[ad_1]
Widget Settings:

TopBar Social Icons
Entry your weblog Structure > and click on on the Edit Icon > within the TopBar Icons gadget.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/09/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/09/LINK-URL“}
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link
Widget Settings:
Header ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Ex:

Fundamental Menu
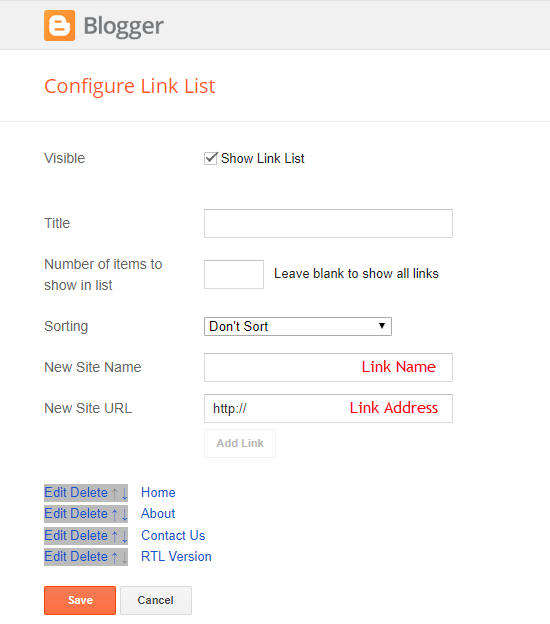
Entry your weblog Structure > and click on on the Edit Icon > within the Fundamental Menu gadget.
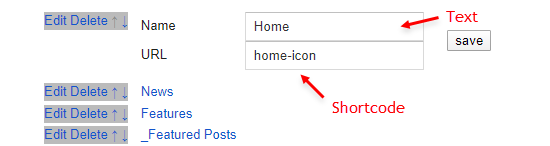
Residence Hyperlink:
Textual content Sort: home-text
Icon Sort: home-icon
Widget Settings 01:

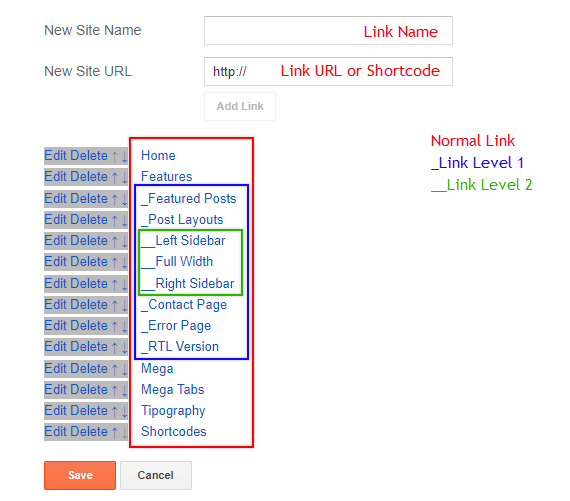
Regular Hyperlink and DropDown Choices:
Regular Hyperlink Ex: Options
SubLink Degree 1 Ex: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Degree 2 Ex: __Level 2 “Earlier than the Title add 2 underscore“
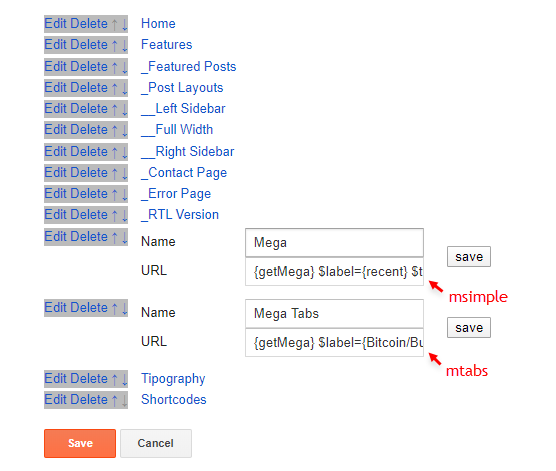
MegaMenu Choices:
Shortcode Construction: {getMega} $label={Your Label} $sort={Sort}
Shortcode Varieties: msimple or mtabs
Shortcode Label: label or current
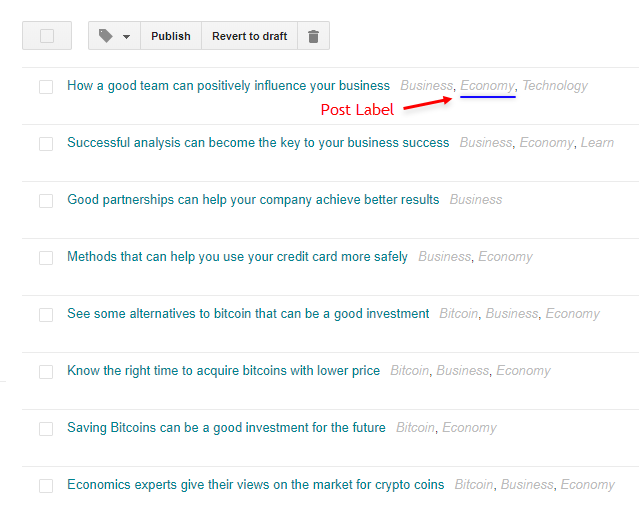
What are Label?

