[ad_1]
You construct a stupendous web site with participating content material and begin sending clients there.
You’re in an thrilling state of affairs, particularly should you’re simply beginning on-line.
However after per week of being on-line, you observed your web site’s loading slower than a sloth on a lazy Sunday, and guests are bouncing sooner than a kangaroo on caffeine.
Sound acquainted? Effectively, you want to begin enthusiastic about what Google calls the Core Internet Vitals (CWV).
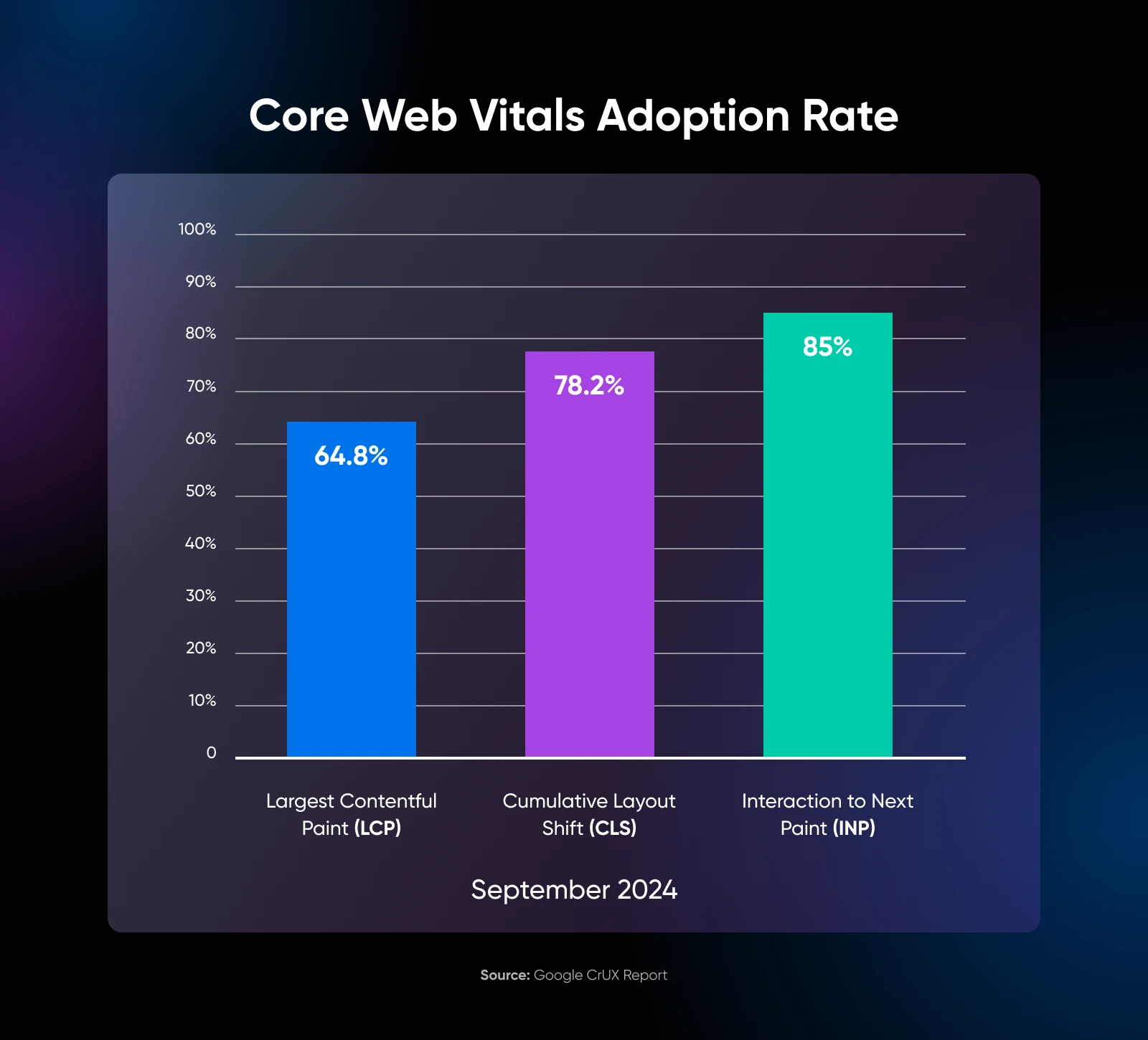
In accordance with the most recent Chrome stories, over 50.1% of internet sites have already got good Core Internet Vitals scores. And this quantity continues to develop month-over-month, which suggests increasingly savvy web site house owners are catching on to this performance-boosting secret.
Right here’s the kicker: should you’re not a part of that fifty% but, you’re risking your Google rankings, irritating your guests, and doubtlessly leaving cash on the desk.
Let’s change that, we could?
What Are Core Internet Vitals, Anyway?
Consider Core Internet Vitals as your web site’s report card.
As you drive site visitors to your web site, Google makes use of these metrics to gauge how user-friendly your web site is. Principally, it’s measuring your web site’s velocity, responsiveness, and visible stability.

There are three Core Internet Vitals metrics:
- Largest Contentful Paint (LCP)
- Cumulative Format Shift (CLS)
- Interplay to Subsequent Paint (INP)
These could not make sense proper now — Let’s attempt to perceive every of them individually.
Largest Contentful Paint (LCP)
Think about you’re at a restaurant, and the waiter brings out your appetizer virtually immediately.
That’s what an excellent LCP does to your web site.
Largest Contentful Paint
Largest Contentful Paint (LCP) is a metric that tells you the way lengthy it takes for the biggest content material factor on a web page to load. LCP is without doubt one of the three Google Core Internet Vitals metrics.
It measures how rapidly the biggest content material factor — the hero picture, a big video, or an enormous chunk of textual content — masses in your web page.
In accordance with the identical Chrome Core Internet Vitals report, 64.8% of internet sites have already achieved their LCP scores. And extra new websites are serving up their primary content material sooner each month.
If you wish to be part of the LCP corridor of fame, you want to goal for a load time of two.5 seconds or much less to improve your web site’s conversion fee.
Something above 4 seconds, and also you’re shedding clients.
Cumulative Format Shift (CLS)
Consider instances whenever you might need clicked a button on a cellular web site — and one other factor loaded as an alternative, making the button disappear — and also you clicked that factor as a substitute.
It’s not enjoyable. The CLS rating goals to remove this.
It measures how a lot your web page components transfer round because the web page masses. A low CLS rating signifies that your structure stays fairly secure all through your complete loading course of.
You may take into account your web site cellular optimized if the structure doesn’t shift throughout load.
As of September 2024, 78.2% of internet sites have achieved good CLS scores, with a constant improve within the numbers month-over-month. This exhibits that extra builders are prioritizing a clean, shift-free consumer expertise.
So, if you would like a secure consumer expertise, goal for a CLS rating of 0.1 or much less. Something above 0.25, and your customers will really feel like your complete web page is transferring round.
Interplay to Subsequent Paint (INP)
INP was added on March 12, 2024, to the Core Internet Vitals framework, changing the older First Enter Delay (FID) metric. Whereas FID solely measures the primary consumer interplay, INP appears to be like in any respect interactions all through a web page go to.
Chrome report information exhibits that 85% of internet sites are already scoring good INP scores. It’s probably that should you’re optimizing your web site for the earlier two scores properly, INP will fall into place.
