphics is vital to web site expertise and efficiency.
Pictures Are All over the place…
Irrespective of your online business, photographs most likely make up a good portion of your web site.
In keeping with Internet Almanac, desktop photographs account for over 1,000 KB of your entire 2,315 KB of an internet site. That’s near 50%! For cellular, photographs make up nearly 900 KB out of two,020 KB whole. The subsequent most-used content material kind (JavaScript) doesn’t even attain half of the burden of photographs!


It’s no shock that practically 100% of web site pages comprise a picture. And, that photographs are essentially the most impactful element on 80% of internet sites seen by way of desktop (for cellular, make that 70%). That is made evident by the Core Internet Vitals Largest Contentful Paint (LCP) metric that identifies the biggest aspect discovered “above the fold” on an internet site.
In different phrases, it’s dang close to unimaginable to overstate the presence, and significance, of photographs on the net.
…So How They Carry out Issues!
When you think about how photographs make up nearly all of an internet site’s web page weight, how they’re formatted — which impacts how they carry out — turns into vital to consider.
Completely different codecs, similar to AVIF and WebP which we’ll dive into subsequent, influence the scale and weight of photographs.
Moreover, completely different codecs resize and compress in a different way. If you happen to can’t edit a picture to the perfect dimension or weight to your web site, you’re caught with heavy and/or distorted graphics that smash loading pace in addition to the consumer expertise.
And that poor expertise isn’t only a bummer for guests. Over time, as serps catch onto gradual loading time and bounces brought on by disagreeable imagery, your rating can fall and damage your visibility, conversions, and finally, income.
Sound prefer it’s about time to study optimizing photographs for the net?
On this article, we’ll cowl two well-liked and fashionable picture codecs each web site proprietor and supervisor ought to learn about.
Exploring WebP
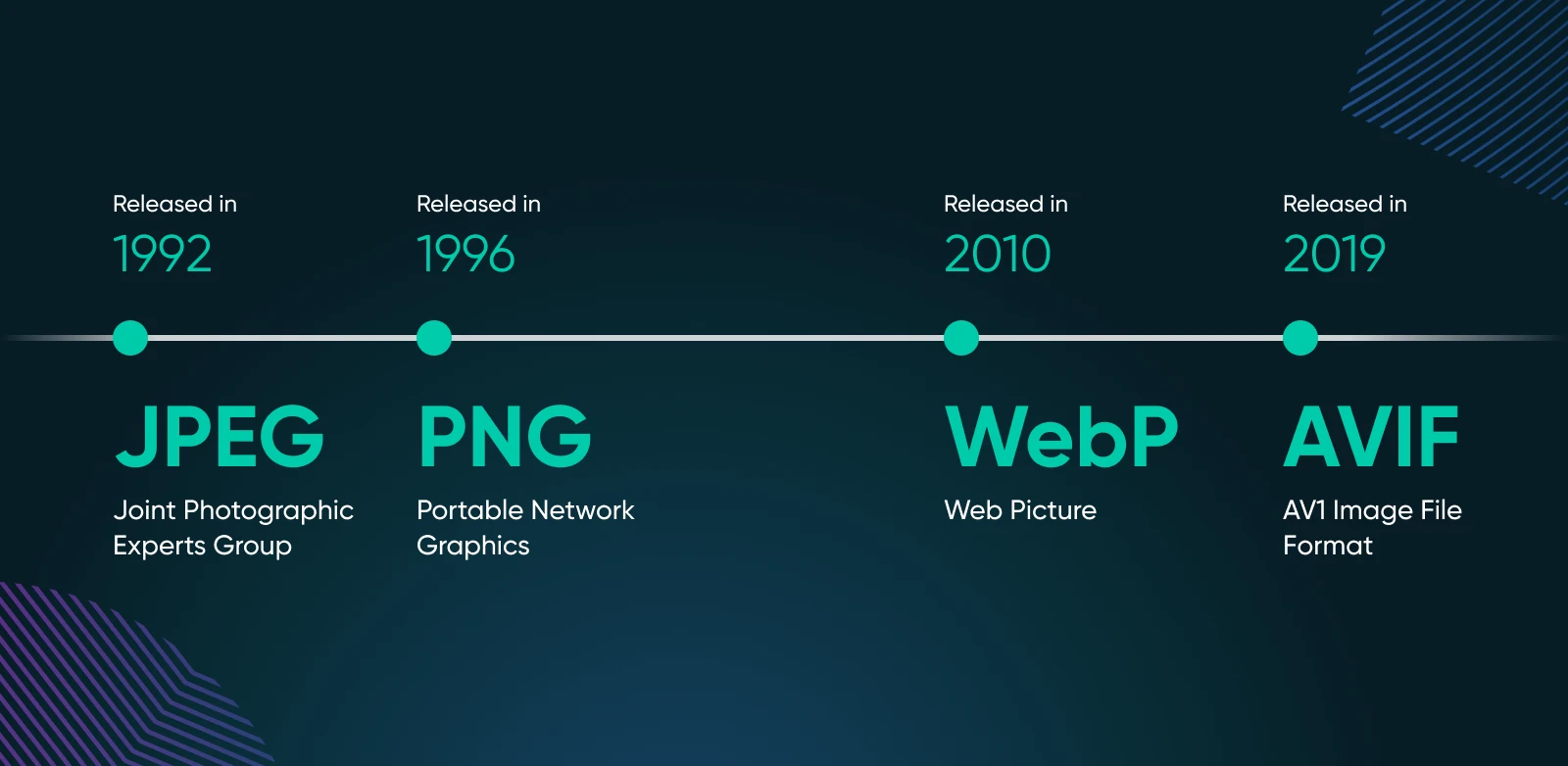
WebP is a picture format that was initially created by Google in 2010, to enhance upon the picture high quality and compressibility of JPEG. All with out making picture file sizes any greater.
