[ad_1]
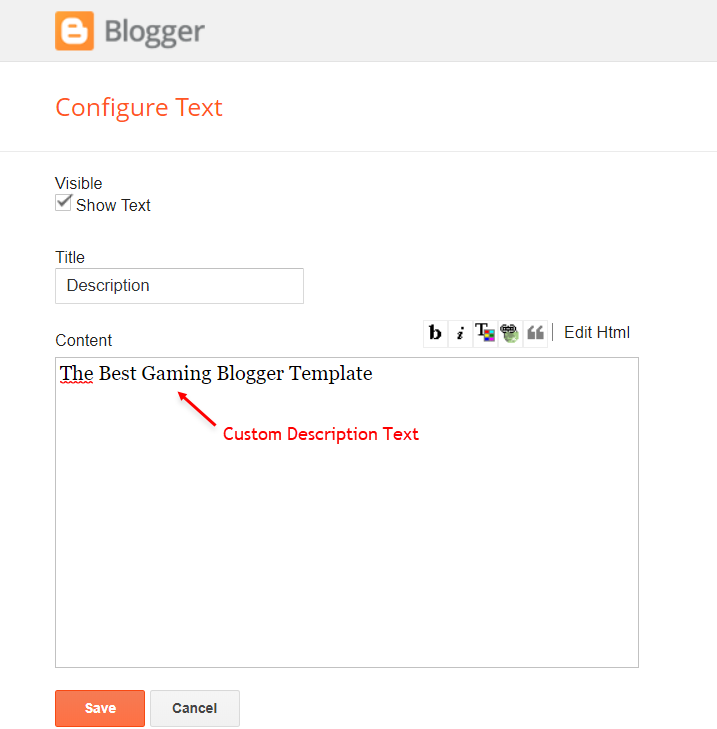
Header Description
Entry your weblog Format > and click on on the Edit Icon > within the Header Emblem (Description) gadget.
Widget Settings:

Social Icons (Header)
Entry your weblog Format > and click on on the Edit Icon > within the Social Icons gadget.
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, share, external-link
Widget Settings:
Entry your weblog Format > and click on on the Edit Icon > within the Important Menu gadget.
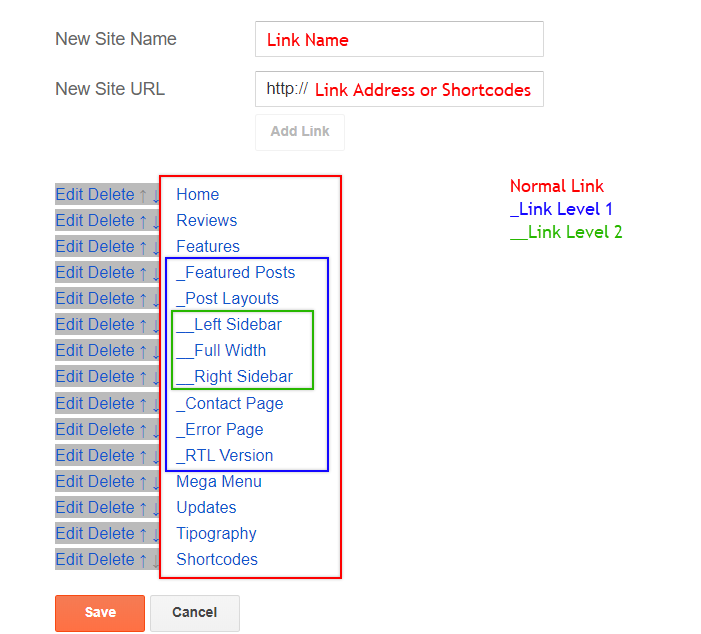
Regular Hyperlink and DropDown Choices:
Homepage Hyperlink Instance: Add the textual content and within the web site url discipline add {homeIcon} or {homeText}
Regular Hyperlink Instance: Options
SubLink Stage 1 Instance: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Stage 2 Instance: __Level 2 “Earlier than the Title add 2 underscore“
Widget Settings 01:
Widget Settings 02:

