[ad_1]
Widget Settings:

Topbar Icons
Entry your weblog Structure > and click on on the Edit Icon > within the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:
Entry your weblog Structure > and click on on the Edit Icon > within the Header Menu gadget.
Regular Hyperlink and DropDown Choices:
Homepage Hyperlink Instance: Add the textual content and within the website url subject add {homepage}
Regular Hyperlink Instance: Options
SubLink Stage 1 Instance: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Stage 2 Instance: __Level 2 “Earlier than the Title add 2 underscore“
Principal Menu Settings:

Residence Hyperlink Settings:

Mega Menu Choices:
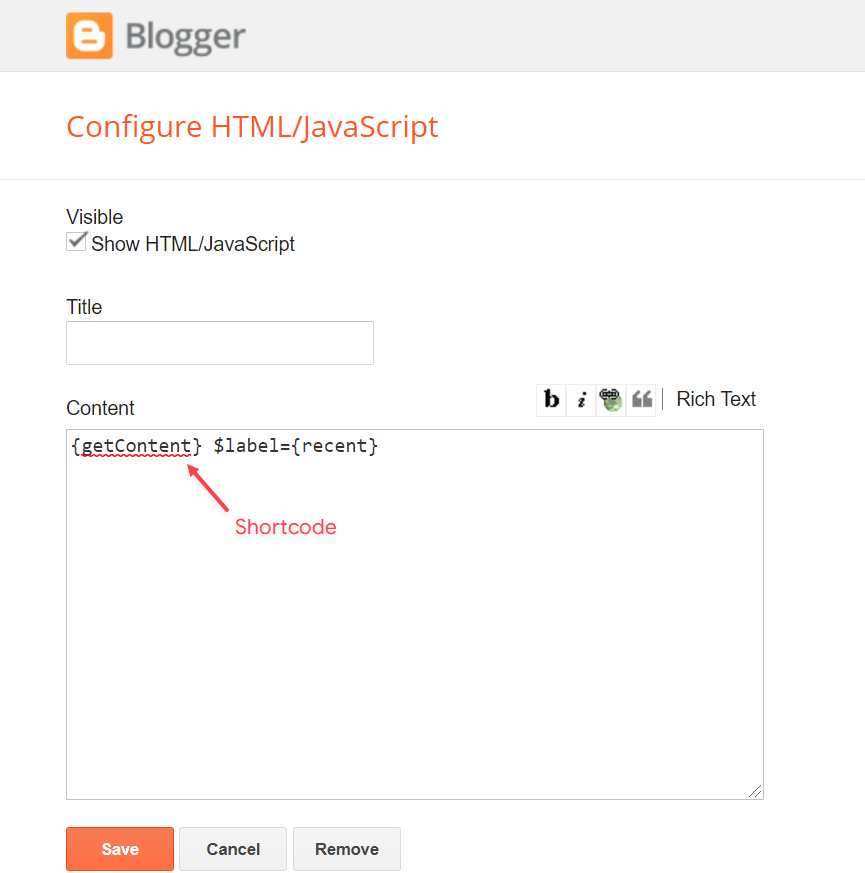
Shortcode: {getContent} $label={Your Label}
Shortcode Label: label or current
What are Label?

Shortcode Instance: {getContent} $label={Laptops}
Mega Menu Settings:

Header ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Instance:

Featured Posts
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript or Well-liked Posts > within the Featured Posts part.
Shortcode: {getContent} $label={Your Label}
Shortcode Label: label or current
Shortcode Instance: {getContent} $label={Laptops}
By HTML/Javascript:

By Well-liked Posts:

Residence ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Residence ADS.
HTML/JavaScript Instance:

Content material Part 1 / Content material Part 2
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the sections Content material Part 1 or Content material Part 2.
Shortcode: {getContent} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Sort}
Shortcode Outcomes: You need to add the specified variety of outcomes.
Shortcode Label: label or current
Shortcode Sorts: block1, block2, grid1, grid2, colLeft, colRight, video
Shortcode Instance: {getContent} $outcomes={5} $label={Laptops} $sort={block1}
By HTML/Javascript:

Principal ADS 1 / Principal ADS 2
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Principal ADS 1 or Principal ADS 2.
HTML/JavaScript Instance:

Principal Posts
Entry your weblog Structure > and click on on the Edit Icon > within the Principal Posts/Weblog Posts gadget.
Widget Settings:

Feedback Settings:
The remark settings are intuitive like by no means seen earlier than. The brand new shortcodes must be added in > Structure > Weblog Posts > Feedback Subject.
Blogger Shortcode: $sort={blogger}
Disqus Shortcode: $sort={disqus} $shortname={templateify-comments}
Customized Disqus Shortcode: $sort={disqus} $shortname={Your Shortname}
Fb Shortcode: $sort={fb}
For fb feedback to work accurately, you could configure the fb SDK.
Desk of Contents
This perform is offered for posts and pages and will be added simply by way of shortcode.
Shortcode: {tocify} $title={Desk of Contents}
NOTE: After including a Shortcode apply the Daring model.
Instance:

In-Article ADS on “Publish Web page”
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Publish ADS 1 ( earlier than content material ) and Publish ADS 2 ( after content material ).
HTML/JavaScript Instance:

Transfer Publish ADS 1 and Publish ADS 2 to contained in the put up content material:
Sortcode ADS 1: $adverts={1}
Sortcode ADS 2: $adverts={2}
NOTE: After including a Shortcode apply the Daring model. Instance: $adverts={2}
Instance:

Writer Field
The widget receives the blogger profile informations robotically, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the introduction.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Further Data > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink: <a href=”https://www.sorabloggingtips.com/2024/07/Your Hyperlink Right here“>Icon Identify</a>
HTML Hyperlink Instance: <a href=”https://fb.com/templateify”>fb</a>

Superior Associated Posts
Entry your weblog Structure > and click on on the Edit Icon > within the Associated Posts gadget.
Shortcode: $outcomes={Variety of Outcomes}
Shortcode Instance: $outcomes={3}
Widget Settings:

Publish ADS 3
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Publish ADS 3.
HTML/JavaScript Instance:

Social Buttons on Sidebar
Entry your weblog Structure > and click on on the Add a Gadget > Hyperlink Checklist > within the Sidebar part.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:

Publish Widgets on Sidebar or Footer
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar or Footer part.
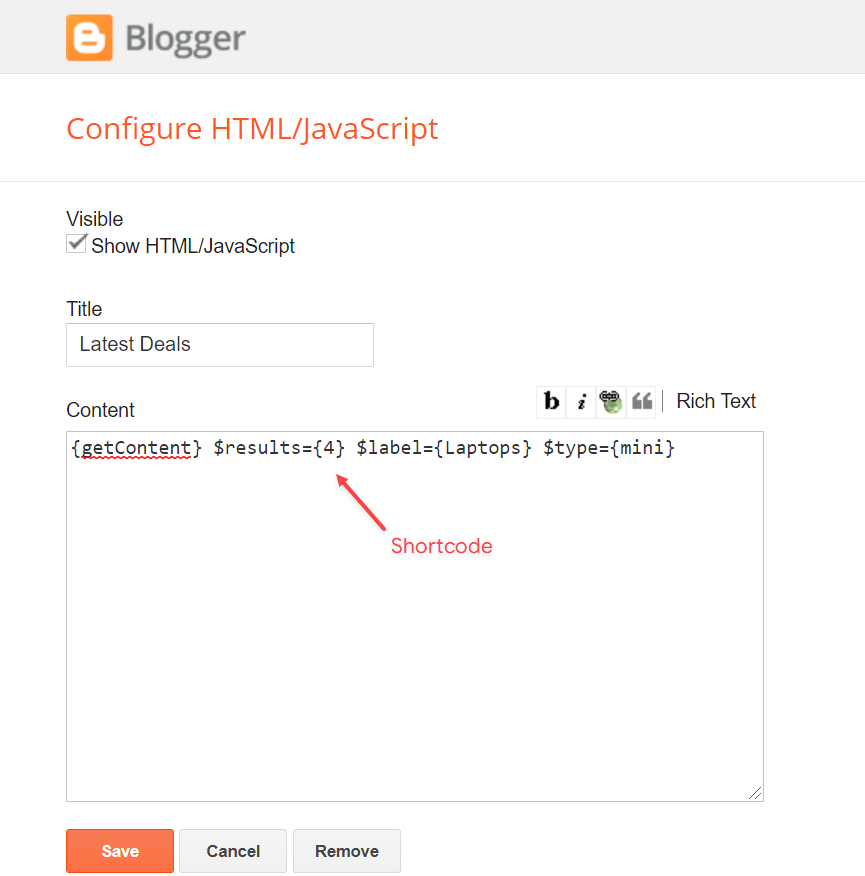
Shortcode: {getContent} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Sort}
Shortcode Outcomes: You need to add the specified variety of outcomes.
Shortcode Label: label or current
Shortcode Sorts: default, mini, feedback
Shortcode Instance: {getContent} $outcomes={4} $label={Laptops} $sort={mini}
NOTE: The $label={} attribute is just not required for the feedback sort.
Widget Settings:

Observe By Electronic mail
The superior settings of the Observe By Electronic mail kind at the moment are extra intuitive and will be modified straight within the gadget.
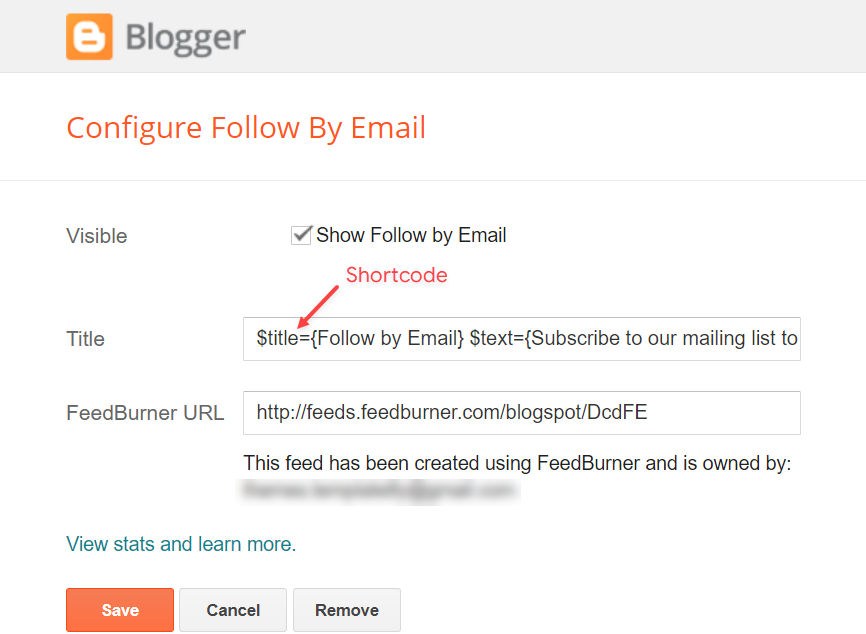
Shortcode: $title={Gadget Title} $textual content={Customized Textual content}
Shortcode Instance: $title={Observe by Electronic mail} $textual content={Subscribe to our mailing checklist to get the brand new updates!}
Shortcode is non-compulsory: To show the gadget within the default settings, take away the shortcode from the title subject.
Widget Settings:

Footer ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Footer ADS.
HTML/JavaScript Instance:

About Part
Entry your weblog Structure > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us

1.2 – Observe Us
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Entry your weblog Structure > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the house for customized credit add your creadit as proven beneath.
Widget Settings:

Entry your weblog Structure > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Cookie Consent
Entry your weblog Structure > and click on on the Edit Icon > within the Cookie Consent gadget.
Shortcode: $okay={Button Textual content} $days={Expires Days}
Shortcode Instance: $okay={Settle for !} $days={7}
Widget Settings:

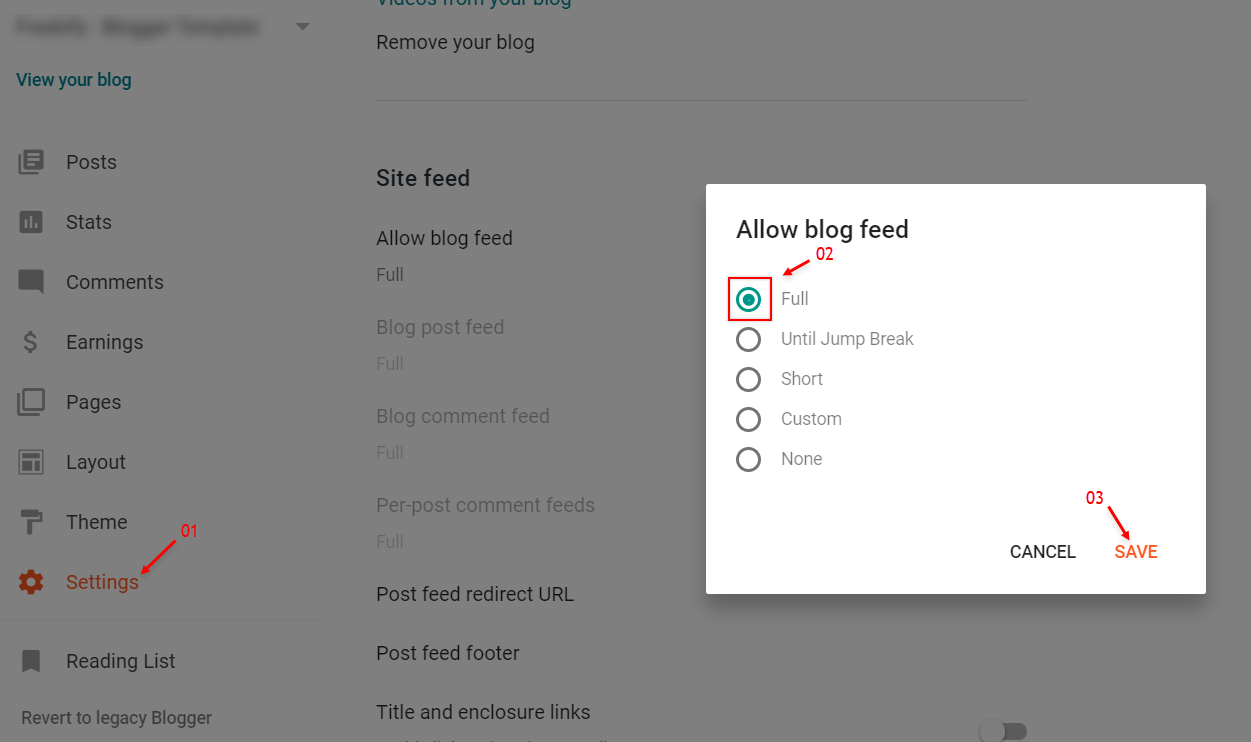
Web site Feed
Entry your weblog Settings > and go to Web site Feed.
Web site Feed Settings:

Theme Choices
1.1 – Fb SDK
The Fb Feedback solely work in case you have the Fb SDK put in in your theme. See beneath for the steps to amass and set up the Fb SDK.
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and replica the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.web/en_US/sdk.js#xfbml=1&model=v9.0
Putting in SDK:
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

1.2 – No Thumbnail Picture
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > No Thumbnail Picture gadget.
Widget Settings:

1.3 – JSON Variables
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
could: "Might",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, Might, June, July, August, September, October, November, December
Widget Settings:

[ad_2]

![How To Setup B-Weblog Blogger Template [Templateify] How To Setup B-Weblog Blogger Template [Templateify]](https://i3.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcSrp5Ml8nDgHNEjewx85bUVBguw48ir3ow8J-H8PFf-l26VtHkvak-PV-z1og2N1asX9HxVLRbQEFFSZ24TfiAvsB46c9jQn5aDMc9vdvvy3mlM1TtzzqHwj2rJBQvEHwxYb6arGDZn-v0t7r2bz3fSmEXcOUS4Q6SP1ldxKUOic6XBDim9t5kFQVdzqB/w1200-h630-p-k-no-nu/B-Blog%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)