And it did simply that!
WebP is exclusive in that it makes use of each lossy (massive file dimension discount, some picture information misplaced) and lossless (much less file dimension discount, however no picture information misplaced) compression methods. Which means that picture recordsdata can actually be compressed down after they should be, with the visible high quality remaining just about intact. WebP additionally helps options like picture transparency (which PNGs famously do) and animations (GIFs had been the primary file kind to deal with this).


WebP has grow to be an especially well-liked format for net builders, designers, and just about anybody who works with imagery on the web.
That is due to the numerous options we’ve talked about: WebP graphics compress successfully, look nice, can be utilized in a wide range of settings, and are supported by all fashionable net browsers due to how lengthy they’ve been on the scene and their Google backing. Working with WebP often guarantees a fantastic expertise for each web site guests and managers.
Getting To Know AVIF
AVIF, which stands for AV1 Picture File Format, is a a lot newer picture format than WebP.
Launched in 2019 by the Alliance for Open Media, AVIF is the image-focused spinoff of the well-known AV1 video format. It goals to additional enhance upon the file high quality and dimension/weight of photographs in comparison with older codecs, together with JPEG and WebP.
And similar to WebP did earlier than it, AVIF too, delivers on its aim.
With AVIF, you get actually high-quality photographs that take up little or no house when held in opposition to different codecs. That is all due to the superior means through which it compresses graphics, in addition to its skill to offer richer colours in lots of cases.
The primary draw back of AVIF is that it’s merely not as well-known or used as WebP. Nonetheless, we’ll proceed to see its star rise as extra platforms, know-how, designers, and builders adapt to work with it within the coming years.
AVIF vs. WebP: Evaluating Throughout 7 Key Vectors
After that enjoyable historical past lesson, it’s lastly time to dig into how AVIF and WebP evaluate throughout all of the areas which can be vital to you, together with load instances, compression high quality, modifying ease, and past.
1. Most Browser Assist: Tie
Naturally, it’s greatest to decide on a picture format that’s appropriate with most net browsers. Damaged photographs are presumably even worse than slow-loading ones for the consumer expertise.
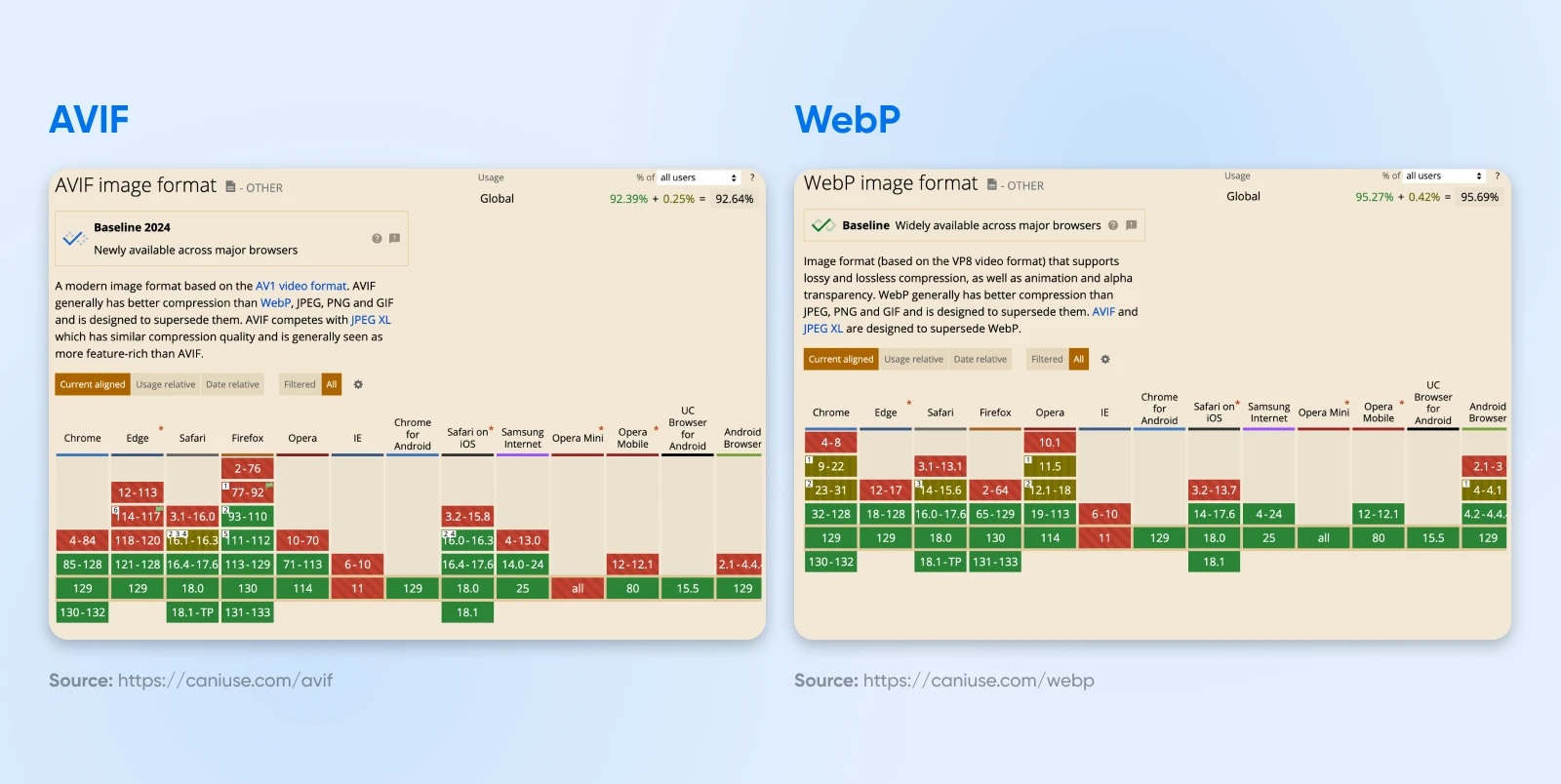
Because the newer child on the block, for a very long time, AVIF wasn’t as extensively supported throughout all of the browsers on the market. Because of this you’ll so typically see it get poor marks on the subject of browser help.