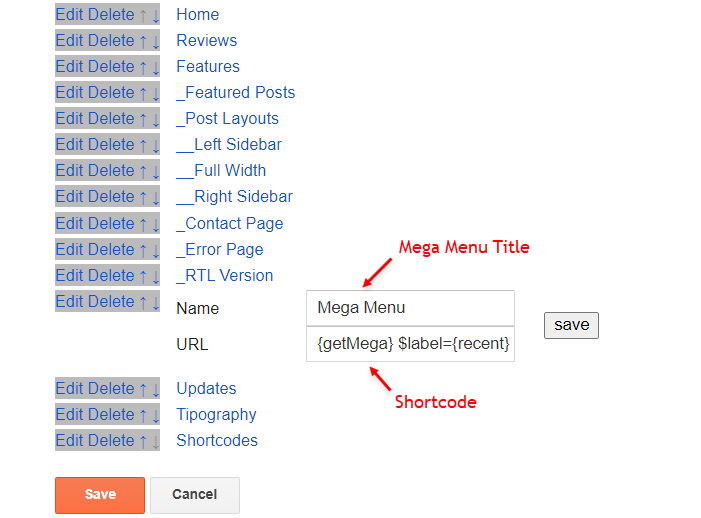
MegaMenu Choices:
Shortcode: {getMega} $label={Your Label}
Shortcode Label: label or current
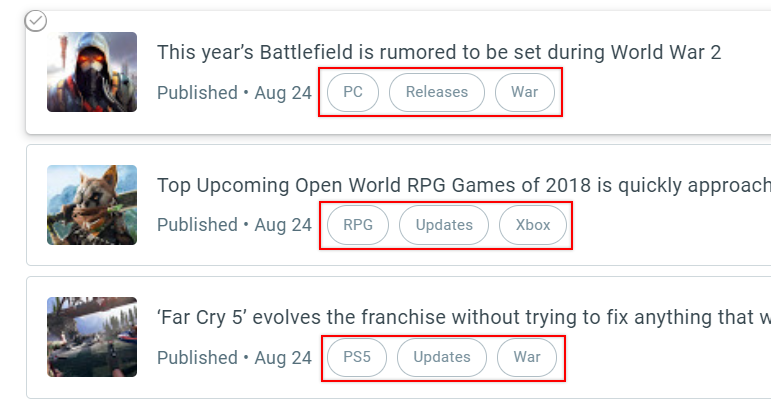
What are Label?

Shortcode Instance: {getMega} $label={Xbox}
Widget Settings 03:

Header ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Instance:

Featured Posts
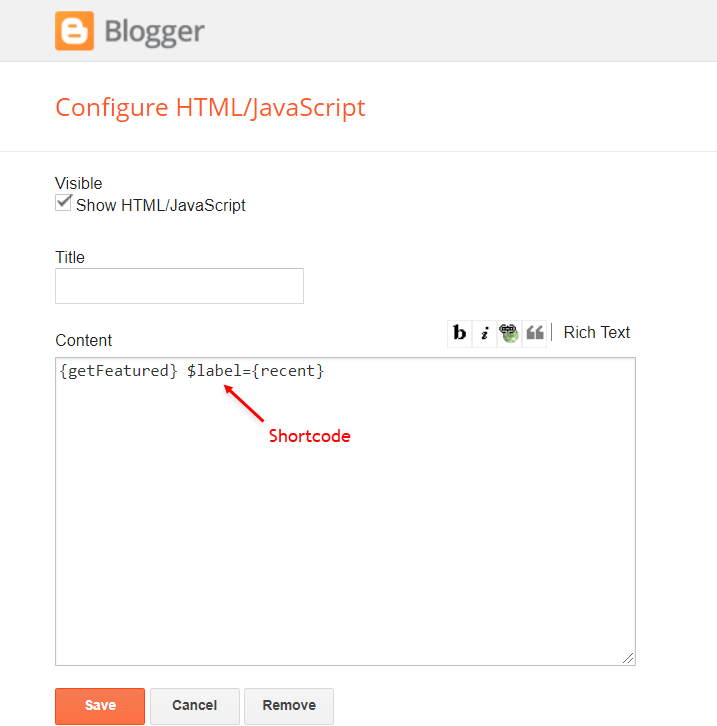
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Featured Posts part.
Shortcode Construction: {getFeatured} $label={Your Label}
Shortcode Label: label or current
Shortcode Instance: {getFeatured} $label={Xbox}
Widget Settings:

Important Posts
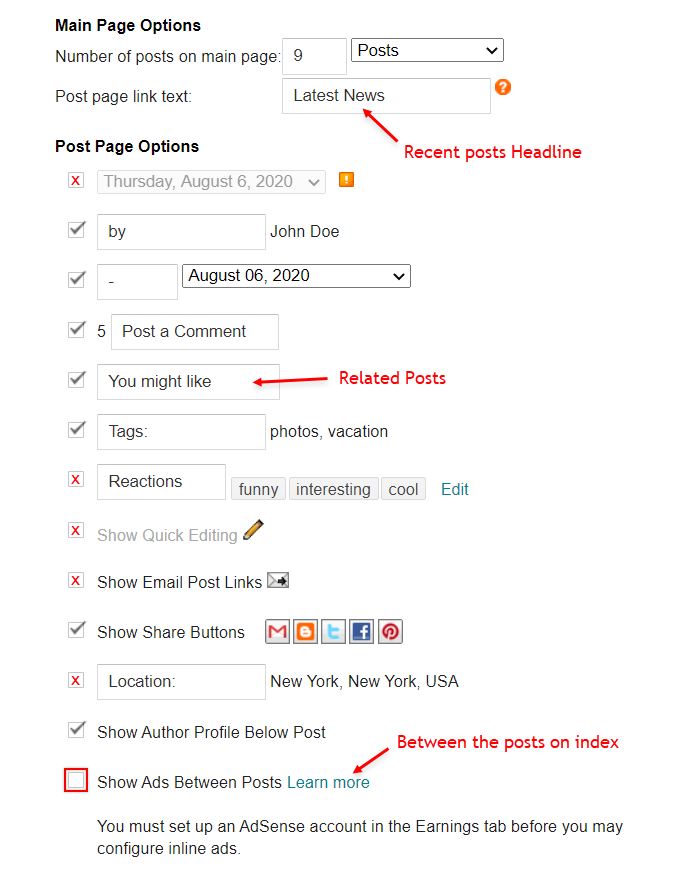
Entry your weblog Format > and click on on the Edit Icon > within the Important Posts/Weblog Posts gadget.
Widget Settings:

Latest Posts Headline: Change textual content for disguise to take away the headline
In-Article ADS on “Publish Web page”
HTML/JavaScript Instance:

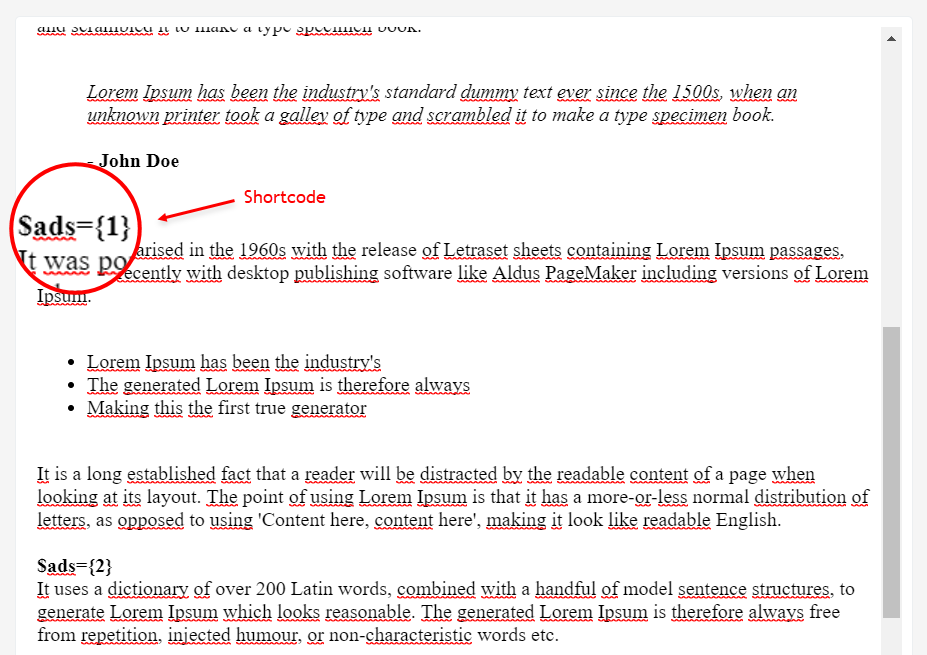
Transfer Publish ADS 1 and Publish ADS 2 to contained in the put up content material:
Sortcode ADS 1: $advertisements={1}
Sortcode ADS 2: $advertisements={2}
NOTE: After including a Shortcode apply the Daring type. Instance: $advertisements={2}
Instance:

Creator Field
The widget receives the blogger profile informations robotically, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the introduction.
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Further Info > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink: <a href=”https://www.sorabloggingtips.com/2024/10/Your Hyperlink Right here“>Icon Title</a>
HTML Hyperlink Instance: <a href=”https://fb.com/templateify”>fb</a>

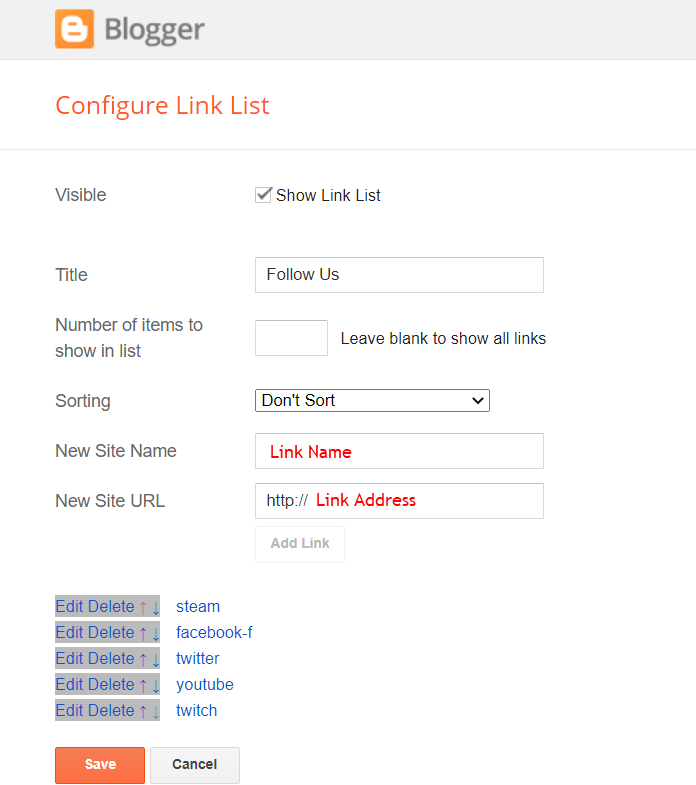
Social Icons on Sidebar
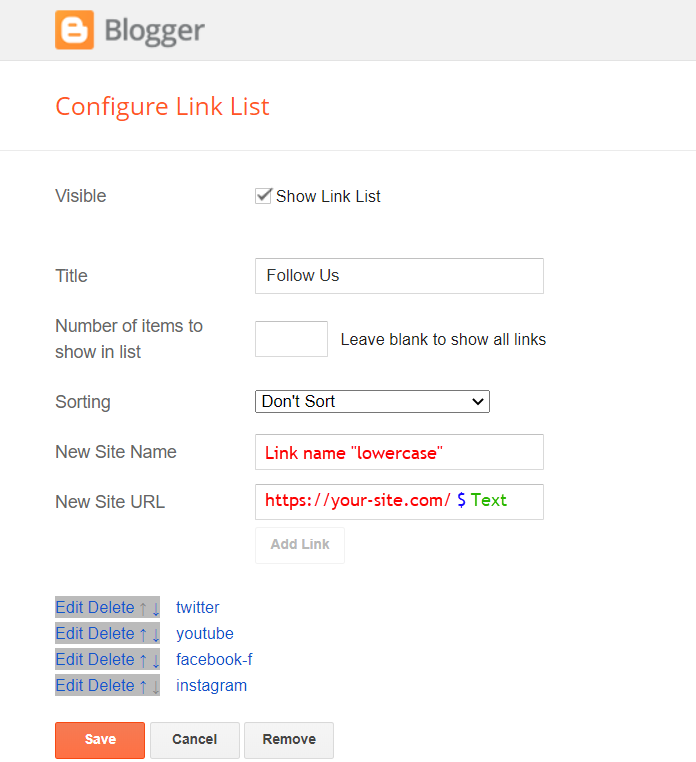
Entry your weblog Format > and click on on the Add a Gadget > Hyperlink Record > within the Sidebar part.
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, share, external-link
Widget Settings:

Publish Widgets on Sidebar
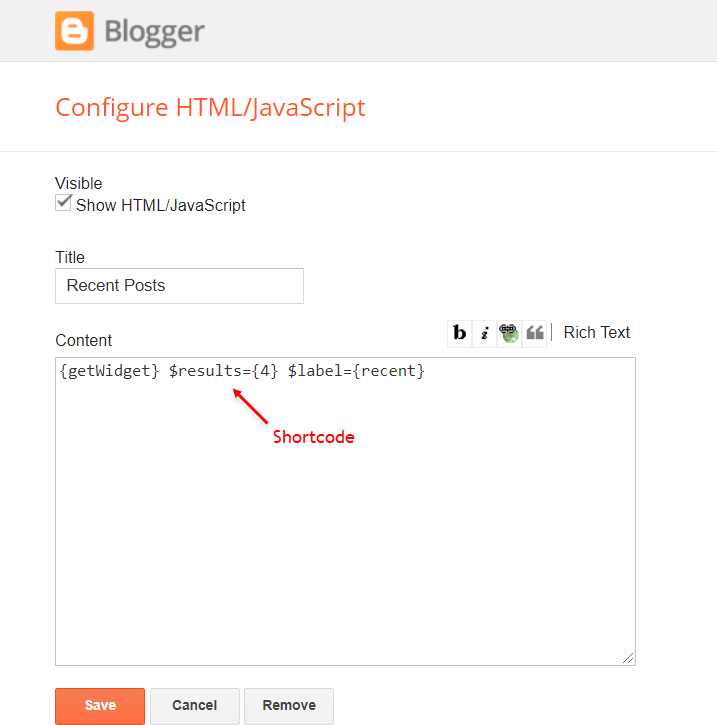
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar part.
Shortcode: {getWidget} $outcomes={Variety of Outcomes} $label={Your Label}
Shortcode Outcomes: It’s essential to add the specified variety of outcomes
Shortcode Label: label, current or feedback
Shortcode Instance: {getWidget} $outcomes={3} $label={Xbox}
Widget Settings:

Fb Web page Plugin
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar sections.
NOTE: So as to add the Web page Plugin, you’ll need to put in the fb SDK in your weblog, methods to set up it by clicking right here.
Add This Code:
<div class="https://www.sorabloggingtips.com/2024/10/fb-page" data-href="https://www.sorabloggingtips.com/2024/10/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/10/500" data-small-header="https://www.sorabloggingtips.com/2024/10/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/10/true" data-hide-cover="https://www.sorabloggingtips.com/2024/10/false" data-show-facepile="https://www.sorabloggingtips.com/2024/10/true" data-lazy="https://www.sorabloggingtips.com/2024/10/true"https://www.sorabloggingtips.com/2024/10/></div>
INFO: Change “data-href” content material together with your fb web page deal with, and click on save
Footer ADS
Entry your weblog Format > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Footer ADS.
HTML/JavaScript Instance:

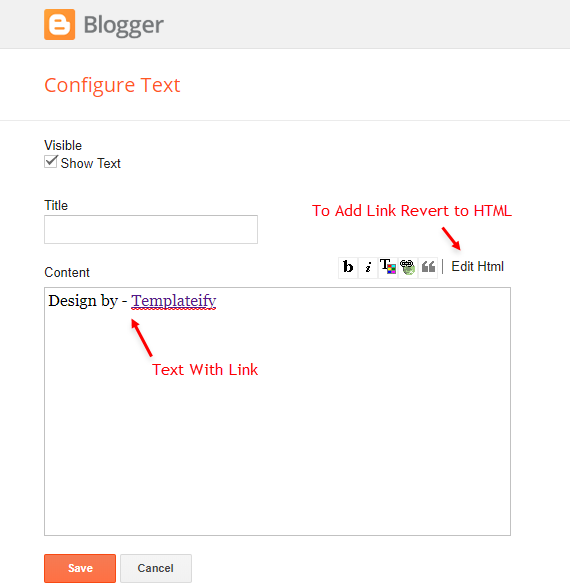
About Part
Entry your weblog Format > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us
1.2 – Observe Us
Supported Icons: blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e mail, discord, share, external-link
Widget Settings:

Footer Copyright (Premium)
Entry your weblog Format > and click on on the Edit Icon > within the Footer Copyright gadget.
Widget Settings:

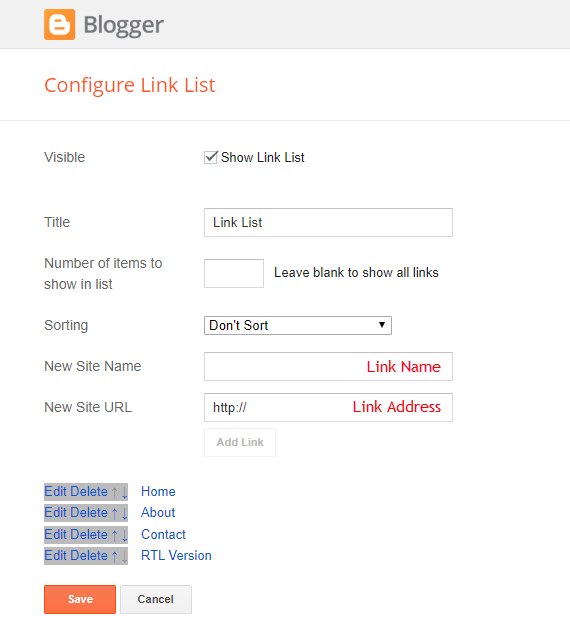
Entry your weblog Format > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

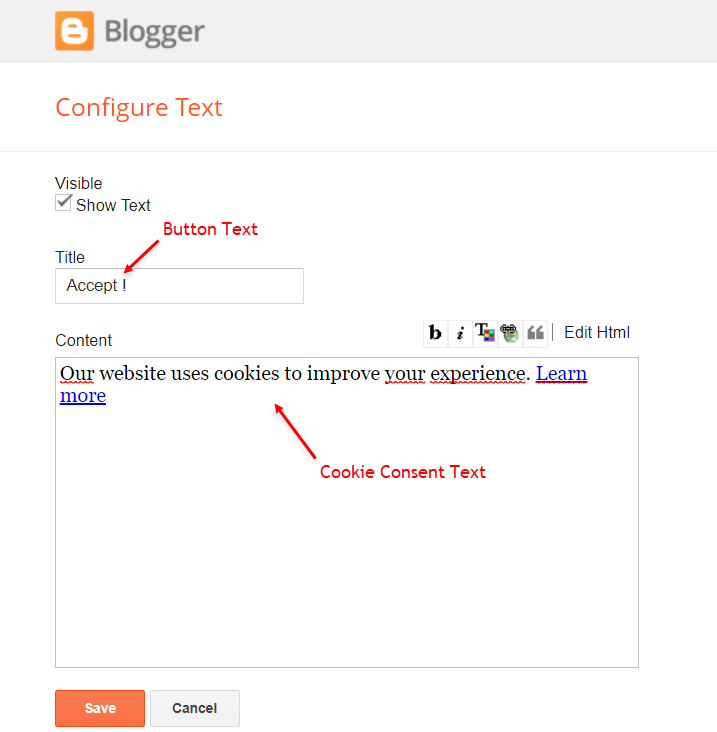
Cookie Consent
Entry your weblog Format > and click on on the Edit Icon > within the Cookie Consent gadget.
Widget Settings:

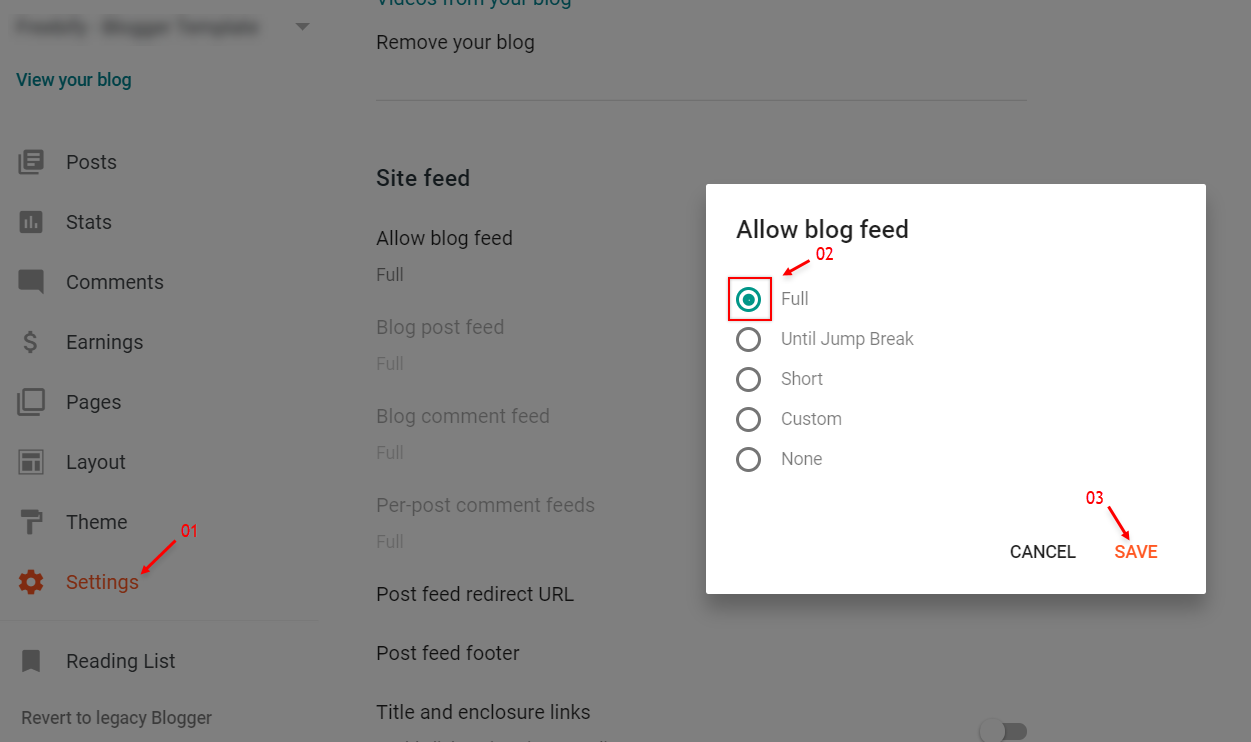
Website Feed
Entry your weblog Settings > and go to Website Feed.
Website Feed Settings:

Theme Choices
1.1 – Fb SDK
The Web page Plugin in addition to fb feedback solely work if in case you have the Fb SDK put in in your theme. See under for the steps to amass and set up the Fb SDK.
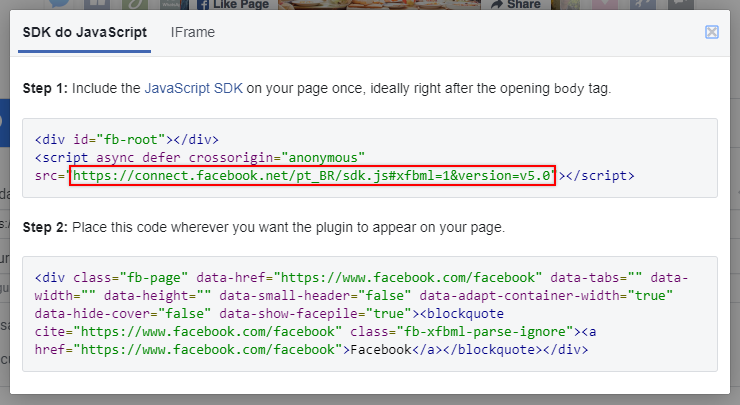
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and duplicate the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.web/en_US/sdk.js#xfbml=1&model=v8.0
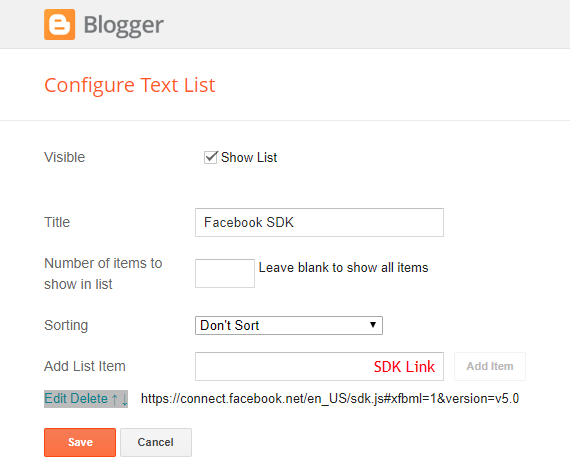
Putting in SDK:
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