Shortcode mSimple Ex: {getMega} $label={Economic system} $sort={msimple}
Shortcode mTabs Ex: {getMega} $label={Bitcoin/Enterprise/Sports activities/Expertise/Journey} $sort={mtabs}
Widget Settings 02:

Widget Settings 03:

Newsticker
Entry your weblog Structure > click on Add a Gadget > Well-liked Posts on Newsticker part, you set the settings as beneath
Entry your weblog Structure > click on Add a Gadget > Well-liked Posts on Newsticker part, you set the settings as beneath
Featured Posts
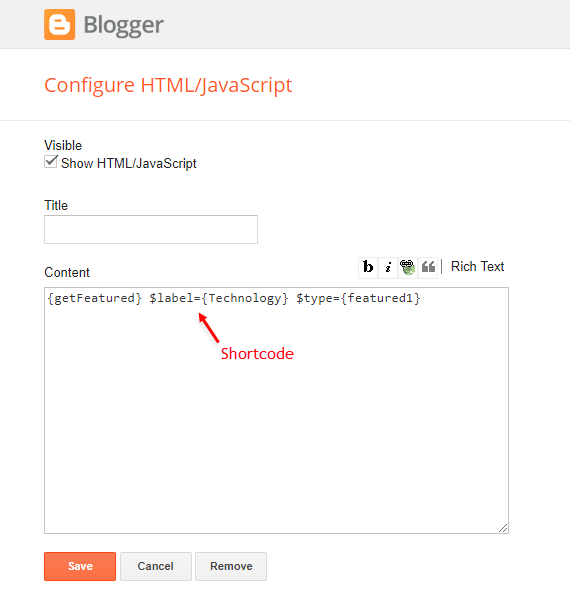
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the Featured Posts part.
Shortcode Construction: {getFeatured} $label={Your Label} $sort={Sort} $shade={Hex Colour}
Shortcode Varieties: featured1, featured2, featured3, featured4, featured5
Shortcode Label: label or current
Shortcode Colour: $shade={Hex Colour} is Non-obligatory
Shortcode Instance: {getFeatured} $label={current} $sort={featured1} $shade={#1abc9c}
Hex Colours Web site: https://flatuicolors.com/
Widget Settings:

Content material Blocks 1 / Content material Blocks 2
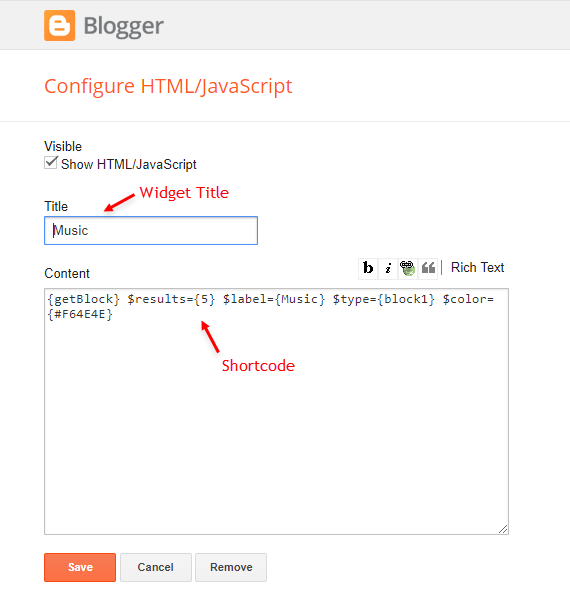
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the sections Content material Blocks 1 or Content material Blocks 2.
Shortcode Construction: {getBlock} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Sort} $shade={Hex Colour}
Shortcode Varieties: block1, block2, col-left, col-right, movies, grid1, grid2
Shortcode Label: label or current
Shortcode Outcomes: It’s essential to add the specified variety of outcomes
Shortcode Colour: $shade={Hex Colour} is Non-obligatory
Shortcode Instance: {getBlock} $outcomes={5} $label={Music} $sort={block1} $shade={#1abc9c}
Hex Colours Web site: https://flatuicolors.com/
Widget Settings:

Residence ADS 1
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part HOME ADS 1.
HTML/JavaScript Ex:

Fundamental Posts
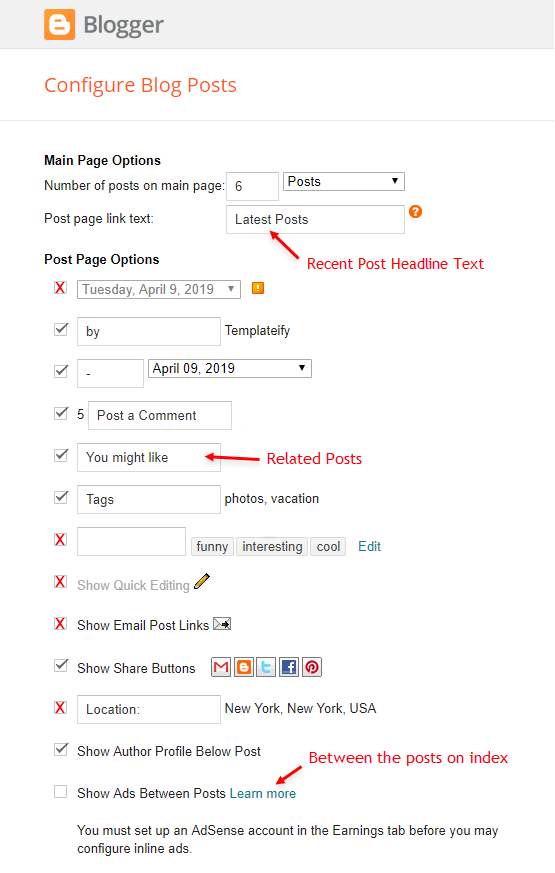
Entry your weblog Structure > and click on on the Edit Icon > within the Fundamental Posts/Weblog Posts gadget.
Widget Settings:

Latest Posts Headline: Exchange textual content for cover to take away the headline
In-Article ADS on “Put up Web page”
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections ADS 1 ( earlier than content material ) and ADS 2 ( after content material ).
HTML/JavaScript Ex:

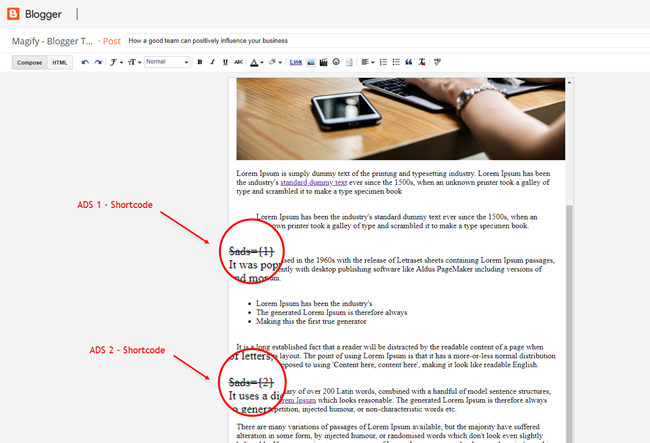
Transfer ADS 1 and ADS 2 to contained in the put up content material:
Sortcode ADS 1: $advertisements={1}
Sortcode ADS 2: $advertisements={2}
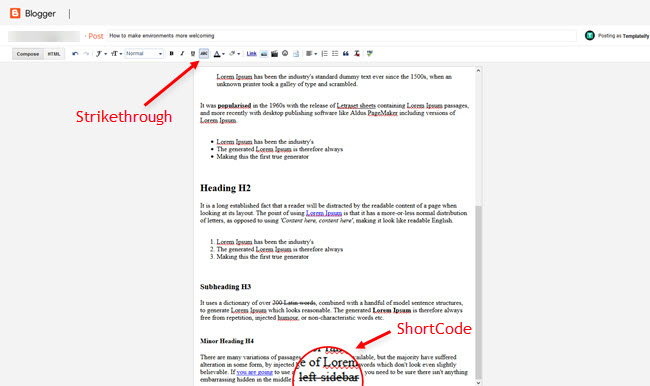
IMPORTANT: After including a Shortcode apply the Strikethrough fashion EX: $advertisements={2}
Instance:

Residence ADS 2
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part HOME ADS 2.
HTML/JavaScript Ex:

Creator Field
The widget receives the blogger profile informations mechanically, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the description.
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Extra Data > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink Construction: <a href=”https://www.sorabloggingtips.com/2024/09/Your Hyperlink Right here“>Icon Title</a>
HTML Hyperlink Instance: <a href=”https://fb.com/templateify”>fb</a>

Put up Layouts and Contact Type
Full Width: full-width
Left Sidebar: left-sidebar
Proper Sidebar: right-sidebar
Contact Type: contact-form
Instance:

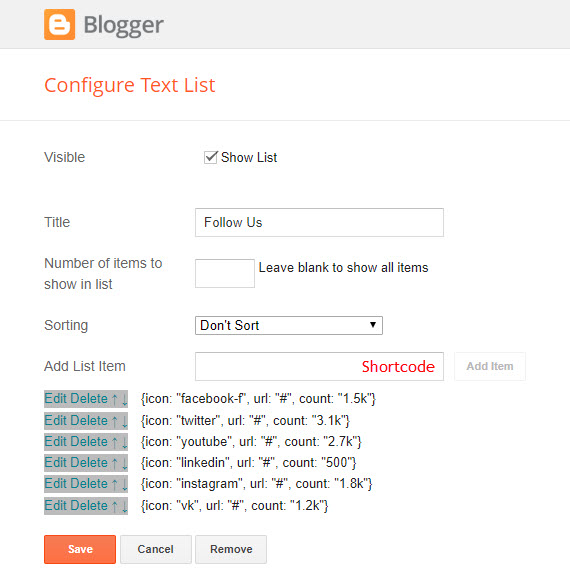
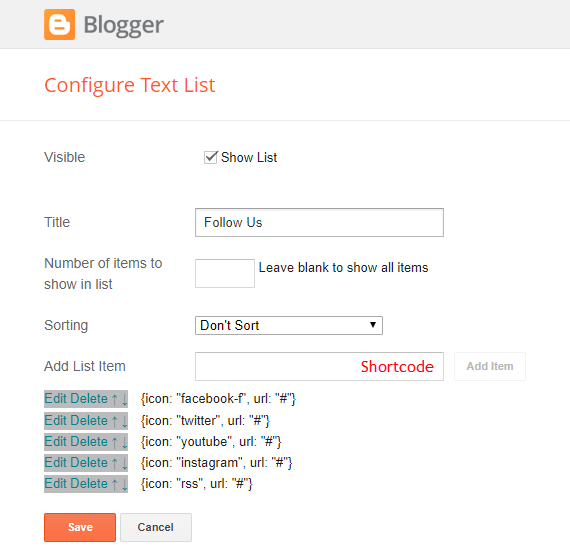
Social Counter
Entry your weblog Structure > and click on on the Add a Gadget > Listing > within the Sidebar sections.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/09/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/09/LINK-URL“, depend: “https://www.sorabloggingtips.com/2024/09/CUSTOM-COUNTER“}
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link
Widget Settings:

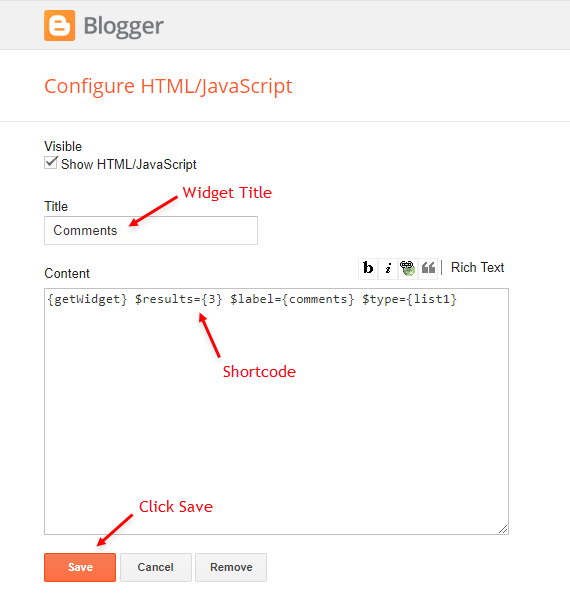
Put up Widgets on Sidebar
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar sections.
Shortcode Construction: {getWidget} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Sort}
Shortcode Varieties: side1, list1, list2
Shortcode Label: label, current or feedback (feedback works solely on sort list1)
Shortcode Outcomes: It’s essential to add the specified variety of outcomes
Shortcode Instance: {getWidget} $outcomes={3} $label={feedback} $sort={list1}
Widget Settings:

Fb Web page Plugin
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar sections.
NOTE: So as to add the Web page Plugin, you’ll need to put in the fb SDK in your weblog, the way to set up it by clicking right here.
Add This Code:
<div class="https://www.sorabloggingtips.com/2024/09/fb-page" data-href="https://www.sorabloggingtips.com/2024/09/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/09/500" data-small-header="https://www.sorabloggingtips.com/2024/09/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/09/true" data-hide-cover="https://www.sorabloggingtips.com/2024/09/false" data-show-facepile="https://www.sorabloggingtips.com/2024/09/true"https://www.sorabloggingtips.com/2024/09/></div>
About Part
Entry your weblog Structure > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us
1.2 – Observe Us
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/09/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/09/LINK-URL“}
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, electronic mail, discord, share, external-link

Footer Copyright (Premium)
Entry your weblog Structure > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the area for customized credit add your credit as proven beneath.
Widget Settings:

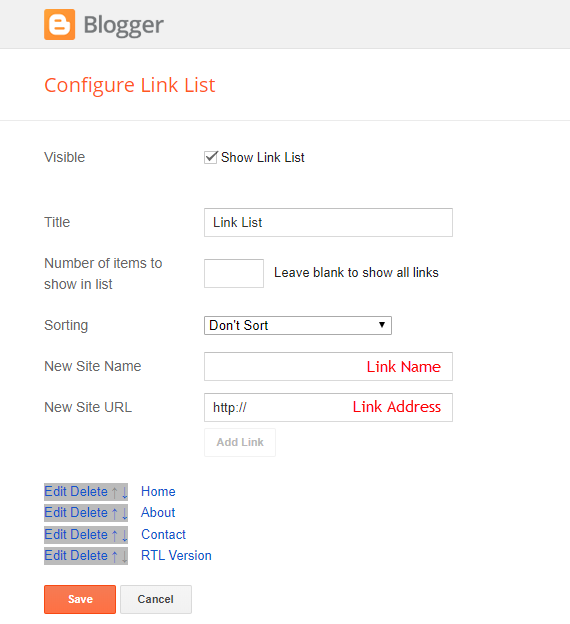
Entry your weblog Structure > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Theme Choices
1.1 – Fb SDK
The Web page Plugin in addition to fb feedback solely work if in case you have the Fb SDK put in in your theme. See beneath for the steps to amass and set up the Fb SDK.
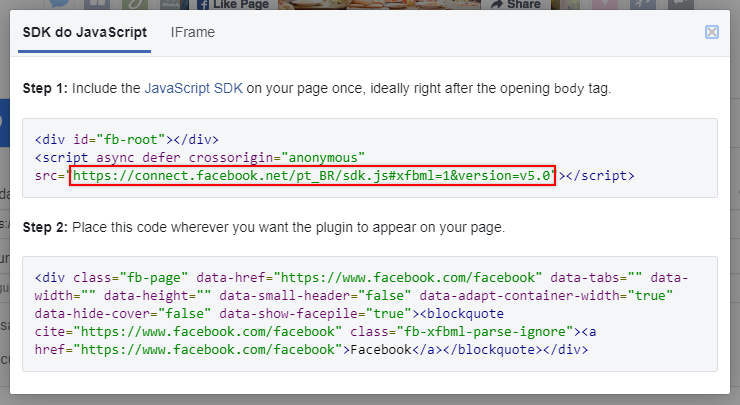
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and replica the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.internet/en_US/sdk.js#xfbml=1&model=v5.0
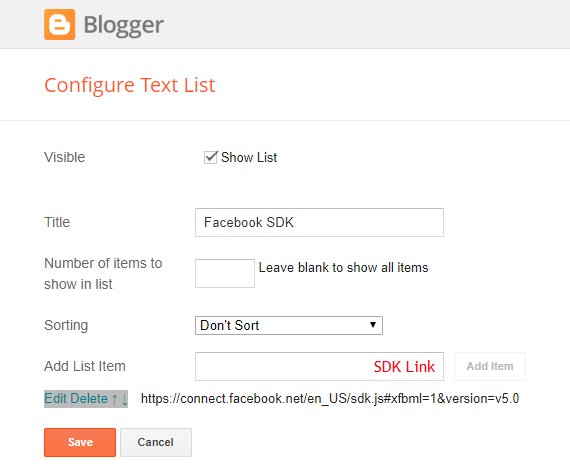
Putting in SDK:
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