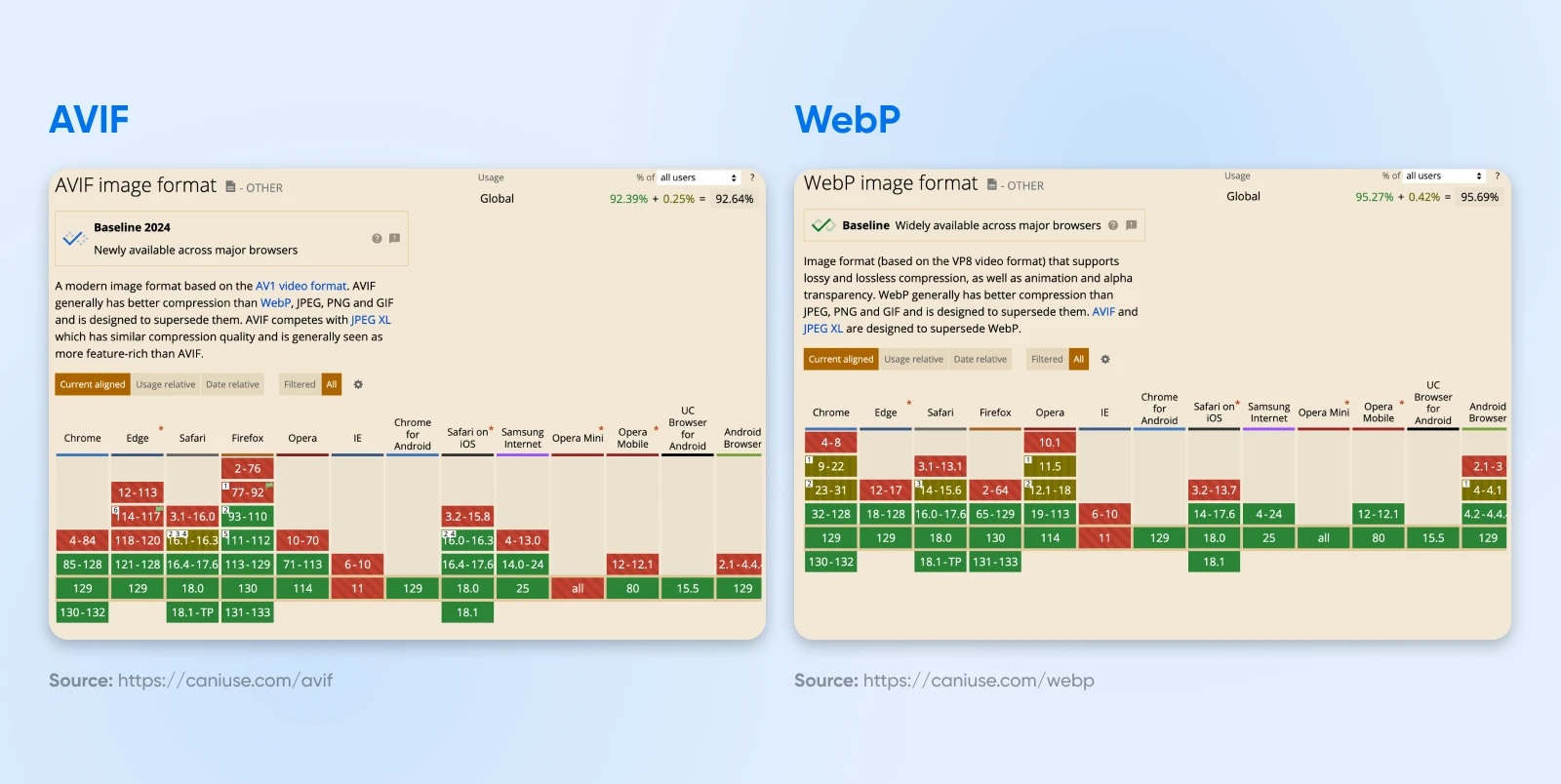
Nonetheless, as of 2024, the Can I Use web site exhibits that each AVIF and WebP can be found on all main browsers.


Since AVIF has all however closed the hole, we’ll name this one a tie. That stated, it’s vital to know that WebP continues to be the extra well known and used format. As such, you’ll most likely proceed to see it named as essentially the most browser-compatible possibility for some time, impacting its rating throughout a number of different elements we’ll evaluate right now.
