[ad_1]
Web sites in current instances should be quicker and extra aware of consumer interactions. When customers go to an internet web page, requests to load property on the web page can go by way of a collection of various aspects, like loading sources from distant servers, interacting with customers by loading dynamic content material on the internet web page, in addition to responding to occasions which have been generated on the web page for consumer interactions.
Research of those aspects whereas a web page masses (higher referred to as “loading sequence”) can shed extra gentle on methods to optimize property on the web page in order that the loading time may very well be minimal to boost consumer expertise. To this finish, quite a few instruments have been developed for checking web page loading like PageSpeed Insights, GTMetrix, Debugbear to call a couple of, which have forayed into the optimization area of interest. The generated studies on the “web page load time” present particulars on the parameters/metrics for web page loading utilizing numerical knowledge in order that they are often studied and optimized.
WordPress efficiency optimization may be mentioned contemplating numerous eventualities. This text discusses an general evaluation of the primary three “Core Internet Vitals” metrics (primarily two) and discusses methods to optimize them typically and utilizing WordPress CMS specifically. These are the primary metrics, which, if appropriately optimized, would scale back web page load instances and make web site loading a lot quicker for a greater consumer expertise.
What are Core Internet Vitals?
On this article, three pertinent metrics for efficiency of web page load referred to as “Core Internet Vitals” are being thought-about. These metrics have been proposed by “Google” to offer numerical values for figuring out web page load pace. These metrics have been named “LCP” (Largest Contentful Paint), “CLS” (Cumulative Structure Shift), and “INP” (Interplay To Nextpaint).
“Core Internet Vitals” are thought-about a subset of “Internet Vitals” which can be additionally proposed by Google for measuring web site loading instances. These metrics (LCP, CLS, and INP) measure the loading instances for the “important viewable aspect” of the web page throughout the viewport, “structure distortions”, and “interactivity of the web page” inside totally different loading sequences, respectively.
In what follows, particulars of the above metrics and the really useful methods for optimization of the metrics are delved into. Pagespeed Insights measures these metrics in two other ways, particularly, “within the lab” (knowledge primarily based on consumer expertise simulation) and “within the area” (knowledge on actual consumer interactions). On this article, the “within the lab” situation is taken into account for offering a guidelines for optimization of every metric. Usually, these checklists are utilized by optimization plugins in WordPress to optimize web page load time by offering customers entry to customizable parameters.
LCP and its optimization process
What’s LCP (Largest Contentful Paint)?
The usual definition as proposed by MDN for LCP is as follows: “The Largest Contentful Paint (LCP) efficiency metric gives the render time of the biggest picture or textual content block seen throughout the viewport, recorded from when the web page first begins to load.” As per the definition, LCP is the time taken for show of the biggest picture or textual content content material that’s seen to the consumer within the viewport.
A normal has been developed by Google to measure the LCP rating of webpages. They’re as follows: (the colour code may be seen in report generated by Pagespeed Insights)
a. Inexperienced — beneath 1.2 – acceptable rating.
b. Orange — between 1.2 to 2.5 – wants enchancment.
c. Purple — greater than 2.5 – poor LCP rating.
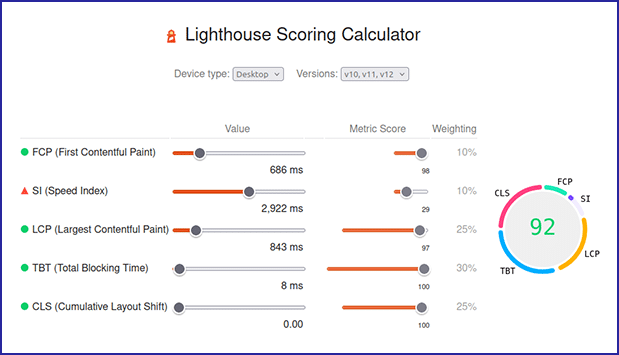
Hereunder is supplied a web page pace calculator that’s current in Lighthouse for calculating internet pace. As may be seen from the calculator, LCP is within the “orange” vary, exhibiting that extra enchancment is feasible on this space.