To maintain your customers comfortable and engaged, goal for an INP of 200 milliseconds or much less. In the event you’re hovering between 200 and 500 milliseconds, you’ve received some work to do.
Something above 500 milliseconds, and you might be giving your guests the dial-up expertise.
How To Measure Core Internet Vitals
Earlier than you begin engaged on enhancing your Core Internet Vitals scores, it’s clever to get an concept of the place your web site presently stands. This fashion, you’ll be capable of measure your progress. Often assessing your scores could be a precious a part of your web site upkeep.
Let’s have a look at a couple of alternative ways to measure your web site’s efficiency.
PageSpeed Insights
There are a handful of on-line instruments you should use to measure Core Internet Vitals, together with Pingdom and GTmetrix. Nonetheless, we advocate utilizing Google PageSpeed Insights.
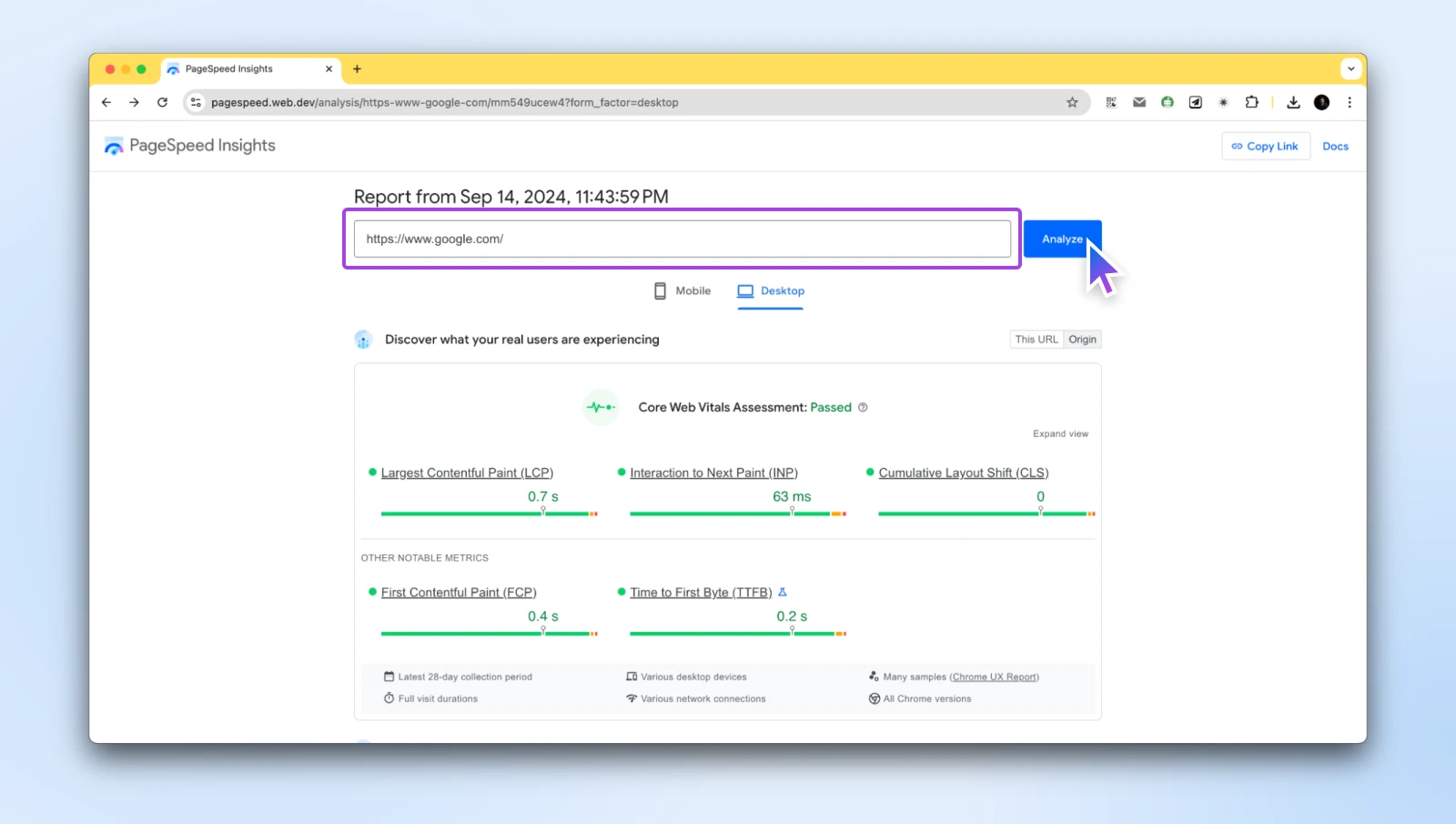
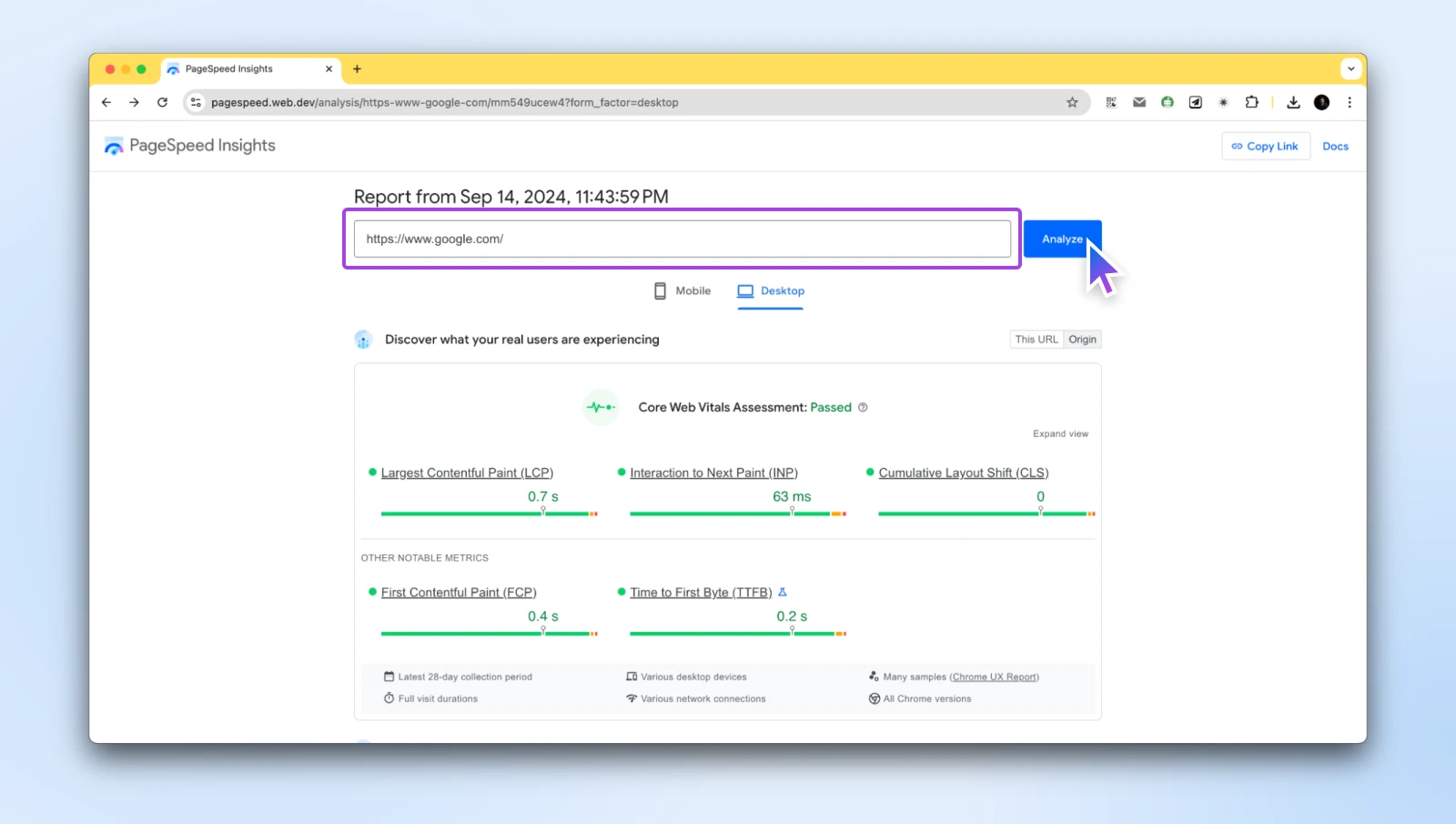
To get began, enter the URL of your web site, after which click on on the Analyze button.