2. Speediest Load Time: AVIF
As we touched on, and also you’ve definitely skilled each as an internet site proprietor and consumer, the pace at which an internet site masses performs an enormous function in how nicely it performs. That is much more vital for guests utilizing handheld units, who’re possible on the go and able to take motion.
Decreasing the scale of all parts of an online web page, particularly photographs, can considerably enhance load instances.
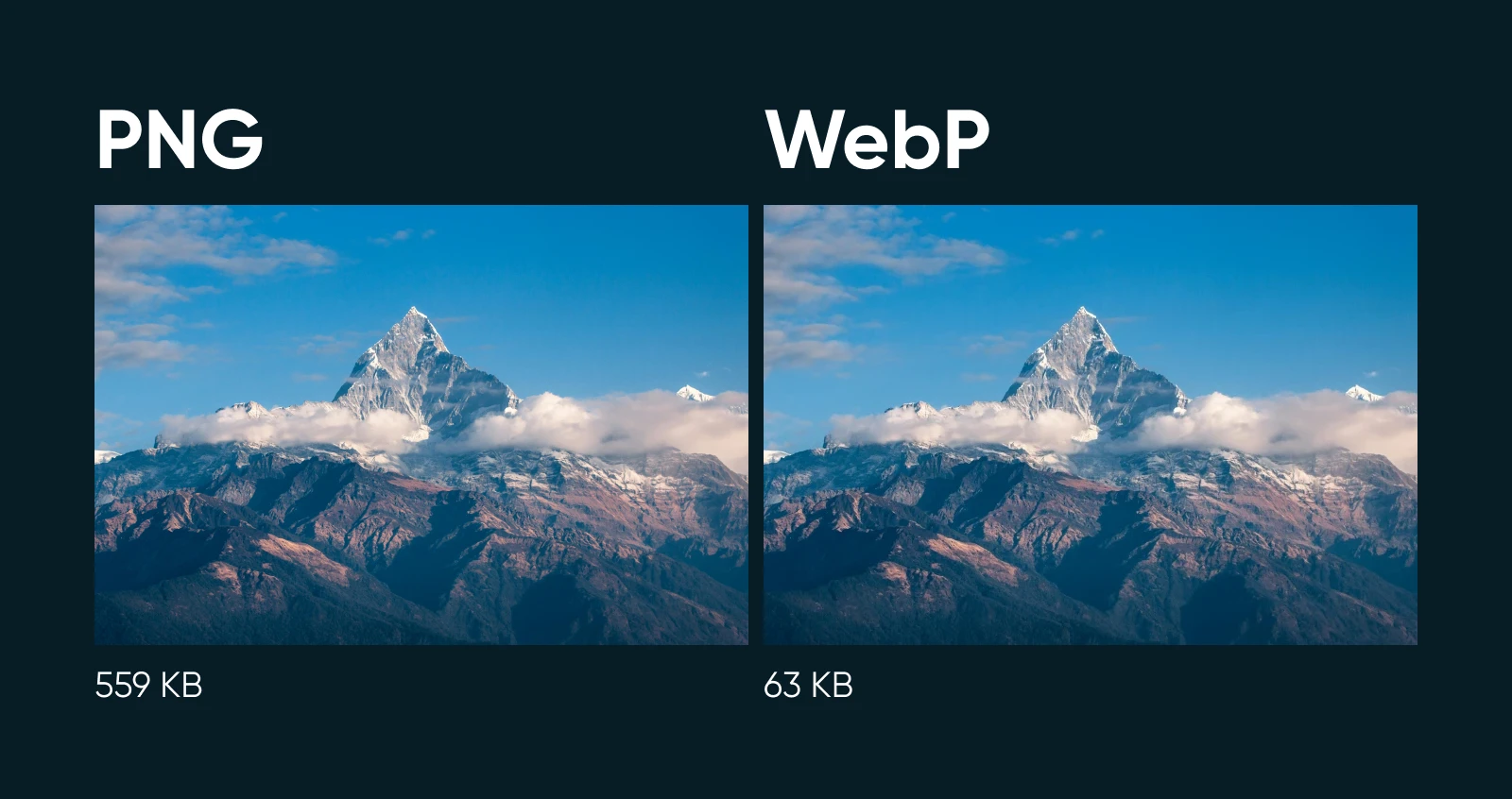
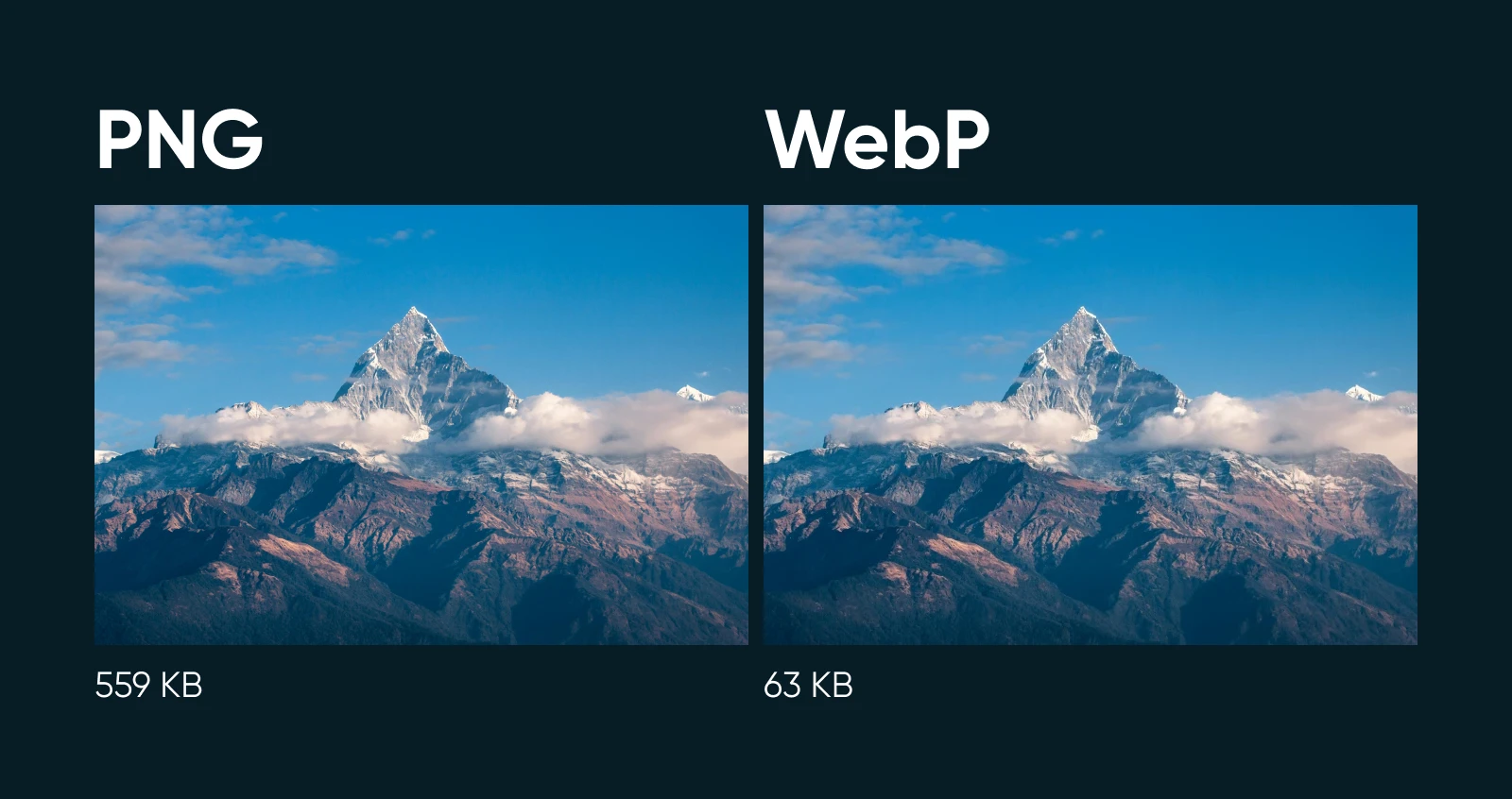
AVIF has a transparent benefit over WebP right here. Usually talking, AVIF photographs are 50% smaller than JPEG photographs, whereas WebP photographs are 30% smaller than JPEG.
This distinction in dimension might be chalked as much as how every file format handles compression. WebP is working with the VP8 video codec compression methodology, whereas AVIF compression relies on the AV1 video codec, a extra fashionable possibility.
Whereas all that tech jargon is good to know, right here’s the important thing takeaway: AVIF recordsdata are smaller, which is able to assist your web site load sooner.
3. Superior for Lossless Compression: WebP
OK, so compression isn’t every thing; the high quality of the compressed picture nonetheless issues!
Right here’s one thing fascinating: AVIF does help lossless compression (AKA file dimension discount) with little to no information or high quality loss. Nonetheless, throughout this course of, some experiments have discovered that it doesn’t scale back the file dimension as a lot because the WebP format.
So, while you need essentially the most compressed graphic with the best high quality, significantly one with out textual content, WebP is the way in which to go.