* Lighthouse Calculator Displaying LCP
What does LCP measure?
As per definition, LCP measures the time taken to load the “largest aspect” of the web page that’s throughout the viewport. The most important aspect can be thought-about as a number of of the next components.
a. Photos (primarily banner photographs or sliders on web page)
b. Video Components – can seem often on the highest of the web page or throughout the viewport.
c. Textual content Content material – these would come with block components like part(s), div(s) and even paragraph(s).
d. Backgrounds – components that load within the background, like photographs.
In all of the above circumstances, the dimensions of the aspect is the deciding issue for LCP.
Nevertheless, the elements that may contribute to an elevated LCP may be broadly termed as the next:
a. Useful resource load time – Loading time of the sources on the web page.
b. Blocking sources – As a direct consequence of the above, there are some sources that block the web page load.
c. Rendering the web page on the browser – this contains the web page components and their loading instances.
Normally, optimization procedures for LCP primarily look into the above 3 segments. These may be termed checklists for the optimization course of for LCP.
Optimization of LCP
This part discusses a guidelines that may very well be used to verify for optimized LCP on the internet pages primarily based on the three standards supplied above.
a. Making Sources Load Quicker
Useful resource load instances may be affected by server response time. It is suggested to make use of a CDN to load property for the web page, which may comprise javascripts, kinds, photographs, and movies, to call some. CDN (content material supply community) primarily has load balancing options embedded that may steadiness the response instances throughout heavy and low visitors to an internet site. Additional, CDNs even have embedded options to offer the optimized photographs for the pages as per the web page requirement, thus decreasing LCP.
If not utilizing a CDN, builders may make the most of caching on the server to lower LCP. Caching refers to storage on the server finish for the static property of a web page. Caching can be completed on the browser finish for pages that the consumer visits. Each the above caching strategies cut back the useful resource loading time by not reconstructing the web page on revisit.
Additional, as LCP primarily relies on the content material that’s loading throughout the viewport, a evaluate ought to be completed on the picture dimension if a web page has photographs because the LCP. Therefore, mentioning the picture sizes and preloading photographs may very well be some choices to think about. Additionally, there are numerous picture optimizers that can be utilized to optimize the photographs. Furthermore, picture sort additionally performs a job in useful resource loading as a consequence of dimension. For instance, a “webp” sort picture has a a lot smaller dimension than a “png” picture and therefore masses faster.
b. Making Sources Unblocking
Blocking web page load whereas loading sources contributes to greater load instances. Blocking sources primarily notifies the situation the place the web page doesn’t load different sources whereas the browser waits for a specific useful resource to load. On this context, options like minification of sources and utilizing lazy loading of non-critical sources can be very useful. Minification refers back to the compression of the sources to cut back their sizes, and lazy loading refers to delaying loading of non-critical sources (sources that aren’t required for the important elements of the web page to load).
Right here, point out may very well be product of the attribute “loading” with the worth of “keen” that can be utilized for important LCP photographs to load sooner than the opposite photographs that is perhaps outdoors of the viewport or could also be hidden altogether.
c. Browser Web page Render
Browser Web page Render provides higher LCP worth relying on how rapidly the primary element of the web page masses and shows to the consumer. It may very well be helpful to compress the HTML of the web page as nicely so the complete web page masses quicker. Additional, CSS and JavaScript may be blocking sources. Therefore, CSS may be preloaded so they’re obtainable to the browser when required, whereas Javascript may be “deferred” because the useful resource that may come into play when the weather of the web page have completed loading.
CLS and its optimization process
What’s CLS (Cumulative Structure Shift)?