When it’s performed analyzing your web site, it is going to present a abstract of a number of the key information and the positioning’s Core Internet Vitals information. As you possibly can see within the picture above, the default Google web site has:
- LCP: 0.7 seconds
- INP: 63 milliseconds
- CLS: 0
PageSpeed Insights checks each cellular and desktop scores on the similar time, and you may change between them proper beneath the place you entered the web site.
In the event you scroll additional, you’ll additionally discover some diagnostics and options for enhancements. Primarily based on the rating of your web site, PageSpeed Insights provides a handful of suggestions that you should use to extend your rating and enhance your web site’s efficiency.
Chrome Person Expertise Report
You can too entry your Core Internet Vitals by way of your Chrome Person Expertise Report. This may be significantly useful for builders and site owners.
This report is accessible by way of Google Search Console and gives actual information and insights out of your guests. It helps you perceive how your customers use the online and work together along with your web site.
To view it, you’ll want to move to your Google Search Console’s dashboard. Then, navigate to Core Internet Vitals, which is positioned beneath the “Expertise” part.
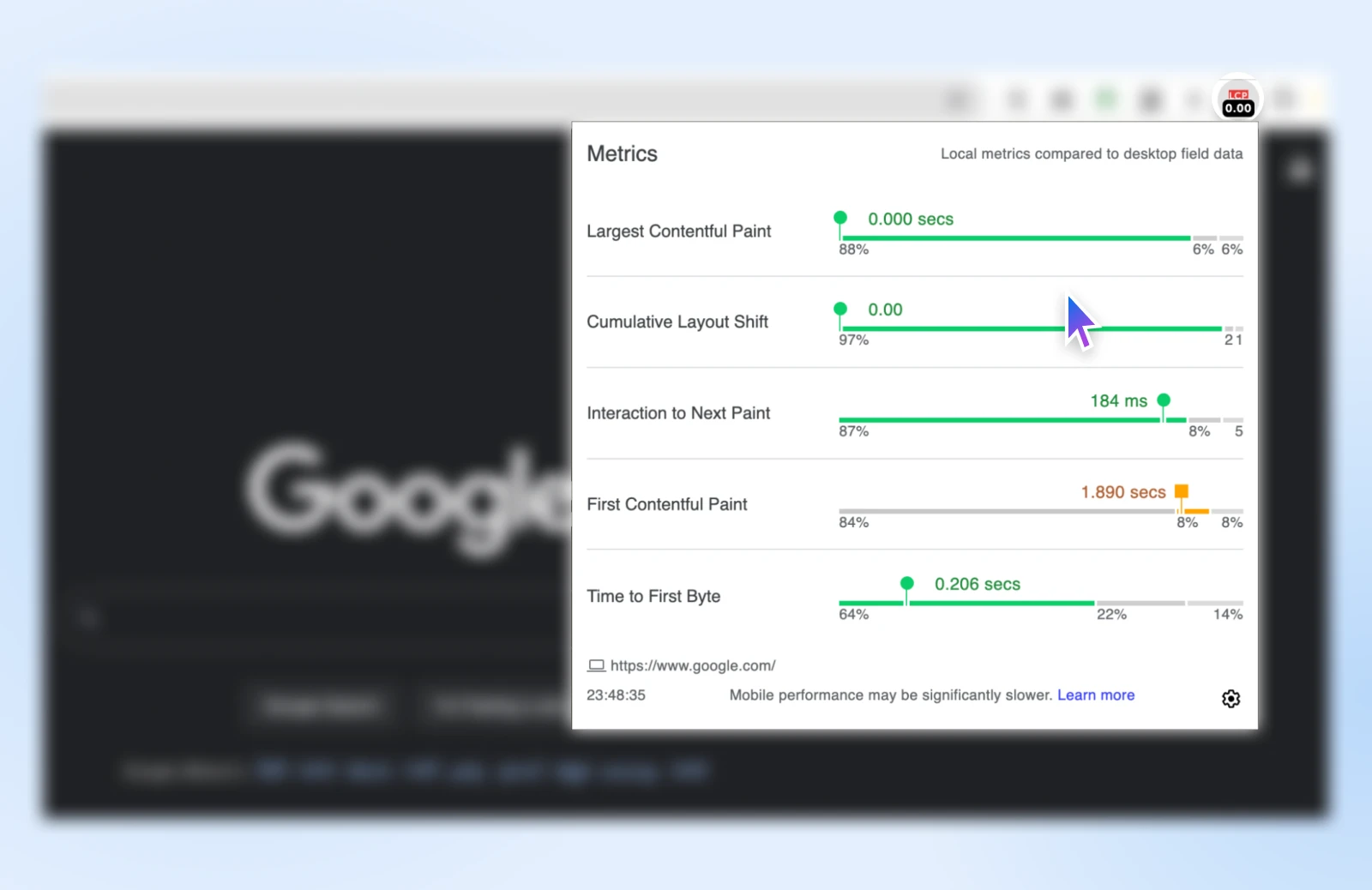
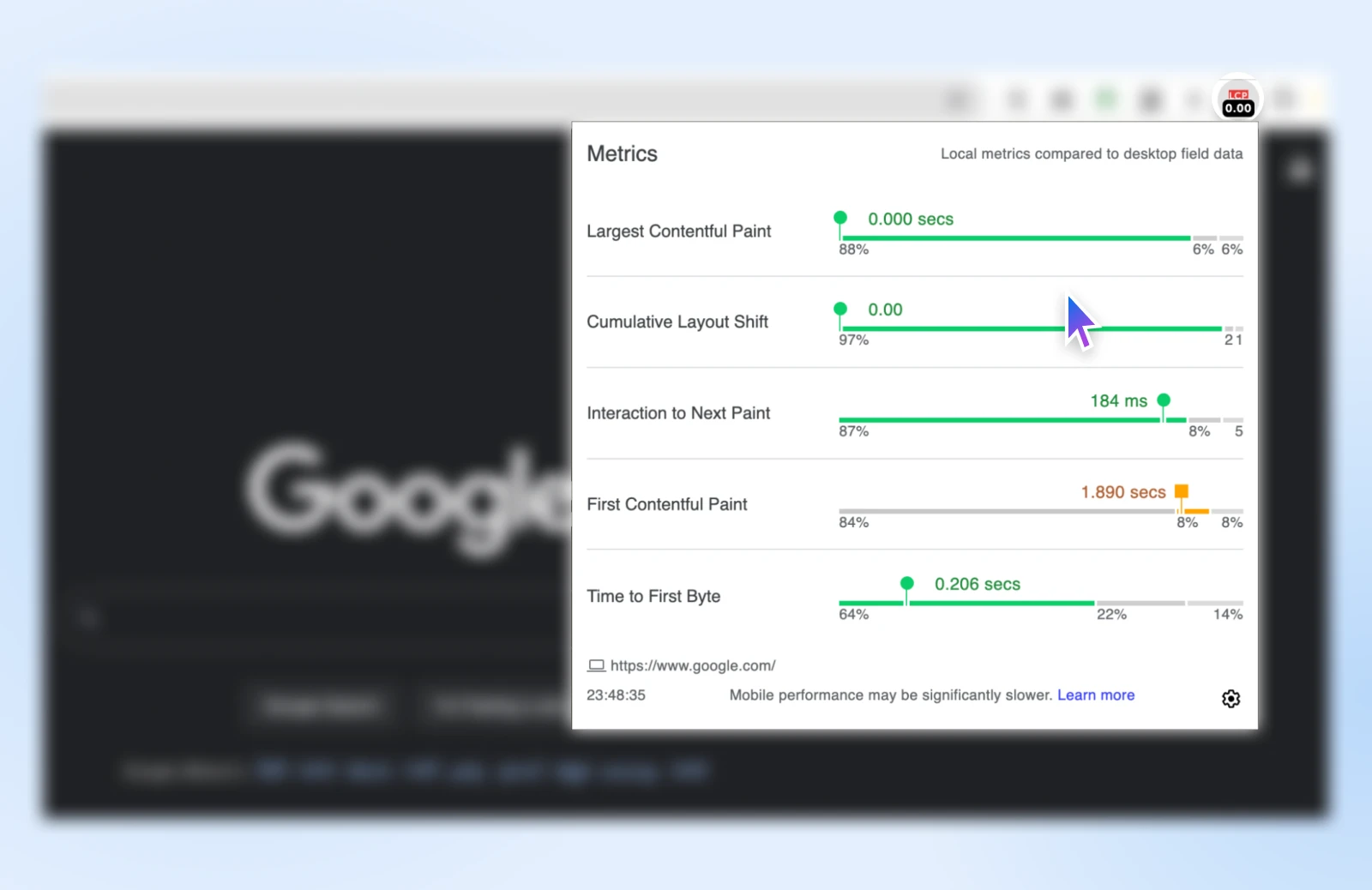
Core Internet Vitals Chrome Extension
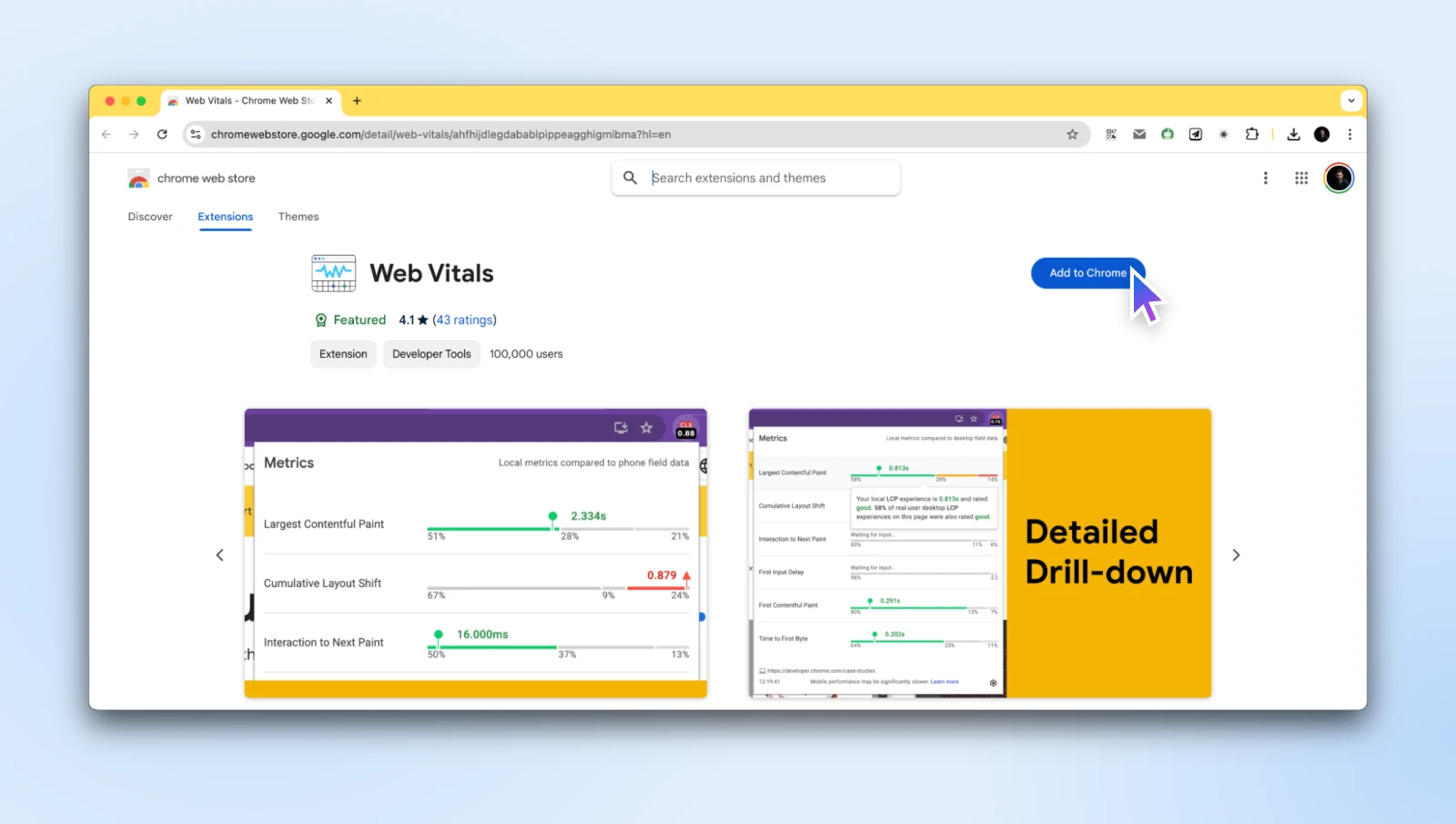
In the event you’re a Chrome consumer, you should use the Internet Vitals Chrome extension to evaluate your Core Internet Vitals for any web site you’re on.
Simply add the extension to Chrome, and also you’re able to go!


Subsequent time you’re on a web site, merely click on on the extension icon on the high of your web page, and also you’ll see the Core Internet Vitals rating for that web site.