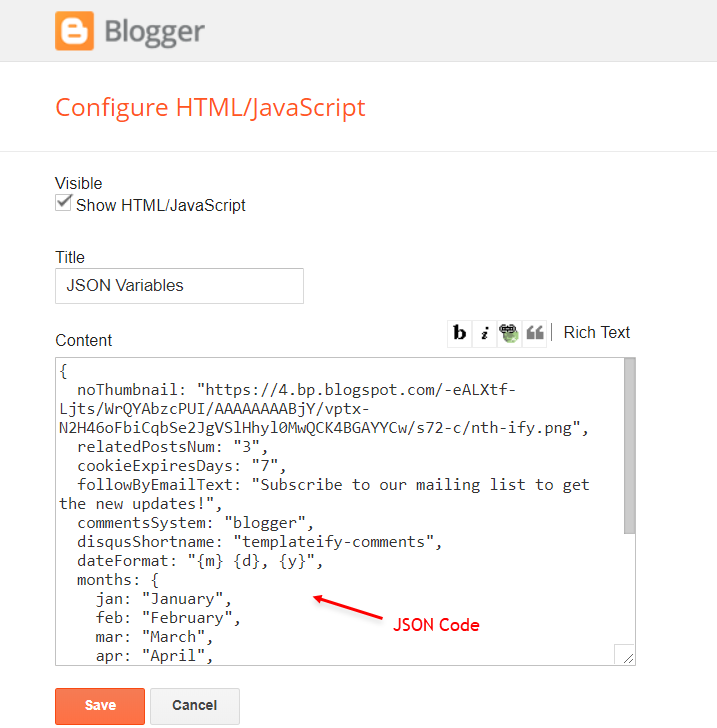
1.2 – JSON Variables
Entry your weblog Format > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
noThumbnail: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png",
relatedPostsNum: "3",
cookieExpiresDays: "7",
followByEmailText: "Subscribe to our mailing record to get the brand new updates!",
commentsSystem: "blogger",
disqusShortname: "templateify-comments",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
might: "Might",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
noThumbnail: default is https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png
relatedPostsNum: default is 3
cookieExpiresDays: default is 7
followByEmailText: default is Subscribe to our mailing record to get the brand new updates!
commentsSystem: blogger, fb, disqus or disguise, default is blogger.
disqusShortname: If you happen to add the disqus kind, you’ll then have so as to add the username of your kind, default is templateify-comments
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, Might, June, July, August, September, October, November, December.
NOTE: So as to add the Fb Feedback, you’ll need to put in the fb SDK in your weblog, methods to set up it by clicking right here.
Widget Settings:

How one can Customise This Theme?
Entry your weblog Theme > and click on on the Customise button > and discover Background and Superior choices.
How one can Customise This Theme?
Entry your weblog Theme > and click on on the Customise button > and discover Background and Superior choices.
Obtainable customizations: Theme Choices, Widths, Fonts, Backgrounds, Colours and extra.
Background Instance:
Superior > Theme Choices:
Native Darkish Mode: 0 is false and 1 is true.
Left Sidebar: 0 is false and 1 is true.
Superior > Theme Widths:
Boxed Mode: 0 is false and 1 is true.
Superior > Theme Colours and Fonts:
INFO: When altering the font of the positioning and it has a blurred look, you may clear up it by clicking to reset the fonts within the choice Superior > Theme Fonts (Reset).
[ad_2]

![How To Setup Typify Blogger Template [Templateify] How To Setup Typify Blogger Template [Templateify]](https://i3.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrB6k6hpmMeK2FUG7vFD4vgUcOt9ZmGGw37vecN5fL53SXoMRHiPf_kKU_gNy7vAgSeY9Fnvqp8L33DbjqExhCMx2oHDK6fQiEy-Zwcw5iHyZ_2I68iKCM0jzCciG-vSr8RGT9bi-IDwUP2G2ELGh9CIUnQQfl3zm9RukkMjymGahCSm8qxzHn4_UHZuue/w1200-h630-p-k-no-nu/Typify%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)