4. Finest When Lossy Compression Is OK: AVIF
On the flip aspect, in lossy conditions (when max compression is required and a few high quality might be conceded), the AVIF format can keep barely increased high quality than WebP, whereas nonetheless vastly lowering file weight.
Acquired graphics that you must compress however can’t sacrifice readability? Suppose images, photographs containing textual content, and so on. Check out the AVIF format for these.
5. High Alternative for Images: AVIF
Associated to what we simply mentioned, on the subject of that includes digital images in your web site, AVIF is the winner.
That is for a couple of causes.
First, the extra environment friendly compression algorithm makes for very light-weight photographs, with out sacrificing high quality. Additionally, AVIF helps a better bit depth (or variety of distinctive colours) than WebP. So, work with AVIF while you need to hold your images at their most sharp, detailed, and true to paint.
6. Best To Edit: Tie
The reality is that WebP is supported by most if not all well-liked photograph modifying instruments, whereas AVIF isn’t. But. This provides WebP an edge when speaking about ease of modifying.
Nonetheless, the options of the AVIF picture format that we’ve already mentioned assist it retain a bit extra high quality when edited. A counterpoint on this column.
So whereas AVIF recordsdata could be barely extra favorable for modifying, that solely issues when you have software program that works with them! Due to this fact, we’re calling ease of modifying a tie.
7. Supreme for Social Media Sharing: WebP
Go forward and scroll on LinkedIn or Fb and inform us this: Do posts with graphics are inclined to catch your eye extra typically? We all know they do for us!