Right here’s what the output from the extension appears to be like like:


You’ll see the LCP, CLS, and INP scores at a look with out visiting the PageSpeed insights web page each time.
How To Enhance Core Internet Vitals for Higher Google Scores?
Now that we’ve received the fundamentals down, let’s dive into some finest practices to spice up your web page’s Core Internet Vitals scores. Keep in mind, this isn’t nearly impressing Google — it’s about creating a web site your guests will love utilizing.
1. Use Trendy Picture Codecs
We’re visible creatures, however these stunning, high-resolution photographs can kill web site efficiency if not compressed correctly.
You could optimize photographs after which add the optimized photographs to your web site as a substitute of utilizing server-side options.
To resolve this difficulty and make the online sooner, Google launched the WebP format. It retains a variety of the picture particulars whereas considerably decreasing picture sizes.
WebP will be the go-to format for pictures and complicated photographs. It provides higher compression than JPEG or PNG, which means you possibly can have smaller file sizes with out sacrificing high quality. WebP photographs are about 30% smaller than their JPEG counterparts. So, you’re saving a variety of bandwidth and the time it takes to load the web page.
At DreamHost, we love utilizing Squoosh to transform photographs to WebP or simply compress them to save lots of house.
Listed here are some extra picture optimization plugins to think about:
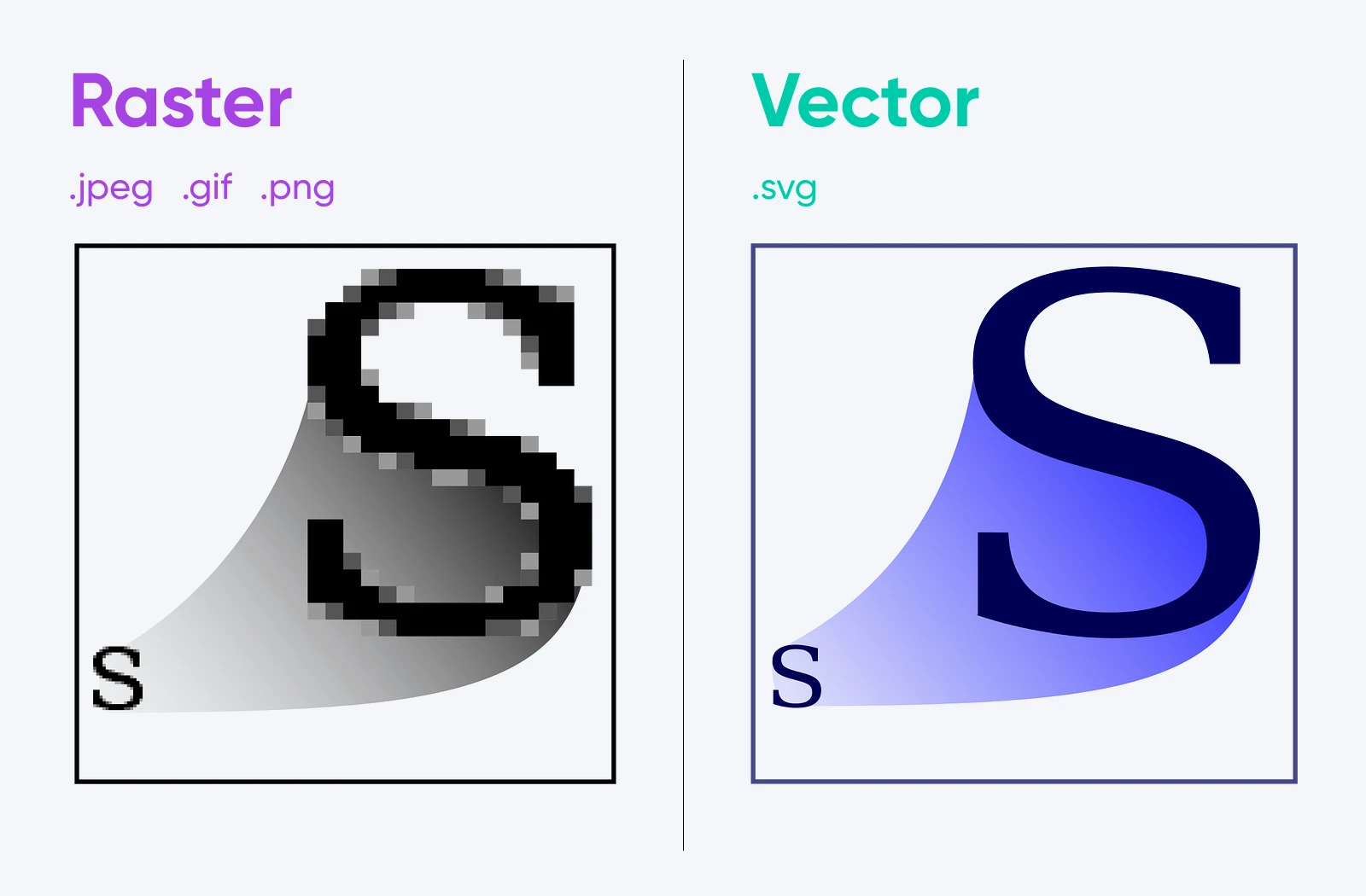
Together with WebP, we’d advocate utilizing SVG for icons, logos, and illustrations.
SVGs (Scalable Vector Graphics) aren’t photographs per se. In comparison with common picture codecs like JPEG, PNG, WebP, and so forth., SVGs are an XML-based markup language that describes the picture on a 2D geometric airplane.
SVG
An SVG file, or Scalable Vector Graphic file, is a file format that renders two-dimensional photographs. It describes how the picture ought to seem utilizing an XML textual content format.
This description textual content is then despatched to the consumer, and the consumer’s browser converts it into an “picture” after receiving the complete SVG markup.
All this makes SVGs extraordinarily light-weight — since they’re primarily simply small blocks of textual content.
Additionally, because it’s created based mostly on math, SVG photographs can scale infinitely with out shedding high quality, they usually look crisp on any system, from a tiny smartphone to a large 4K monitor.