A normal definition of Structure Shift is supplied within the definition given by MDN: “It measures the extent to which customers encounter surprising structure shifts, by which components of the web page are moved in an surprising method – that’s, that aren’t the results of a consumer motion like urgent a button or a part of an animation.”
CLS which may trigger components to shift from their locations or intermittent components can abruptly pop-in, thus disrupting consumer experiences. In such circumstances, customers can turn into confused and might take actions that weren’t supposed.
A normal has been developed by Google to measure the CLS rating of the webpages. They’re as follows (the colour code is as proven by Pagespeed Insights):
a. Inexperienced – beneath 0.1 – acceptable rating
b. Orange – between 0.1 to 0.25 – wants enchancment
c. Purple – greater than 0.25 – poor CLS rating
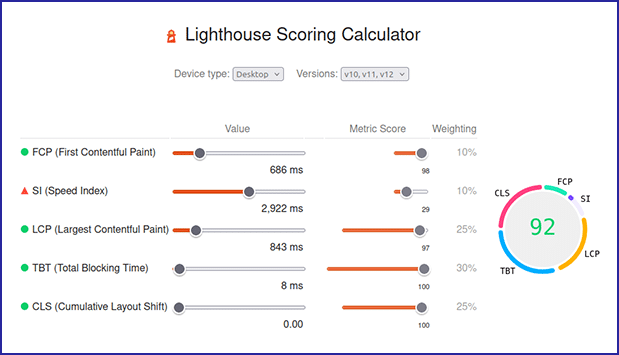
Hereunder is supplied a Lighthouse calculator that exhibits the calculation for CLS.

* Lighthouse Calculator Displaying CLS
a. Rendering a font that’s totally different than the preliminary font after the web page load occurs
b. Photos that load with totally different dimensions
c. Sections that embody dynamic content material that resize as web page load happens
How can CLS be diminished?
Hereby, a suggestive guidelines that can be utilized to cut back CLS on internet pages has been supplied. They outline the segments that should be reviewed to maintain CLS within the “good” vary. The segments are instantly reciprocal to the causes of the CLS points talked about above.
a. Defining photographs, iframes or embeds with their dimensions
Photos (iframes, embeds) would wish to have their width and top outlined in order that the rendering aspect can show the above content material within the width and top that had been specified within the “img” tag. This may keep away from sudden structure adjustments when the picture masses. Additionally, within the case of responsive photographs, the “img” tag may be outlined to have a “srcset” attribute that can be utilized to outline the responsive photographs for the totally different viewport dimensions.
Additional, photographs may be “preloaded” to additional improve the web site load expertise and cut back structure shift. Preloaded photographs can be found to the browsers when the web page masses, in order that considerably helps in decreasing structure shifts.
b. Utilizing customized internet font load
Customized internet fonts can alter the show when the customized font masses and therefore can create excessive CLS values within the consequence. It is suggested to “preload” the font in addition to use “swap”, because the “font-display” worth will be certain that the font will get loaded and swapped appropriately as the net web page masses. This may cut back the structure shifts which may happen as a consequence of internet font load.
C. Dynamic content material loading
Within the fashionable period, as dynamic content material on internet pages is kind of frequent, optimization for this section can be essential if the CLS rating is to be stored low. Dynamic content material is mostly inserted by way of scripts when the net web page masses. Nevertheless, content material may very well be optimized utilizing the next suggestive strategies in order that the CLS rating would stay low.
- Utilizing a fixed-width container for loading dynamic content material: Since CLS offers with structure shift, utilizing a fixed-width container to load the dynamic content material is a secure approach to keep away from any structure shift because the dynamic content material masses throughout the container. Additionally, there may very well be an preliminary picture that’s changed throughout the container because the dynamic content material masses.
- Utilizing off-screen loading: Since CLS primarily offers with the part of the web page throughout the viewport, off-screen loading of segments may be utilized to keep away from any CLS worth upsurge as the complete web page comes into view. Off-screen loading can proceed when the web page throughout the viewport has completed loading, thus decreasing or avoiding any structure shift because the web page masses fully.