Right now, posting high-quality photographs is important for social media engagement while you’re competing with 1000’s (if not tens of millions) of different companies for consideration.
The file format that’s best right here comes again round to compatibility. Whereas AVIF might typically reign supreme in loading pace, if the platform doesn’t help the picture kind, it received’t load in any respect! For instance, Fb’s mother or father firm, Meta, helps WebP photographs in advertisements, however not AVIF.
WebP nonetheless has broader browser and platform help, which supplies it the higher hand when selecting which file format to make use of for photographs you’re going to share on social (for now, anyway).


The Verdict: When To Select AVIF vs. WebP
With images, graphics, and basic imagery being a few of the most central parts of net design, it may well really feel daunting choosing the proper file kind to your web site.
To be trustworthy, we don’t suppose you may actually go unsuitable with both AVIF or WebP. The one you select will merely rely in your priorities —and you’ll all the time change your thoughts sooner or later!
But when you end up frozen with indecision, we’ll break down our fundamental ideas on when to decide on AVIF and when to go together with WebP.
When Picture Is Every part: Select AVIF
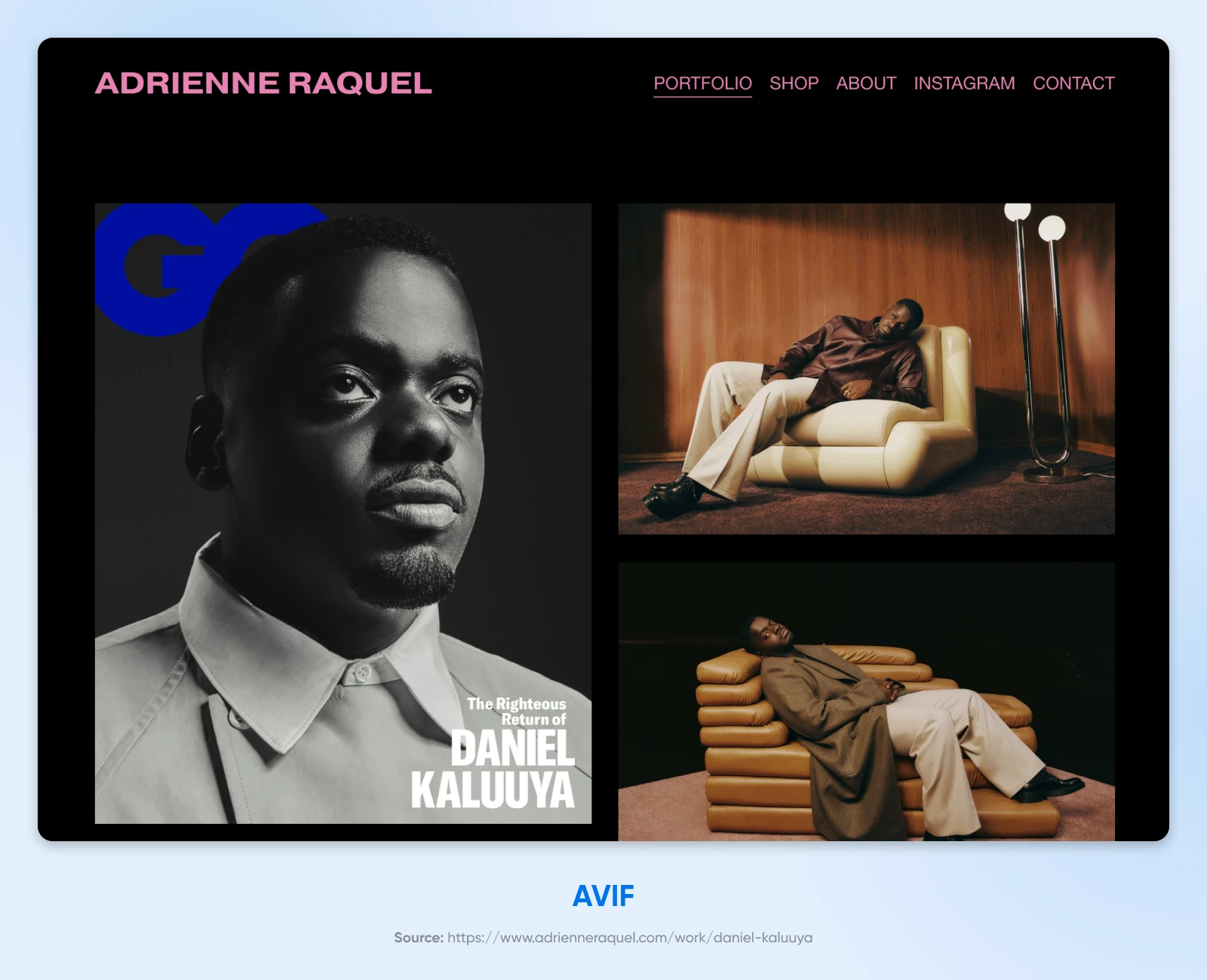
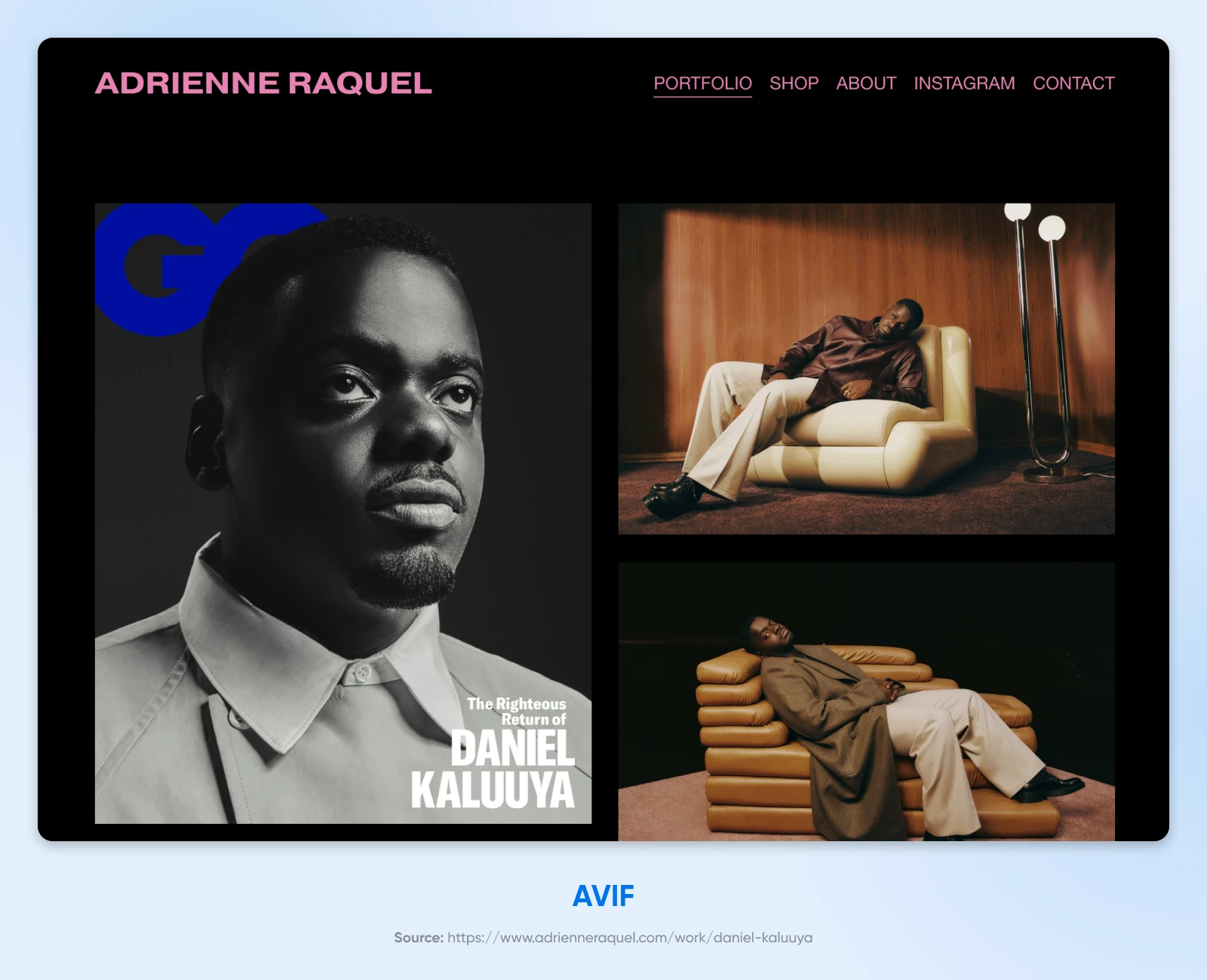
Total, the AVIF picture format is good for actually high-quality visuals similar to images, digital artwork, and graphic design that should be readable it doesn’t matter what. That makes it the right match for an internet site the place you want giant, however nonetheless stunning, photographs to load rapidly and make an unforgettable first impression.
For instance, a portfolio website in a highly-visual trade, a advertising web site for a images enterprise, or an e-commerce website that requires super-detailed images of your providing (Perhaps you promote high-end customized automotive physique kits? Cool!).
AVIF is the way in which to go for sharp photographs that also load rapidly and don’t compromise the consumer expertise.