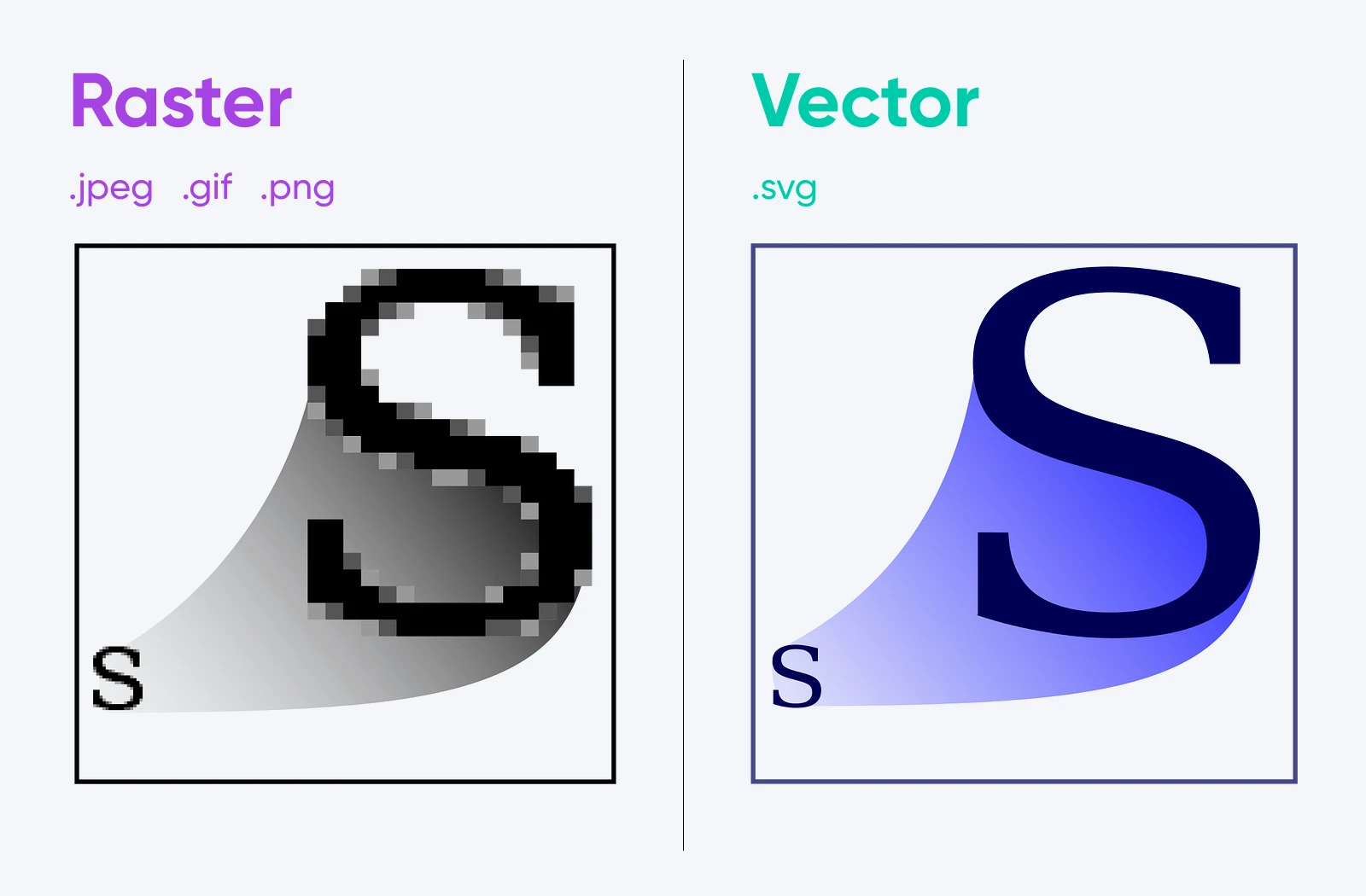
SVGs are referred to as vector codecs whereas WebP is a raster format, and you may see how each react to zooming in.


The font is a primary instance of a vector in day by day use. You may zoom into fonts as a lot as you need, however they gained’t pixelate. Whereas we’re on the subject of fonts, one other approach you possibly can optimize your web site for Core Internet Vitals is to make use of fewer fonts.
2. Optimizing Fonts for CWV Efficiency
Fonts could make or break your web site’s design. However in relation to optimizing fonts for efficiency, fewer fonts are sometimes higher.
Listed here are a couple of tricks to optimize fonts to your web site:
- Restrict the variety of fonts: Stick to 2 primary fonts throughout your web site—one for headings and one for physique textual content. This reduces the variety of HTTP requests and simplifies your design. Additionally, be selective with font weights; solely embody those you want.
- When attainable, use system fonts: Most gadgets have already got system fonts like Arial, Helvetica, or Georgia put in. They load immediately and remove the necessity for added font downloads.
- Preload vital fonts: Including a preload hyperlink in your HTML can instruct the browser to fetch your most vital fonts early within the loading course of. This may considerably enhance textual content rendering instances.
- Optimize customized fonts to stop CLS: The browser doesn’t know the precise dimensions of customized fonts till it downloads them, resulting in structure shifts. Some open-source instruments, reminiscent of Font Pie, assist generate CSS that eliminates or at the least reduces the CLS.
- Subset your fonts: Take away unused characters out of your font recordsdata—like non-Latin characters in case your web site doesn’t use them. This reduces file sizes and quickens load instances.
We’ll be masking some superior font optimization methods sooner or later, however for now, utilizing this fast listing ought to assist you to get the web site fonts prepared for higher scores.
3. Assume Twice Earlier than Utilizing Google Tag Supervisor
We all know what you’re pondering: “However Google Tag Supervisor makes my life really easy!”
And also you’re not mistaken.
It’s a unbelievable device for managing a number of tags with out diving into code. Nonetheless, it will possibly current each benefits and downsides in relation to Core Internet Vitals.
Whereas Google Tag Supervisor is superb for organizing your tags, it will possibly doubtlessly decelerate your web site if not used judiciously. Every tag provides a bit of little bit of load time, and people milliseconds can add up sooner than your espresso invoice at a developer convention.


Ask your self: do you really want all these tags firing on each web page load? Might a few of them be applied manually for higher management over after they load?
As a thumb rule, use Google Tag Supervisor for important, site-wide tags solely and implement much less vital or page-specific tags manually.
4. Implement a Caching Resolution
Consider caching as your web site’s short-term reminiscence. As an alternative of producing each web page from scratch for every customer, caching shops a duplicate of the web page and serves it up lightning-fast.
Implementing caching can dramatically enhance your LCP scores, particularly for dynamic web sites. There are numerous ranges of caching you possibly can take into account:
- Browser caching: Tells browsers to retailer sure recordsdata domestically.
- Server-side caching: Shops generated pages or database queries.
- Object caching: Caches particular person components like widgets or menus.
Relying in your net host, you could possibly leverage caching on the server degree.
By default, DreamPress plans embody built-in caching to scale back the load of uncached visits with out the necessity to add any caching plugins to your web site your self.
Additionally, suppose you’re utilizing WordPress as your web site’s content material administration system (CMS). In that case, plugins like W3 Whole Cache or WP Tremendous Cache will help you implement extra layers of caching, together with browser and object caches, additional enhancing web site velocity.
5. Eradicate Render-Blocking Assets
Render-blocking components check with the static HTML, CSS, and JavaScript recordsdata wanted to render a web page in your web site. Every of those recordsdata accommodates scripts that may forestall your customers from viewing content material.
Usually, they’re created from third-party plugins and instruments reminiscent of Google Analytics.
Nonetheless, one option to keep away from these scripts hurting your UX (and, in flip, assist enhance Core Internet Vitals) is to remove render-blocking sources and minify and take away any unused CSS or scripts.
There are a number of strategies you should use to go about this.
One is to minify your JavaScript and CSS by eliminating any white areas or pointless feedback.