- Structure or web page content material adjustments to be initiated by customers: Since CLS offers with the web page when it masses, utilizing an motion button to load dynamic content material wouldn’t spike any CLS worth. Therefore, when the web page has loaded, customers may be prompted to load numerous segments relying on the applying, in order that the CLS worth would stay optimum.
INP and its optimization process
The usual definition of INP as given by Google is as follows:
“INP is a metric that assesses a web page’s general responsiveness to consumer interactions by observing the latency of all click on, faucet, and keyboard interactions that happen all through the lifespan of a consumer’s go to to a web page.”
Normally, within the lab situation, INP is just like TBT often encountered in the course of the LCP section of optimization. Nevertheless, on consideration of actual consumer knowledge or area knowledge, INP may very well be totally different. We hereby contemplate solely “in lab checks”, and therefore it suffices to say that optimization of LCP would in flip optimize INP.
WordPress CMS Optimization primarily based on Core Internet-Vitals metrics
This part seems to be into numerous methods knowledgeable WordPress builders can optimize “Core Internet Vitals” metrics for WordPress and associated content material administration methods. WordPress websites are often optimized by way of optimization plugins like W3C Whole Cache, WP-Rocket, WP-Optimize to call a couple of. Nevertheless, whereas performing optimization by way of plugins the “Core Internet Vitals” are optimized in flip by the plugins behind the scenes. We talk about right here primarily how the totally different metrics are optimized by the above plugins.
There are other ways by which LCP is optimized for WordPress. Utilizing the above plugins, customers are in a position to make use of CDNs like Cloudflare, Stackpath, EWWW and the like. These CDNs have the options of asset optimization and cargo balancing talked about earlier. Additionally, sources like photographs may be optimized by CDNs that use picture optimizers to optimize photographs to codecs which have smaller file sizes however largely preserve the side ratio intact. This helps in faster loading. Additional, there are plugins known as Autooptimize that can be utilized to attenuate sources, resulting in lesser blocking instances and therefore quicker loading instances. These procedures implied in WordPress optimize LCP by useful resource optimization and loading.
CLS may be optimized for WordPress utilizing other ways. WordPress has at present allowed methods by which programmers can defer scripts which can be allowed on WordPress pages in order that the structure shifts may be minimal. Additional, the optimization plugins talked about above cut back the quantity of property (primarily CSS) that may load on a specific web page in order that the structure shift is minimal whereas the web page masses.
INP, which relates extra to TBT talked about earlier as per lab statistic, is diminished utilizing the optimization plugins above, which work by minimization and lazy loading of the property “beneath the fold” (space outdoors viewport) in order that the web page masses faster and turns into obtainable for consumer interactions like “scrolls and clicks”. All these strategies, when utilized by the plugins, will pace up the loading time of a web page by loading minimal property required with minimal or no structure shifts.
How can Core-Internet-Vitals be measured whereas growth?
Google has supplied a library that can be utilized to find out the values of “Core Internet Vitals” metrics throughout growth as nicely. Builders can view the respective values of the above metrics throughout growth, giving them a information and serving to them write code that conforms to retaining the values of the metrics minimal, thus enhancing the consumer expertise.
You Could Additionally Learn: The Subsequent-Stage of WordPress Efficiency Optimization with React-Powered Widgets
Conclusion
Within the above dialogue, three totally different however fairly essential metrics have been talked about. These three metrics are higher referred to as “Core Internet Vitals” that present numerical figures for optimization of an internet web page, which can be utilized as markers for additional optimization. These can be utilized in the course of the time of growth in order to write down code that enhances the consumer expertise. Particulars of those metrics and the really useful methods of optimization have been supplied, resulting in quicker loading instances and a greater consumer expertise. Additional, utilization of those rules on WordPress has been mentioned by way of WordPress plugins for quicker web page interactivity and loading instances.
[ad_2]