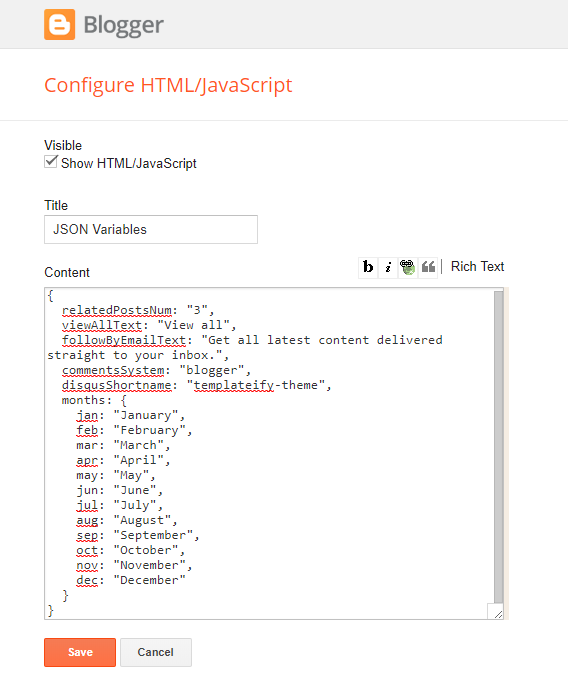
1.2 – JSON Variables
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
relatedPostsNum: "3",
viewAllText: "View all",
followByEmailText: "Get all newest content material delivered straight to your inbox.",
commentsSystem: "blogger",
disqusShortname: "templateify-theme",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
could: "Could",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
relatedPostsNum: default is 3.
viewAllText: default is View all.
followByEmailText: default is Get all newest content material delivered straight to your inbox.
commentsSystem: blogger, fb, disqus or cover, default is blogger.
disqusShortname: Should you add the disqus kind, you’ll then have so as to add the username of your kind, default is templateify-theme.
months: default is “January”, “February”, “March”, “April”, “Could”, “June”, “July”, “August”, “September”, “October”, “November”, “December”.
NOTE: So as to add the Fb Feedback, you’ll need to put in the fb SDK in your weblog, the way to set up it by clicking right here.
Widget Settings:

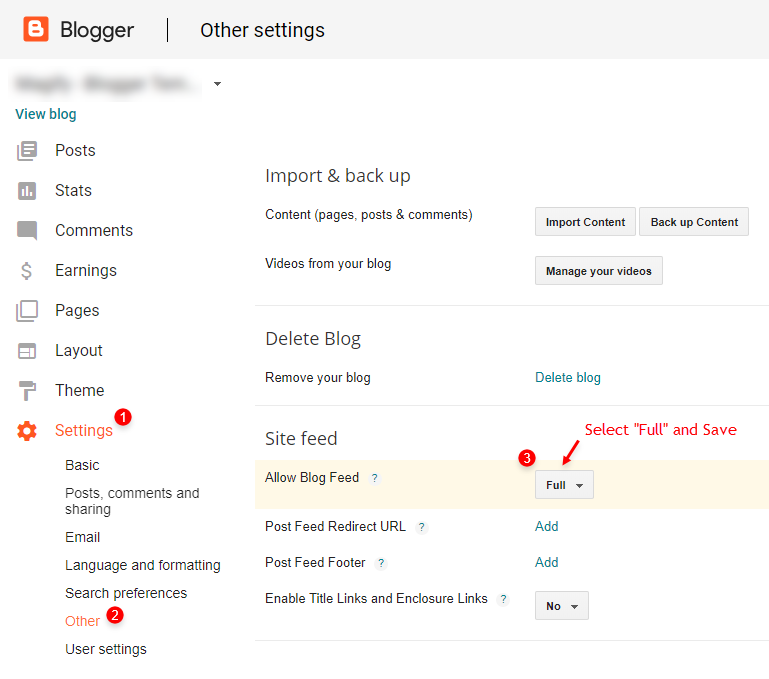
Web site Feed
Entry your weblog Settings > and click on on the Different.
Web site Feed Settings:

[ad_2]

![How To Setup Blogazine Blogger Template [Templateify] How To Setup Blogazine Blogger Template [Templateify]](https://i1.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIAtxFVehGjb6isJX6j0eiUMQmSt7iY2NIDT4p65rfujU14YCe0niWJJ55NcLEBsVVNQfRFX53LRGnZqrC7RQghlLMzrDkh0EQK9AKNFoDZqS9wTxUTc-Wziyj6lS_0LNpvcXon0EdekWrx9qntwFjxP2Q7AdFkMmZvs8vj5EDB9lP-w7svN7WpjDR2F9F/w1200-h630-p-k-no-nu/Blogazine%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)