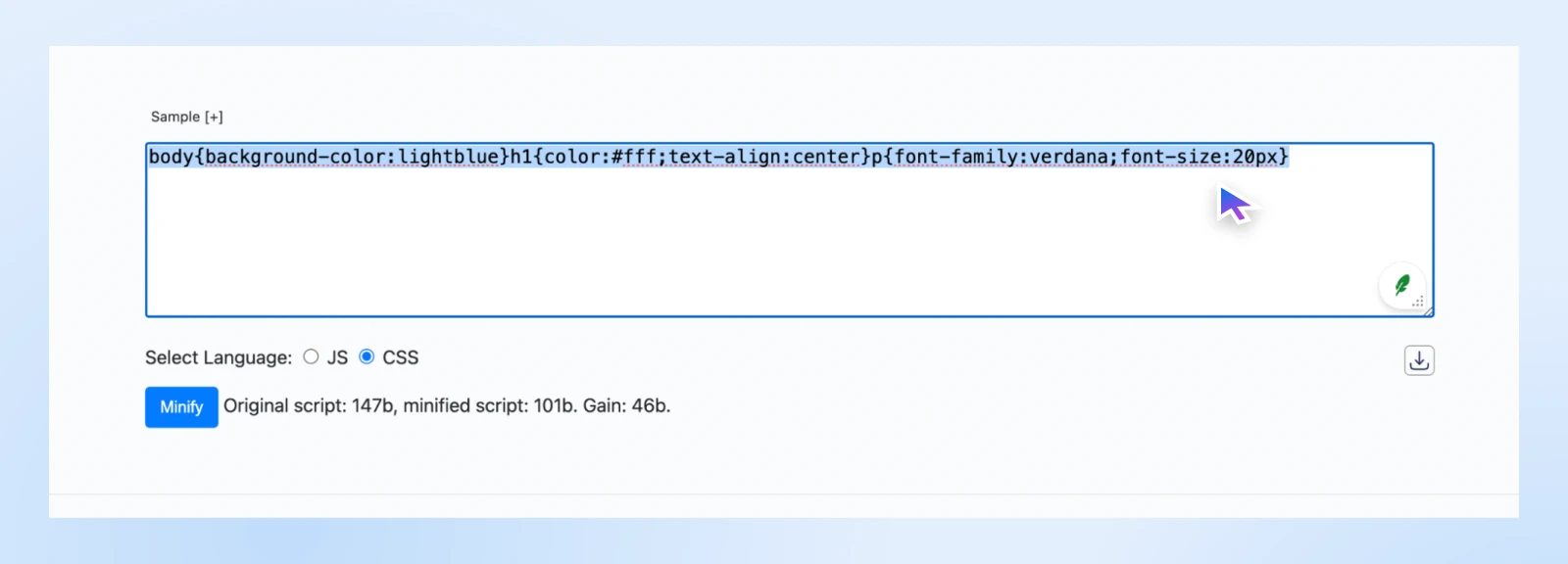
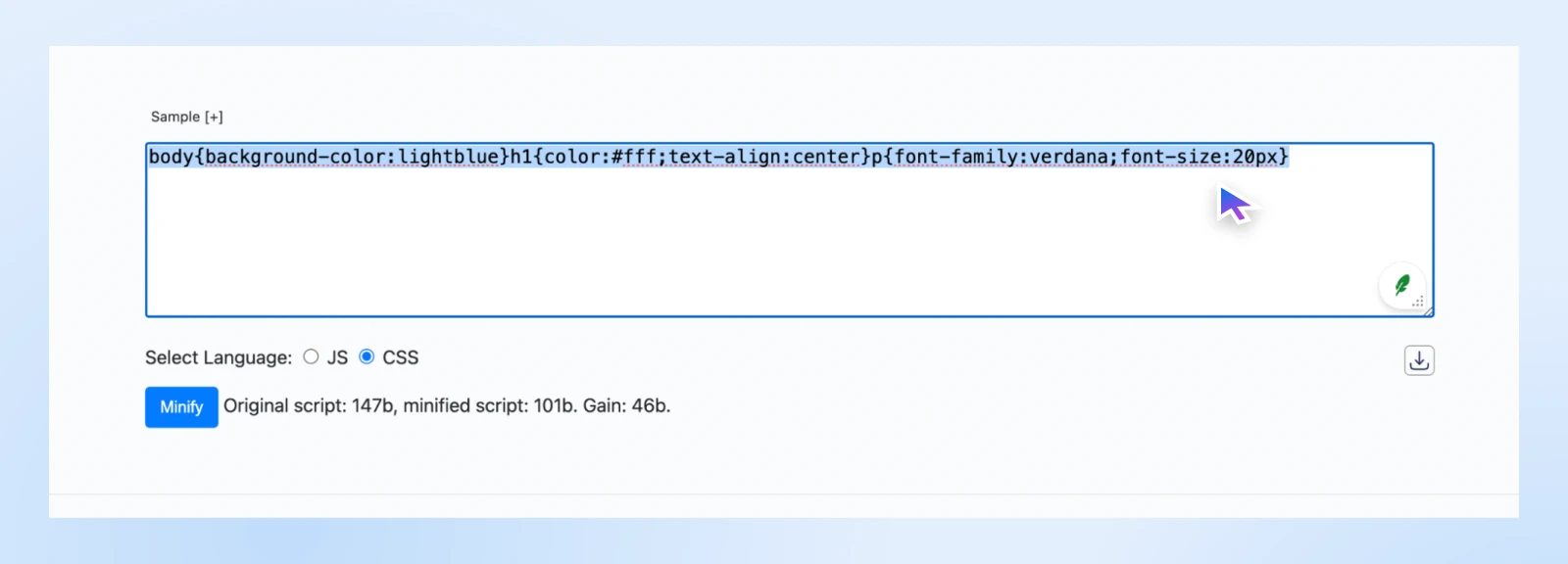
You need to use a device reminiscent of CSS Minifier to make this simpler:


You enter your CSS and choose the Minify button. Then, you possibly can copy and paste the output to obtain and change your code.
One other technique is to condense your JavaScript and CSS by combining the recordsdata. That is one other job that the file optimization function in WP Rocket will help with.
6. Defer Loading of JavaScript
In the event you’re seeking to enhance your FID scores, you should use the approach referred to as deferring the loading of JavaScript. That is one other option to remove render-blocking components.
This course of makes your net pages load sooner as a result of it delays the loading of JavaScript. In different phrases, it masses different content material on the web page as soon as a customer arrives, reasonably than ready for all JavaScript recordsdata to complete loading.
Your recordsdata will likely be compelled to attend to load till the whole lot else in your net web page is prepared.
Additionally, you possibly can configure your web site settings in order that the vital CSS masses “above the fold content material” extra rapidly. “Above the fold” refers back to the components on the net web page that seem first.
You are able to do this by taking the content material out of the primary CSS file and inlining it into your code. This can assist it load sooner, thereby enhancing the UX. Some caching plugins like WP Rocket supply an Optimize CSS Supply function that may be useful for this.
7. Use a Content material Supply Community
Think about in case your web site had a clone of itself in each main metropolis world wide. That’s primarily what a Content material Supply Community (CDN) does.
It distributes copies of your static belongings (like photographs, CSS, and JavaScript recordsdata) to servers worldwide, so your guests can obtain them from the closest location.
The outcome? Quicker load instances, improved LCP scores, and a greater consumer expertise to your international viewers. It may additionally assist reduce the Time to First Byte (TTFB).
There are a number of third-party instruments you could leverage to your WordPress web site. Some of the in style choices is Cloudflare.


As with caching, some internet hosting suppliers supply built-in CDN or at the least integration with CDNs. For example, at DreamHost, we’ve DreamSpeed, a robust CDN that takes benefit of our current infrastructure and provides you blazing-fast web sites with minimal effort.
8. Correctly Measurement Photos
The bigger the photographs, the larger the file measurement.