When Versatility Is Key: Select WebP
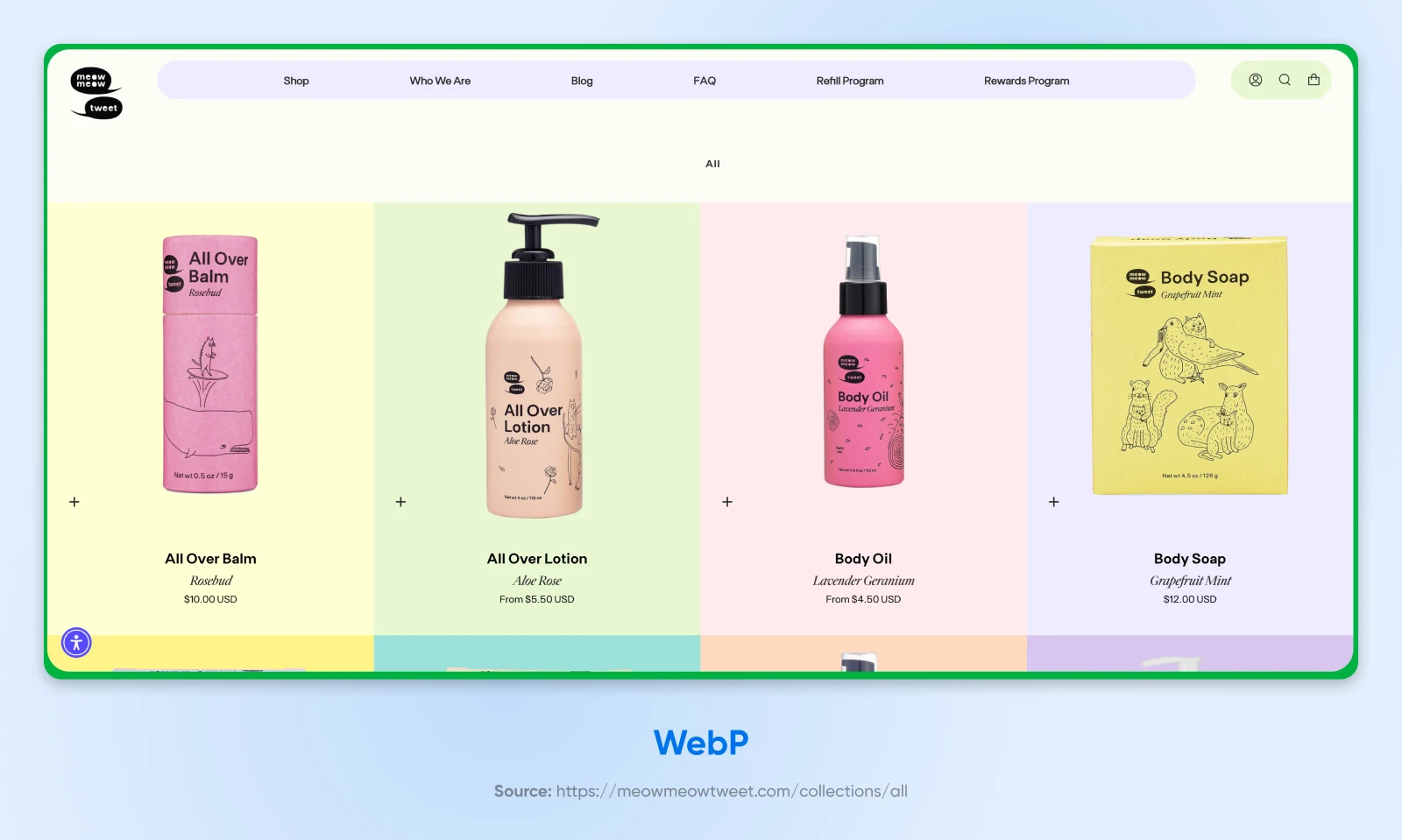
Honestly, most web site varieties: out of your native companies companies to your on-line boutiques, one-page freelance dossiers, easy e-commerce platforms, and past — can safely use WebP photographs.
It’s because this format performs properly with a variety of graphic varieties, together with most photographs in addition to illustrations, logos, animations, and extra. And, it does all of it at a great file dimension for fast loading.
Plus, there’s no beating the truth that this format continues to be the extra well known of the 2, giving it a slight however stable benefit throughout browsers, platforms, modifying instruments, and designers.


Now that you understand all about how to decide on and use the proper file codecs relying in your wants and desires as a small enterprise web site supervisor, let’s discuss how are you going to really put that info to make use of.
Whether or not that you must convert, compress, edit, or arrange your web site to deal with every thing imagery, listed below are some nice instruments in any respect worth ranges to get you going with picture optimization.
WordPress Plugins
1. Optimole is a paid WordPress plugin that handles just about all issues imagery for WordPress websites: from automated optimization to resizing, cloud storage, good loading, and extra. Packages start at $19.08/month, billed yearly.
2. From matt plugins comes each the free Converter for Media plugin that handles conversions to WebP in addition to the paid ($50/12 months) Converter for Media PRO that extends performance to deal with AVIF conversions as nicely.
Compression Tooling
3. Kraken.io is a well-liked, highly effective, and fast possibility for compressing and in any other case optimizing web site imagery. If you happen to’re including new graphics repeatedly, a subscription could be the proper alternative for you (beginning at $50 per 12 months).
4. For extra sporadic customers, take a look at ShortPixel’s free picture compression platform, or their web site checker that helps you determine areas for enchancment.
Conversion Apps
5. Picture and video platform Cloudinary gives each an Picture to AVIF instrument and Picture to WEBP instrument to rapidly change over your file format —at no cost!
6. Picflow’s free Picture Converter instrument rapidly converts between most fashionable picture varieties, together with AVIF and WebP.
Resizing and Enhancing Software program
7. AVIF Studio is a free Chrome extension (and web site) that you should use to resize, edit, and annotate graphics in loads of codecs, together with AVIF, WebP, JPG, PNG, and ICO.
Select Your Participant: AVIF or WebP
Relating to fashionable picture codecs, AVIF and WebP each have quite a bit to supply.
AVIF actually excels in high quality and pace, making it the right format when gorgeous visuals and ideal loading are the main focus.
However that’s to not overlook the worth of WebP, which lies in its versatility, completely tuned compression vs. high quality stability, and worldwide recognition.
Whereas we hate to depend on the previous “it relies upon” adage…selecting between AVIF and WebP actually does rely in your web site’s wants and your preferences!
If you happen to nonetheless can’t resolve, or are searching for a bit assist with all issues website-related, that’s a request we will simply reply.
DreamHost’s professional companies crew covers your entire gamut of small enterprise web site operations, from getting it off the bottom with design and improvement to protecting it working easily with ongoing internet hosting and administration.
No matter you select, we’re all the time prepared to assist.
Did you take pleasure in this text?
[ad_2]

