[ad_1]
Header Menu
Entry your weblog Structure > and click on on the Edit Icon > within the Header Menu gadget.
Regular Hyperlink and DropDown Choices:
Homepage Hyperlink Instance: Add the textual content and within the web site url discipline add {homepage}
Regular Hyperlink Instance: Options
SubLink Degree 1 Instance: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Degree 2 Instance: __Level 2 “Earlier than the Title add 2 underscore“
Important Menu Settings:

Residence Hyperlink Settings:

Mega Menu Choices:
Shortcode: {getPosts} $label={Your Label}
Shortcode Label: label or latest
What are Label?

Shortcode Instance: {getPosts} $label={Laptops}
Mega Menu Settings:
Topbar Menu
Widget Settings:

Topbar Icons
Entry your weblog Structure > and click on on the Edit Icon > within the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:
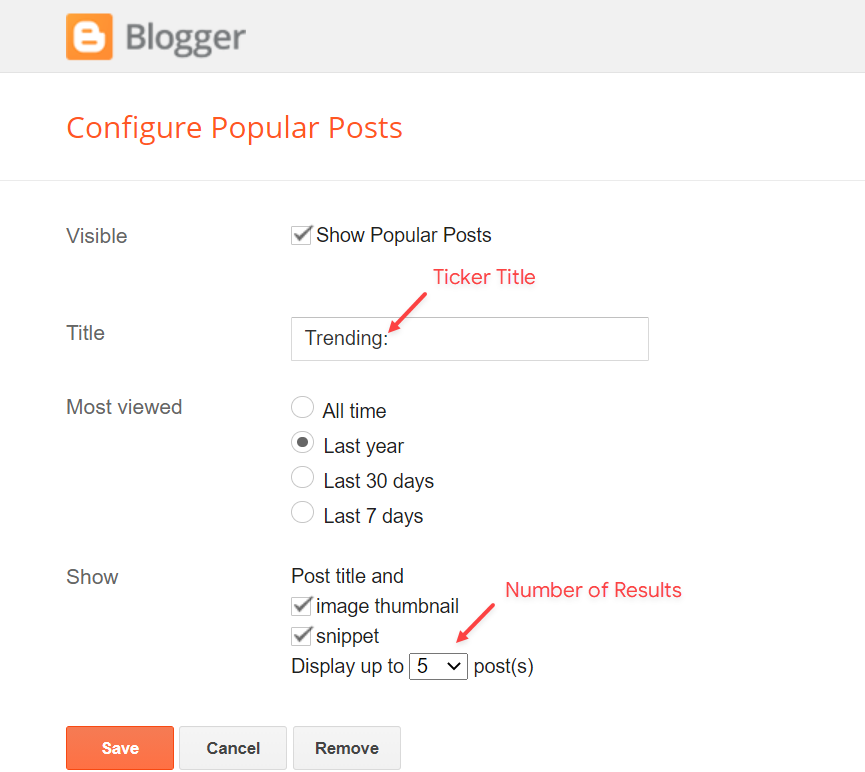
Ticker Information
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript or Widespread Posts > within the Ticker Information part.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Instance: {getPosts} $outcomes={5} $label={Laptops}
By HTML/Javascript:
By Widespread Posts:

Header ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Instance:

Featured Posts
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript or Widespread Posts > within the Featured Posts part.
Shortcode: {getPosts} $label={Your Label} $fashion={Gadget Type}
Shortcode Label: label or latest
Type Choice: 1,2,3
Shortcode Instance: {getPosts} $label={latest} $fashion={1}
By HTML/Javascript:
By Widespread Posts:

Content material Part 1 / Content material Part 2 / Content material Part 3 / Content material Part 4/ Content material Part 5
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the sections Content material Part 1 or Content material Part 2 or Content material Part 3 or Content material Part 4.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Kind} $fashion={Gadget Type}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Sorts: block, grid, gridbox, col-left, col-right, video
Shortcode Instance: {getPosts} $outcomes={5} $label={Laptops} $sort={block1}
Type Attribute: The attribute $fashion={} ought to solely be added to grid and video varieties.
Grid – Type Choices: 1, 2
Video – Type Choices: 1
By HTML/Javascript:
Important Posts
Entry your weblog Structure > and click on on the Edit Icon > within the Important Posts/Weblog Posts gadget.
Widget Settings:

Feedback Settings:
The remark settings are intuitive like by no means seen earlier than. The brand new shortcodes needs to be added in > Structure > Weblog Posts > Feedback Discipline.
Blogger Shortcode: $sort={blogger}
Disqus Shortcode: $sort={disqus} $shortname={templateify-comments}
Customized Disqus Shortcode: $sort={disqus} $shortname={Your Shortname}
Fb Shortcode: $sort={fb}
Fb Customized Language: $sort={fb} $lang={Language Code}
Fb Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
For fb feedback to work accurately, it’s essential to configure the fb SDK.
Desk of Contents
This perform is obtainable for posts and pages and may be added simply by way of shortcode.
Shortcode: {tocify} $title={Desk of Contents}
NOTE: After including a Shortcode apply the Daring fashion.
Instance:

In-Article ADS on “Submit Web page”
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Submit ADS 1 ( earlier than content material ) and Submit ADS 2 ( after content material ).
HTML/JavaScript Instance:

Transfer Submit ADS 1 and Submit ADS 2 to contained in the submit content material:
Sortcode ADS 1: $adverts={1}
Sortcode ADS 2: $adverts={2}
NOTE: After including a Shortcode apply the Daring fashion. Instance: $adverts={2}
Instance:

Writer Field
The widget receives the blogger profile informations routinely, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the introduction.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Further Data > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink: <a href=”https://www.sorabloggingtips.com/2024/08/Your Hyperlink Right here“>Icon Title</a>
HTML Hyperlink Instance: <a href=”https://fb.com/templateify”>fb</a>

Superior Associated Posts
Entry your weblog Structure > and click on on the Edit Icon > within the Associated Posts gadget.
Shortcode: $outcomes={Variety of Outcomes}
Shortcode Instance: $outcomes={3}
Widget Settings:

Submit ADS 3
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Submit ADS 3.
HTML/JavaScript Instance:

Social Buttons on Sidebar
Entry your weblog Structure > and click on on the Add a Gadget > Hyperlink Record > within the Sidebar part.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:

Submit Widgets on Sidebar
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar part.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label} $sort={Customized Kind} $fashion={Gadget Type}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Sorts: posts, feedback
Shortcode Instance: {getPosts} $outcomes={4} $label={Laptops} $sort={submit} $fashion={1}
NOTE: The $label={} attribute is just not required for the feedback sort.
Widget Settings:
Footer ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Footer ADS.
HTML/JavaScript Instance:

About Part
Entry your weblog Structure > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us

1.2 – Observe Us
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Entry your weblog Structure > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the area for customized credit add your creadit as proven under.
Widget Settings:

Entry your weblog Structure > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Cookie Consent
Entry your weblog Structure > and click on on the Edit Icon > within the Cookie Consent gadget.
Shortcode: $okay={Button Textual content} $days={Expires Days}
Shortcode Instance: $okay={Settle for !} $days={7}
Widget Settings:

Theme Choices
1.1 – Fb SDK
The Fb Feedback solely work you probably have the Fb SDK put in in your theme. See under for the steps to accumulate and set up the Fb SDK.
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and replica the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.internet/en_US/sdk.js#xfbml=1&model=v9.0
Putting in SDK:
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

1.2 – Default Thumbnail
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > Defualt Thumbnail gadget.
Widget Settings:

1.3 – JSON Variables
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
could: "Might",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, Might, June, July, August, September, October, November, December
Widget Settings:

[ad_2]

![How To Setup Flexify Blogger Template [Templateify] How To Setup Flexify Blogger Template [Templateify]](https://i3.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5AQk7GwXBIF902qoOaMW683rKrfcgVvtDttuE8loc5XHdHH2Vo_u6KRpaJxUJJwCs_3S2psBkFF8fsBd2IColNUMLopsCSHcXIosJ95HBySYJiIsTi_sg-rQTNk9FMrn5vbHtSqlC7ehgluh9g8UA0vm6IgbF6d22efTeWPsFkgIxXi8KQ528tQL-NgJp/w1200-h630-p-k-no-nu/Flexify%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)