Due to this fact, it’s sensible to just be sure you’re not utilizing overly giant photographs in every single place. For example, there’s no motive to make use of HD photographs to your thumbnails. You may work with a lot smaller, lower-resolution photographs right here.
To additional optimize your photographs, you should use the srcset attribute in your HTML code. With this tag, you possibly can specify the places of photographs of various sizes, and trendy browsers can mechanically serve photographs of the right measurement based mostly on the decision of the system, enhancing the LCP scores.
Along with this, you possibly can all the time specify the width and top attributes to your picture tags or reserve the required house with the CSS side ratio to make sure that the consumer sees smaller photographs mechanically.
Nonetheless, we’d all the time counsel utilizing a device like Sqoosh to resize photographs earlier than you even add them.
9. Implement Lazy Loading
We additionally advocate that you simply implement lazy loading. This helps be certain that your photographs will load exactly when customers get to that part of the online web page, reasonably than loading similtaneously the whole lot else on the web page.
Lazy-loading photographs will help enhance your LCP and loading velocity. The very best half is that it’s fairly straightforward to implement.
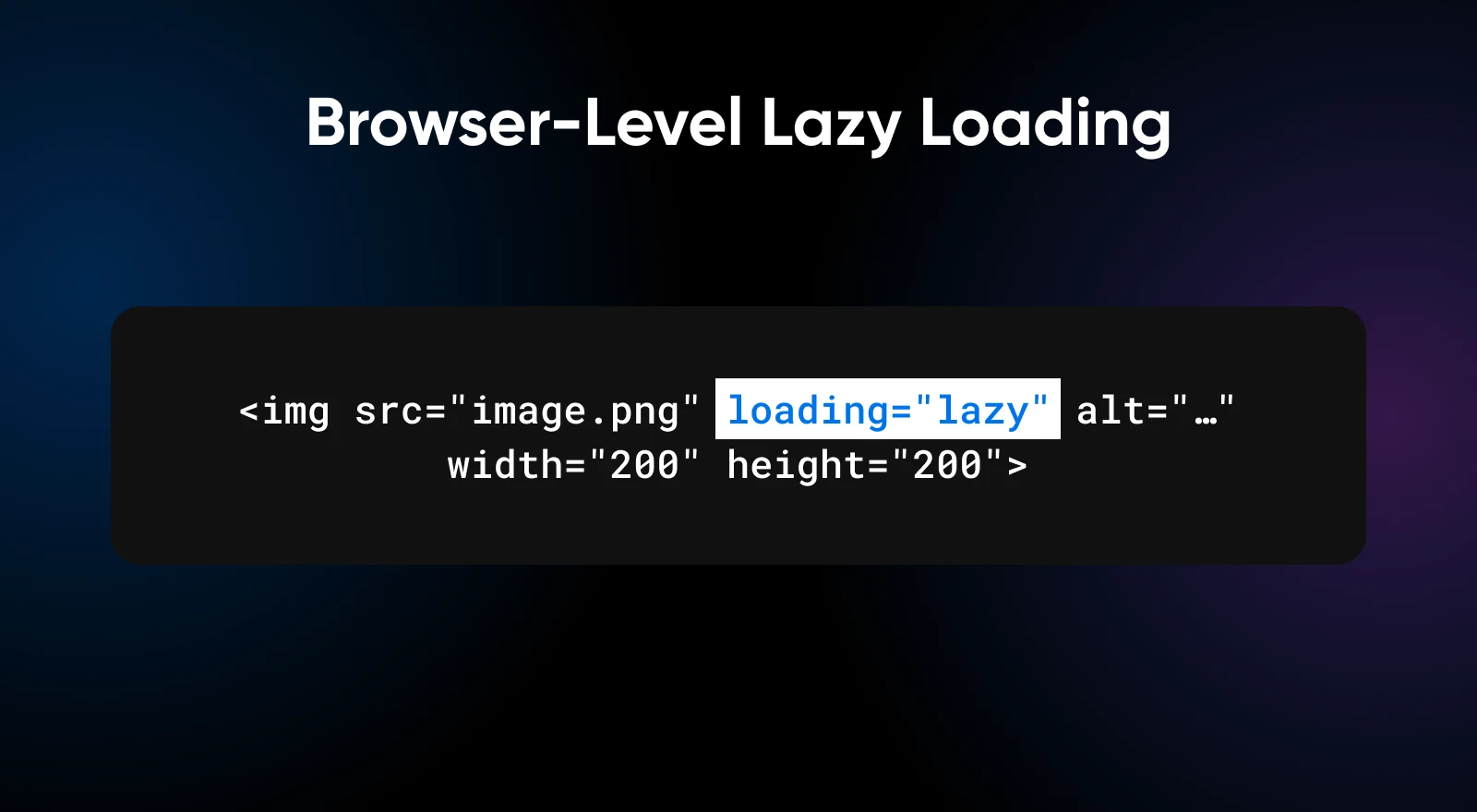
Trendy browsers help native lazy loading with the loading=”lazy” attribute on <img> tags.


It’s so simple as including a single attribute, and your web page is able to lazy load.
For WordPress customers, you simply want a plugin like Jetpack or Smush to get lazy loading enabled.
10. Improve Your Internet hosting
Typically, you are able to do the whole lot proper and nonetheless have low Core Internet Vitals scores. At this level, it is smart to look into upgrading your internet hosting supplier plans.
For example, should you’ve not too long ago began receiving a variety of guests or have added many new merchandise with numerous photographs, it’s possible you’ll be hitting the higher limits of your net host.
In such circumstances, should you’re on a shared internet hosting plan, you possibly can transfer to a digital non-public server (VPS) internet hosting or managed devoted internet hosting.
For WordPress customers, managed WordPress internet hosting may give an excellent enhance to your web site’s efficiency with out being too costly. For instance, at DreamHost, we provide DreamPress plans geared toward WordPress web site house owners seeking to get a high-performance web site with out breaking the financial institution.
Whichever kind of internet hosting you go along with, or are already utilizing, the consensus is that upgrading your internet hosting supplier or plan is the quickest option to velocity up your web site.
We advise selecting a managed host with servers optimized particularly for WordPress that may deal with the varied technical points of web site efficiency.
Improve the Person Expertise and Reap the Rewards
You now have the data required to affix the 50.1% of internet sites which can be already assembly the Core Internet Vitals scores and providing a terrific expertise to their guests.
It’s true that some adjustments required to enhance the scores will be complicated — possibly even technical, requiring developer help to totally optimize your web site.
If you wish to offload the optimization, attempt DreamHost’s net growth providers.
Our builders work with you to optimize current web sites and may even construct a web site from scratch to offer a wonderful consumer expertise and enhance Core Internet Vitals scores.
With DreamHost, you put money into a long-term efficiency technique. Our consultants will:
- Audit your web site’s Core Internet Vitals.
- Use the most recent optimization strategies.
- Construct your web site on a stable, scalable basis.
- Present ongoing help to maintain your web site operating easily.
You may give attention to operating your online business and creating nice content material whereas we optimize your web site. So, should you’d like DreamHost to construct or optimize your web site, ebook a session or chat with us at the moment!

Professional Providers – Design
Get a Stunning Web site You’re Proud Of
Our designers will create a stunning web site from scratch to completely match your model.
Did you take pleasure in this text?
[ad_2]

